В данном обзоре предлагаю вам ознакомиться с большой подборкой вариантов оформления страницы 404, старался отбирать только самые интересные и запоминающиеся. Для начала немного теории и мнение, сложившиеся после просмотра полсотни сайтов.
Что же все таки значит ошибка «404 Not Found (Не найдено)»? Если говорить техническим языком:
Сервер понял запрос, но не нашёл соответствующего ресурса по указанному URI.
Другими словами, причина ошибки следующая: посетитель переходит на адрес, по которому раньше находился документ, а в данный момент он не существует, причин этому может быть множество: изменение постоянных ссылок, автор страницы удалил документ, посетитель перешел по неверно набранному адресу страницы и т.д.
Страницу с ошибкой 404 можно использовать и с пользой, она может содержать не только ответ сервера, а также может и должна направить пользователя на другую страницу вашего сайта.
Основные правила при оформлении страницы 404:
— иметь ссылки на другие страницы сайта (именно ссылки, так как в очень многих примерах логотипы или картинки некликабельны);
— контактные данные владельца сайта (пользователь может связаться с автором и к примеру попросить выложить несуществующий материал повторно, исправить ссылку и т.п.);
— иметь оформление, соответствующее основному дизайну сайта.
— контактные данные владельца сайта (пользователь может связаться с автором и к примеру попросить выложить несуществующий материал повторно, исправить ссылку и т.п.);
— иметь оформление, соответствующее основному дизайну сайта.
Некоторые идеи, которые появились у меня, после подготовки обзора:
— сделали креативную страницу 404, напишите новость о ней, возможно, она появится в подобных обзорах и обеспечит дополнительный приток посетителей;
— сделайте красивую кнопку, ведущую на главную страницу сайта, ведь, несомненно, ее захотят нажать;
— логотип должен быть кликабельным;
— разместите анонсы лучшего материала на страницу с ошибкой;
— контекст на 404 странице, может быть очень рентабельным;
— на некоторых сайтах заметил автоматическое перенаправление на главную или предыдущую страницу.
— сделайте красивую кнопку, ведущую на главную страницу сайта, ведь, несомненно, ее захотят нажать;
— логотип должен быть кликабельным;
— разместите анонсы лучшего материала на страницу с ошибкой;
— контекст на 404 странице, может быть очень рентабельным;
— на некоторых сайтах заметил автоматическое перенаправление на главную или предыдущую страницу.
Итак, переходим к обзору (каждый пример имеет картинку-превью, ссылку на страницу с ошибкой и краткое описание сайта):

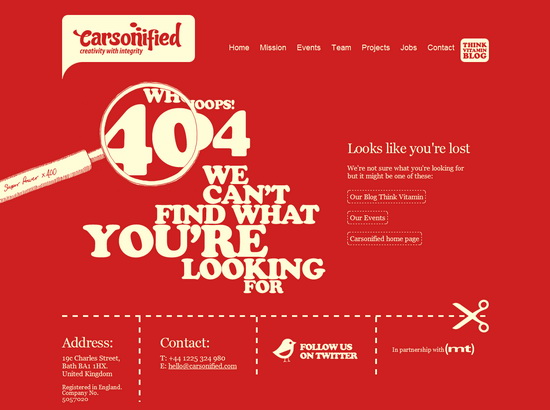
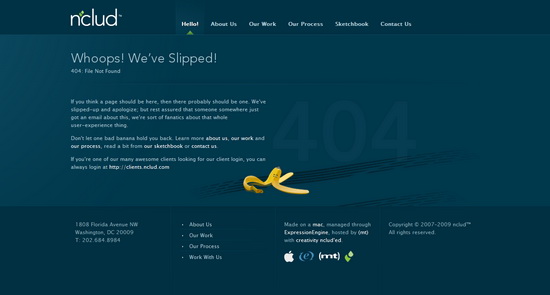
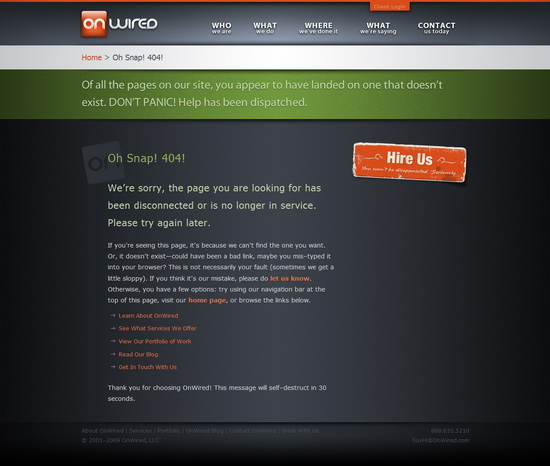
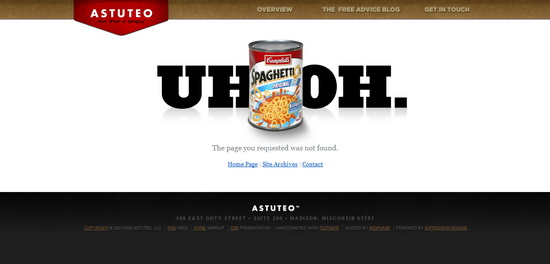
1.
Креативное агентство специализирующееся на разработке веб-приложений

