As most of you guys probably know, the footer is the last significant part of a website. It tends to be used for placing important information, such as the RSS feedback button, slide galleries, contact information, latest posts, the site map, among others. But the footer its not just a large space to fill the bottom of the page. Its a whole design area, in which the designer can place some pretty cool ideas that will not fit inside the main space of the site. In this countdown, we will be showing you some of the coolest footer ideas on the web, so lets get it started.

This is the first example we found concerning ground-like footers. Its a good idea to create a solid ground to your website, because that may evocate a sense of responsibility and order ideas. You don’t need to insert a HD photograph to emulate a ground feeling, just a nicely-done image and that’s it.

Octopus meets astronauts, that’s the main theme of this footer and the website in general, a lovely blue tone surrounds the website vibe.

In Vimeo you will find a cool footer. Not much information is shown on it, but the main is present. A nice illustration style.

This is a brilliant WordPress Blog footer, it reminds me of an old Chinese painting, the waterfall, the mountain, the tree, everything helps in creating a brilliant footer design.

This footer shows an old RFA plane ready to take off, the footer goes along with the rest of the page.

A series of ornamental figures sets the boundaries between the main page and the footer, a pretty one idea.
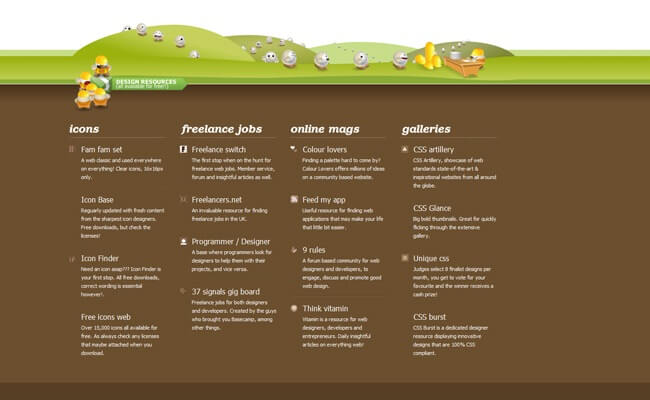
This one reminds me of Vimeo. The footer is always on top, so you can see it a every time while you’re on the website, a nice country field design.

Oh, the classic vector flowers, long time no see, a feminine touch can be sense in this footer.

This guy loves penguins, so he took them to a lake at the bottom of his site, along with some interesting links, a contact form and a basic site map.

The design style of Gis can be sensed through all the website, cute vectors and a nice footer idea.

See?, you don’t need a HD photograph, a very simple vector and you have a pretty landscape for your footer.

These 3 little cartoons look great in front of the city sketch, a pretty cool footer.

Grab some textures, then add a simple vector and you got a good website footer.

I like the fact that the font plays along with the ground image.

Not even a single word, but still a lovely footer.

This guy wanted to have his own web forest, so he draw it and let us seeing it through all the web navigation.

Sober but attractive, a pretty cool footer.

Although the site is under maintenance, they kept a cute little footer on it.

What a cool idea to put a worm inside the footer, A nice footer design idea.

Clear space, only a few vectors and information, a pleasant website.

A brilliant character design in front of a city drawing.

Brilliant illustration, period.

This 3 soldiers appear to be at some Mario Bros world, be careful guys.

This guy is a master of illustration, and this is only the website’s footer.

I wish I live in this island, simple but beautiful.

And if I get bored of the DivVoted island I could come and live here.

Pretty illustration. This footer is almost the main part of this website.

She has a lovely illustration style, imagine the rest of the website by just looking at the footer.

Mr. Panda invites us to meet Jiri’s footer.

I sense some Disney’s inspiration in this website, a well applied inspiration.

This is so retro, I really like this footer and the website in general.

This footer and flicka’s look a lot alike, anyway, but are cool.

A nice contrast between a black and gray photograph and the blue sky.

This footer looks like a High Definition photograph, pretty cool.

Beautiful illustration, the image speaks for itself.

Very iconic, the icons are the essence of this footer, along with the texture.

