Если вы оставляли подобные комментарии и вообще вышеописанная ситуация – это про вас, не расстраивайтесь. Мы поможем вам разобраться. В данном материале мы не будем отсылать вас на сайт schema.org со словами «Там все подробно написано, читайте». Вместо этого мы постараемся в максимально доступной форме (и с наглядными примерами) объяснить вам, как использовать эту пресловутую микроразметку и какой код куда нужно вписывать.
Что такое Schema.org?
Достаточно подробно о том, что такое микроразметка Schema.org, мы писали в одной из наших прошлых статей. А если коротко, то Schema.org – это словарь семантической разметки данных, поддерживаемый всеми ведущими поисковыми системами. Ее цель – помогать поисковым роботам лучше понимать содержание страницы и, тем самым, улучшать результаты выдачи.
На данный момент Schema.org официально поддерживается такими поисковиками, как Google, Яндекс, Bing и Yahoo! При этом, Google открыто говорит, что данный вид разметки является для него наиболее предпочтительным.
Куда что нужно вписывать?
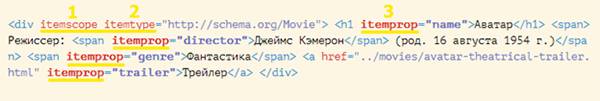
Ну а теперь давайте разбираться, какие коды и куда нужно вписывать. Обратимся к конкретному примеру. Вот так выглядит микроразметка, описывающая фильм «Аватар»:

Взято из Яндекс.Вебмастер
Здесь мы видим три атрибута, и их вы должны будете неизменно использовать в каждой своей микроразметке:
- itemscope нужен только для того, чтобы показать поисковому боту, что на странице описывается определенный объект.
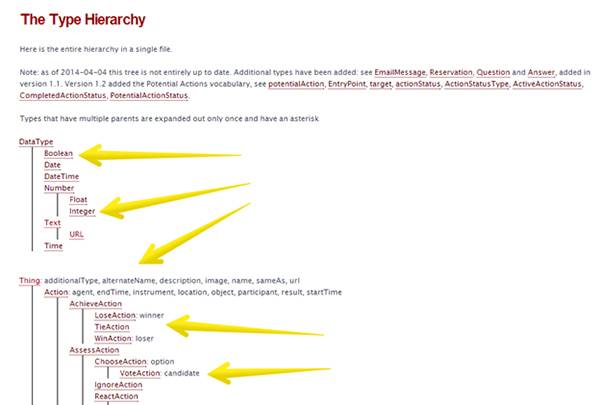
- itemtype всегда идет рядом с itemscope и нужен для того, чтобы показать поисковому боту тип объекта (в данном случае, это Movie). Полный список объектов можно посмотреть по ссылке.

Все слова, выделенные красным, – это типы объектов
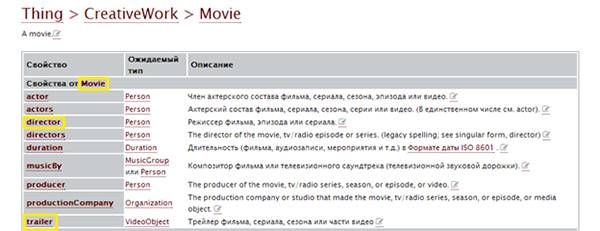
- itemprop – описывает свойства выбранного объекта. В данном случае это: название фильма (name), режиссер (director), жанр (genre) и наличие трейлера (trailer). Все доступные свойства перечислены на сайте schema.org в соответствующем разделе:

Свойства объекта Movie (фильм)
Примечание. Вышеприведенный скриншот был сделан на сайте ruschema.org – проект перевода schema.org, развивающийся силами добровольцев. На данный момент переведен не весь сайт. Поучаствовать в переводе может любой желающий.
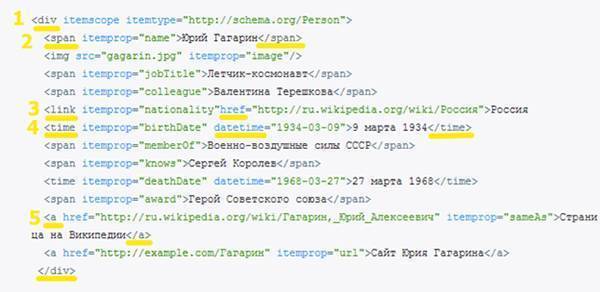
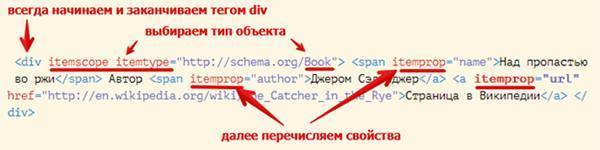
Помимо этих трех атрибутов в коде присутствуют еще и теги. Рассмотрим на другом примере, тип объекта – Person (Человек):