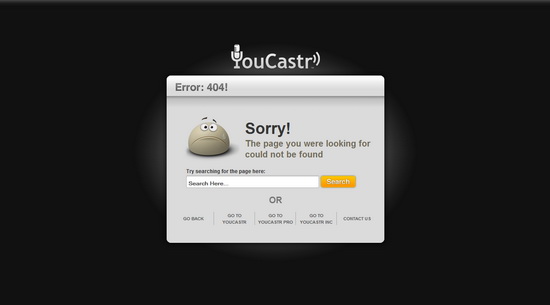
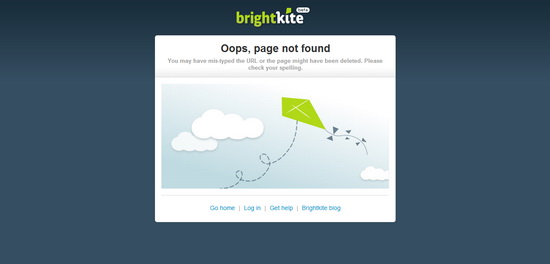
2.
Вещание местных спортивных соревнований

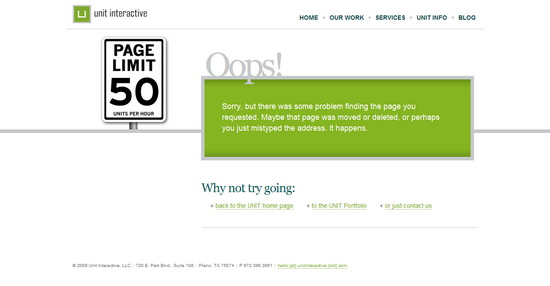
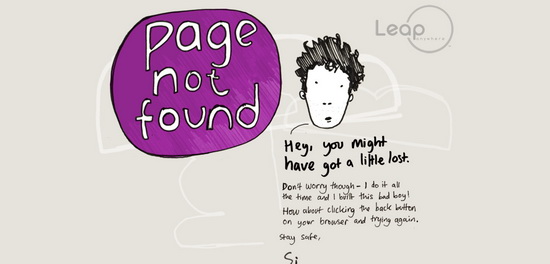
3.
Студия веб-дизайна

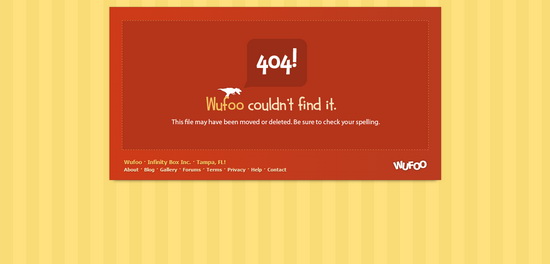
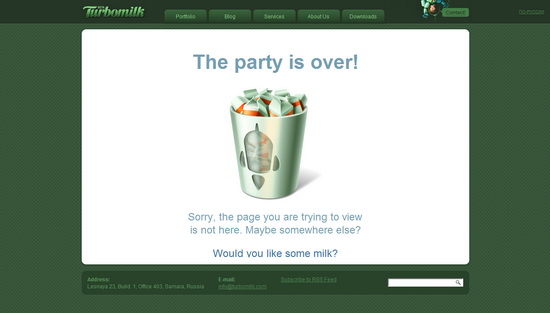
4.
Online-приложение для разработки веб-форм