As people say, an image is worth a thousand words.

The man with the beard, alone in his island.

You can see some hints of illustration, but always keeping the simplicity.

Its not necessary to be an awesome illustrator to make a good footer. A well chosen color palette, thought font management and diagramming its all MB Dragan needed to make this footer work.

An awesome footer, it looks just like the desk of many web designers.

You can be elegant and still rock, as Michale Graves does with his footer.

Subtle gradients, organized information, great footer.

I feel so relaxed by looking at this footer.

Brilliant color palette, a lot of empty space to create a visual rest area.

So simple, so beautiful, so peaceful.

A simple footer that turns great thanks to the font the author choose and the dynamite element in the center.

Not much to say, a brilliant footer.

Not to much details, just the necessary information with a nice diagramming, that’s pretty much it.

Elegant, modern and with a elegant touch at the edge.

Acid, a very acid yellow and still, sober and well diagrammed.

A lovely footer design. Provides the necessary information and completes it with a lovely instrument kit on top.

A white background usually works, as it does in this case.

The people of the White House have made a good job on using the footer to show all the information people need in a very clean and organized way.

They not even used black and white, just different tones of gray and you got it, an elegant and good looking footer.

This footer fits fine with the rest of the page. Well chosen fonts and organized information, along with a dark background to create contrast.

Almost duotone, this footer have a very ecological style.

A blue footer contrasts with the mainly white color around the website. The hand drawn illustration of Billy Hughes completes the design.

Kailoon takes her footer to show some of her work, she also wrote a few “about me” lines and placed a cute little cartoon at one side.

A friendly website designed to persuade users to start studying at Biola, a simple footer with a nice touch at the right side.

This is as simple as it gets, but still works as a good footer.

Minimal detail in this footer, grabs my attention the so called “quote calculator” the show.

This footer resembles a Levi’s store. A very handcraft design that contents a search bar, contact information and some other important themes.

In this page you cannot tell for sure where the footer starts and the main site ends, a good use of the green palette for the fonts and the backgrounds.

Simple diagramming, sober colors, appropriate information, this are all characteristics of the elegant footers section.

A simple diagramming, brown and green look good together.

Simplistic, almost duotone color palette, bottom line, a nice footer.

Simple and elegant design, useful information displayed and an interesting color choice.

You don’t need much more than this, a good combination between black and orange.

The 3 column system usually works well, as it does on this footer.

A nice zigzag edge, a flickr viewer and a tag cloud, its an interesting diagramming proposal the empty space given at the right side.

The guys of Behance gave a considerable importance to the advertisement inside the footer area, the rest is a series of 6 blocks on information in black, gray and blue font.

Modest design, organized information and a working contrast function.

Black to white, white to black, header to footer, footer to header.

An elegant footer is always a good choice if you’re working on a serious interface.

So simple, so beautiful, so Rida al Barazi.

Very simple design, dark font colors over a light background and a nice icon at the right side.

Strong font for the titles, brilliant color selection and a small but still captivating character around.

A 4 box footer, in the first a tag cloud, the next for Facebook add, then a latest post box and finally at the bottom, the main information.

A simple blue stripe in front of a dark / light background, beautiful.

Something interesting, something simple.

This footer doesn’t even covers the entire page’s width. Just a small yellow shape with the main information, that’s it.

Colorful but still simple is the fittest description to this footer. Basic information and the website logo are found on it, nothing else.

Some Grunge texture and a brown color palette. As long as information, the main Web 2.0 and the corporative information are shown.

Elegant, organize and complete could be some of the words to describe the FortySeven media footer, a good example for those who like to keep it simple.

Sometimes you just need to draw and everything will look clearer

Even with a purple background, this doesn’t look girly, a brilliant illustration work.

This guy surely took some time to illustrate this footer, a brilliant work.

A mix between grunge textures and vector shapes, a well done footer from the guys of Phizz.

A very organic design, nice use of illustration around the footer and the website in general.

Brilliant, I love this footer’s quality.

I have always thought in red when someone says to me the word “theater”, I was right, this guys used that color.