Желтым выделены используемые теги
- Теги <div> … </div> показывают, где начинается и заканчивается описание объекта.
- В теги <span> … </span> заключаются те свойства объекта, которые можно описать словами.
- Тег <link> с атрибутом href нужны для перечислений и ссылок на канонические страницы. Ссылки, поставленные таким образом, не видны пользователям.
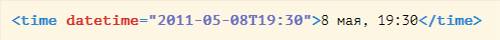
- Теги <time> … </time> с атрибутом datetime используются для указания даты, времени и длительности. Дату и время необходимо указывать в следующих форматах: YYYY-MM-DD (2014-05-26), Тhh:mm (Т10:25) либо Тhh:mm:ss (Т02:40:15). При этом, их можно указывать одновременно:

- Теги <a> … </a> используются для указания ссылок, видных для пользователей.
- Тег <meta> (на изображении не используется) скрывает информацию от пользователей. Данный тег не рекомендуется использовать слишком часто – Google это не одобряет.
Как это сделать на практике?
Заходим на ruschema.org в раздел «Схемы». Выбираем нужный объект. Допустим, Book (Книга). Смотрим, какие свойства мы хотим указать. И начинаем собирать код.
У вас должно получиться примерно следующее:

Проверить правильность проставления микроразметки можно в специальных сервисах от Google и от Yandex.
Несколько примеров сниппетов и кодов
Для облегчения вашей задачи мы перечислим несколько примеров сниппетов и готовых кодов к ним. Вам остается только вписать свою информацию:
- Видео

<div itemscope itemtype="http://schema.org/VideoObject">
<h2>Video: <span itemprop="name">Название видео</span></h2>
<meta itemprop="url" content="http://example.com" />
<meta itemprop="isFamilyFriendly" content="True">
<meta itemprop="duration" content="Длительность – T7M02S" />
<meta itemprop="thumbnail" content="URL скриншота" />
<meta itemprop="contentURL">"Ссылка на сам видеофайл - http://www.example.com/video123.flv"
<meta itemprop="uploadDate" content="2011-07-05T08:00:00" />
<h2>Video: <span itemprop="name">Название видео</span></h2>
<meta itemprop="url" content="http://example.com" />
<meta itemprop="isFamilyFriendly" content="True">
<meta itemprop="duration" content="Длительность – T7M02S" />
<meta itemprop="thumbnail" content="URL скриншота" />
<meta itemprop="contentURL">"Ссылка на сам видеофайл - http://www.example.com/video123.flv"
<meta itemprop="uploadDate" content="2011-07-05T08:00:00" />
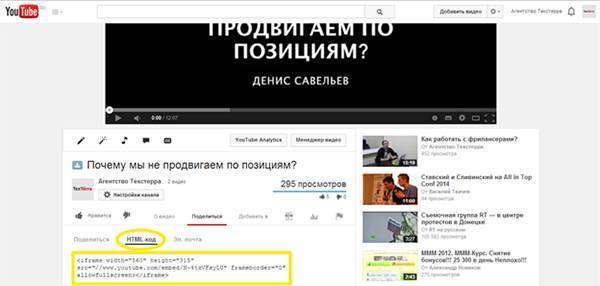
<iframe width="560" height="315" src="//www.youtube.com/embed/N-4tzVFsyLU" frameborder="0" allowfullscreen></iframe> – HTML-код видео. Берется с видеохостинга:
<span itemprop="description">Описание видео</span>
</div>
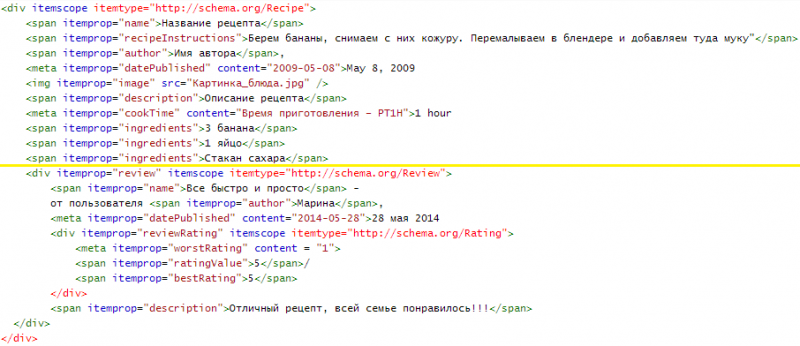
- Рецепт