5.
Сервис для работы с twitter и flickr. Страница выполнена на флэш

6.
Медийная реклама в играх

7.
Студия веб-дизайна

8.
Планировщик для разработки веб-приложений

9.
Студия веб-дизайна

10.
Разработчик WarCraft, StarCraft и Diablo

11.
Блог фрилансера из Австралии

12.
Студия веб-дизайна

13.
Любительский блог о типографике

14.
Студия веб-дизайна

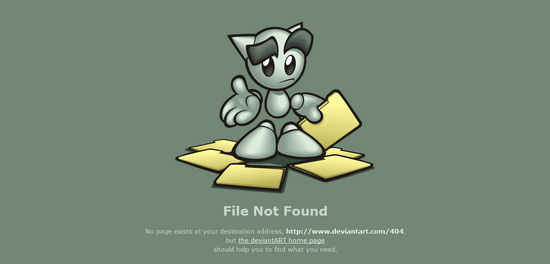
15.
Сообщество дизайнеров

16.
Новостной сайт

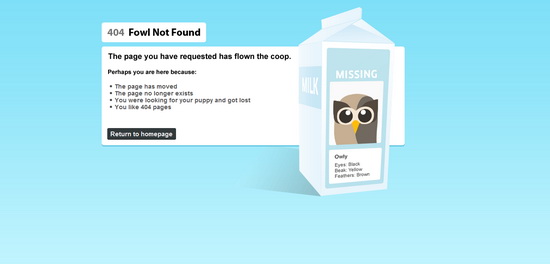
17.
Клиент для twitter

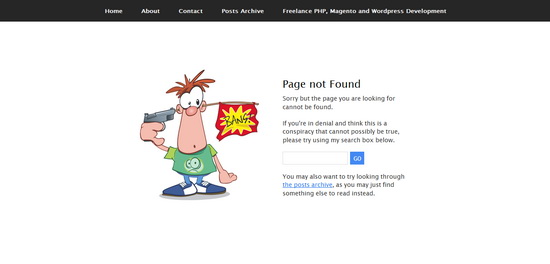
18.
Блог PHP-программиста

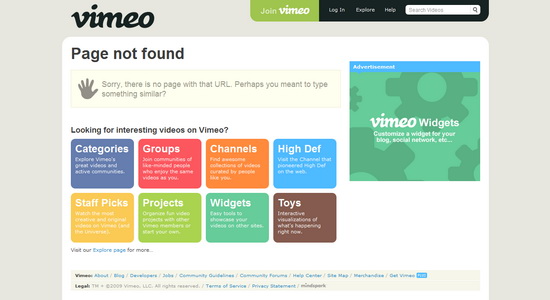
19.
Популярный видео-хостинг

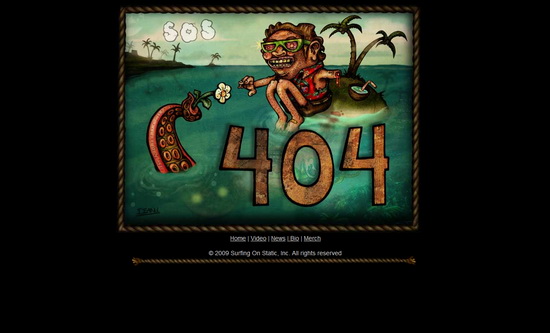
20.
Сайт музыкальной группы

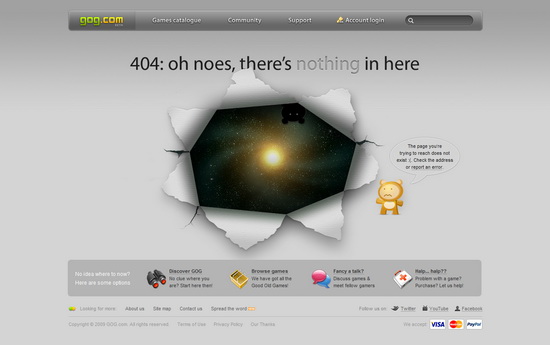
21.
Обзор культовых игр, которые получили всемирное признание. Полное название сайта Good Old Games

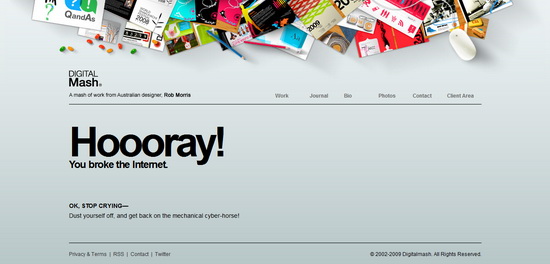
22.
Портфолио австралийского дизайнера

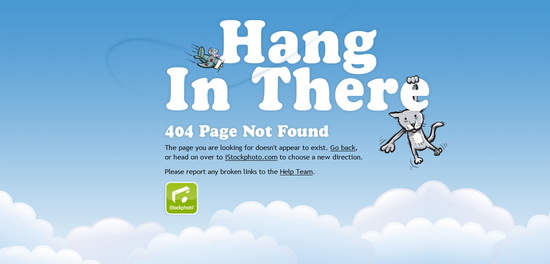
23.
Онлайн-магазин фотографий, графических изображений и флэш

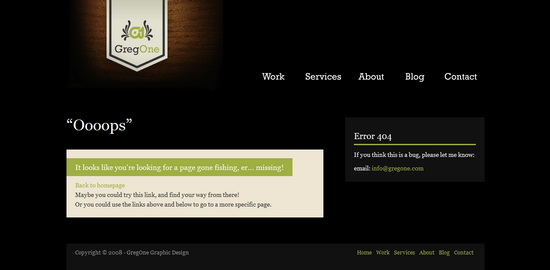
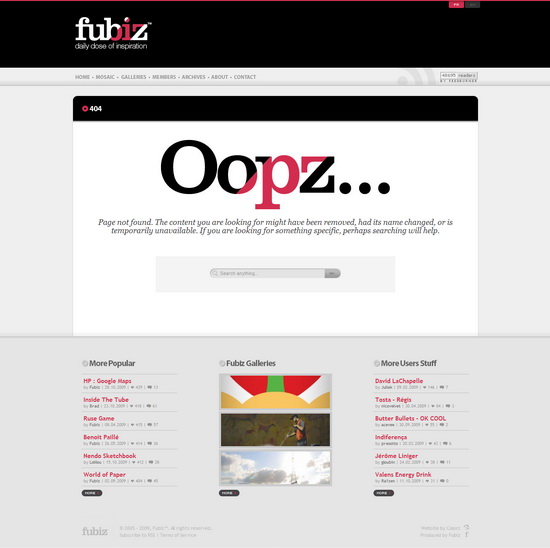
24.
Сайт французского дизайнера

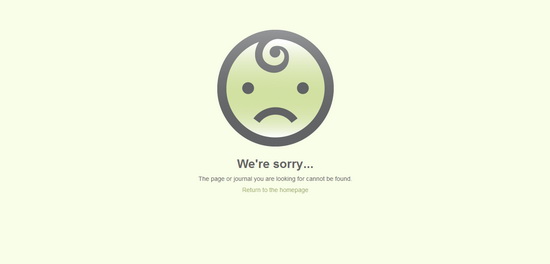
25.
Онлайн-журнал для родителей

26.
Каталог CSS-дизайна

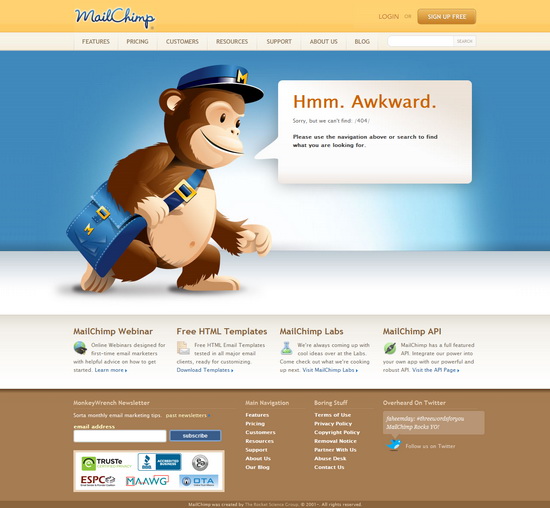
27.
Управление Email-рассылками

28.
Что-то на подобии создания визитной карточки. Страница выполнена на флэш

29.
Студия веб-дизайна

30.
Студия веб-дизайна

31.
Клиент для twitter, решающий бизнес-задачи

32.
Видео-хостинг

33.
Блог о дизайне

34.
Сайт-визитка дизайнера

35.
Студия веб-дизайна

36.
Сайт-визитка

37.
Студия веб-дизайна

38.
Студия веб-дизайна

39.
Сервис похож на twitter, основной фишкой считается привязка к картам Google

40.
Социальная благотворительная сеть

41.
Студия веб-дизайна

42.
Отечественная веб-студия

43.
Блог веб-разработчика из Майами

44.
Форум. Страница выполнена на флэш

45.
Поиск вакансий для веб-разработчиков

46.
Социальная сеть знакомств

47.
Оператор сотовой связи

48.
Кетчуп Heinz

49.
Разработчик тем для WordPress

50.
Хабр знают многие...
Ну и в заключении хочется сказать, что сам никогда не делал толковых страниц с ошибкой 404, то времени нет, то желания, вам же рекомендую не следовать этому примеру, а создать интересный дизайн, который будет красоваться в подобных обзорах.
PS: обзор является первым пробным материалом на блоге, не знаю насколько у меня получилось, но я старался ориентироваться на опыт наших западных коллег, к тому же сам очень люблю паттерны и в свое время собрал их огромное количество. Указывайте на ошибки и пожелания в комментариях. Следующие несколько статей будут не такими обзорными, но тем не менее полезными для любителей WordPress.













0 коммент.:
Отправить комментарий