<div itemscope itemtype="http://schema.org/Recipe">
<span itemprop="name">Название рецепта</span>
<span itemprop="recipeInstructions">Берем бананы, снимаем с них кожуру. Перемалываем в блендере и добавляем туда муку"
<span itemprop="author">Имя автора</span>,
<meta itemprop="datePublished" content="2009-05-08">May 8, 2009
<img itemprop="image" src="Картинка_блюда.jpg" />
<span itemprop="description">Описание рецепта</span>
<meta itemprop="cookTime" content="Время приготовления – PT1H">1 hour
<span itemprop="ingredients">3 банана</span>
<span itemprop="ingredients">1 яйцо</span>
<span itemprop="ingredients">Стакан сахара</span>
</div>
- Организация

<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Название организации</span>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">Улица</span>,
<span itemprop="addressLocality">Город</span>,
<span itemprop="addressRegion">Область</span>.
</div>
<img itemprop="logo" src="Ссылка на логотип – http://www.example.com/logo.png" />
Phone: <span itemprop="telephone">Номер телефона – 206-555-1234</span>
</div>
Важная информация
Если вы используете авторство Google, и в поиске уже отображается ваша фотография, не используйте микроразметку Schema.org, поскольку авторство после этого может нарушиться.
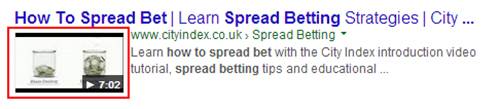
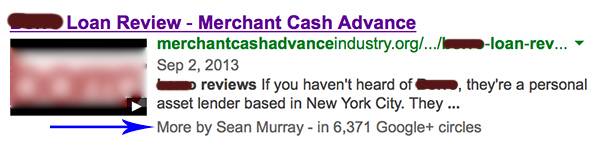
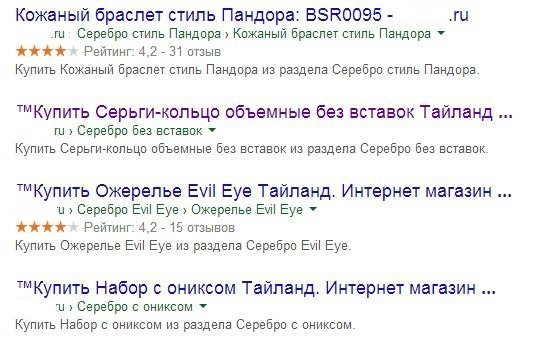
Пример 1. При описании видеообъекта (videoObject), фотография автора полностью заменяется на скриншот из видео (thumbnail), а информация об авторе перемещается в самый низ сниппета. В некоторых случаях, авторство удаляется полностью.

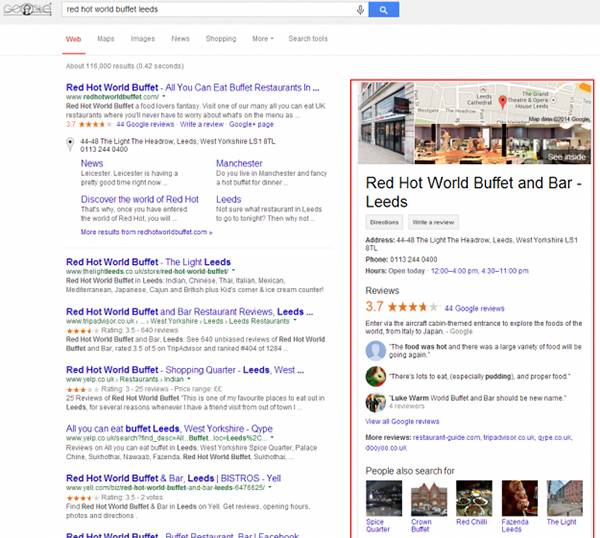
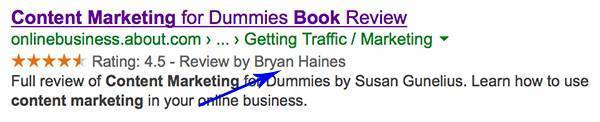
Пример 2. При описании объекта отзыв (review), происходит то же самое – фото автора исчезает и появляется информация о том, кому принадлежит данный отзыв (обзор).

Какой из сниппетов показывает лучший CTR, к сожалению, неизвестно. Но эта информация важна, и ее нужно было донести.



















0 коммент.:
Отправить комментарий