The creator of this website seems to like to paint using oils and stuff, as you can see on the web 2.0 icons in top of the footer.

The theme of this website goes around food and etiquette. The footer resemblances a open restaurant menu.

Those child looking icons rules and look well along the drawing at one side.

An elegant footer with a cute illustration inside.

This guys knew the possibilities that graphic design has to offer before they started this footer, you can tell that.

Those trees remind me of the Bauhaus era. The patterns placed at both sides look very nice.

Beautiful footer, the author spend a lot of time making that illustration, for sure.

Carol succeeded in placing in the footer the main information and at the same time an example of her work.

This guys use the footer for publicity space, although they placed a cute illustration at the right side.

Ayaka has a very defined style, great character design and good color acknowledgment.

Almost CMYK, a brilliant idea the icon placed at the left side.

Organic and vibrant are some of the words to describe the green texture in the back of this footer. Well organized information completes it.

Its nice to find a footer with the classic dashed lines on it.

Is this a floating island?, nicely done.

To see this website, you need to be a fly, because it can only be seen from above, as you can see on the footer.

Two trains in a footer, interesting.

Who said art must always be full of details. This website have a beautiful footer with a bit of art touch, those red noses look great along with the chosen font.

So American, the lady in the middle, motorcycles, fire gradients and a spanner, a good footer idea.

They used a brilliant reflection effect in this footer.

Missy loves jean, so Missy placed it all over her website, even at the edge of the footer.

A resource that a lot of graphic designers love is the one that consists in continuous dark and light lines, this guys made use of this resource.

Some vectors, a few textures, a little bit of information, 3 ingredients that can work well in a footer.

Paper, coffee and pencil, some of the best friends of every designer.

This guy used a mixed painting technique to give life to his footer.

Great footer, just the necessary to get to visual, I like the white paint details on top.

Poor information the one shown on this footer, but the overall design work is nice.

This is a pretty cool design, the footer makes impact at the first sight.

They love nature, so they are very incisive with that by saying that everything is made with recycled material, although I don’t know what is recycled material on the web.

Awesome illustrations, this guys took the footer space to show some of his greatest work.

You feel in a library by looking at this footer, or well, at least at some book store.

They took care of the font at every stage, it was only needed a smooth background to complete this footer.

Its a brilliant footer, because it captures the essence of the restaurant.

Girls usually create lovely websites, as Ximena does.

They could have done something better with the contact form, but its still a nice footer.

A lovely combination between the candle and a handmade font.

An interesting design, with a earth based color palette. Tons of greens and browns nicely placed around the page and obviously the footer.

Mainly the basic information, the red illustration takes all the credit for the success of this footer.

An interesting texture exploration, just a small space is taken to place some basic information.

Nice texture over the green lines, a lot of important information and a cow on top!!!.

I like this footer design, the leafs element and the piano at the right side creates a good environment.

Who said that red is the color of love?, no way, the new love is painted in black and pink.

This footer is so innocent and beautiful, I like it.

Because this website makes aircraft works, its a nice touch to place a tool box at the footer next with the main information.

A well chosen wooden texture complemented with a pen and an envelope at the right side of the footer.

I like this style, reminds me of the Powerpuff Girls.

Magenta and blue always get along, even more if a vector shape enters into the mix.

Those 4 characters are brilliant, the rest of the footer is a very elegant one.

This guys pay a lot of attention to the details, a lovely footer design.

Pretty cool the brush touch at the bottom of this footer.

This cat is beautiful, and its even animated, also the color elements next to the cat helps creating the mood.

A beautiful illustration at the bottom of the website.

Another texture exploration, just a few lines of information and we’re done.

Prepare yourselves, the great Guilago is here, a powerful and still simple footer has came to save our lives.

A pretty cute footer, loving the font and icon management.

This is probably the biggest footer we have seen. At the bottom we can see some clouds, then we went above and found a RSS balloon floating. A good idea.

Beautiful footer, love the little twitter bird.

Simple design, funny illustration.

Very simple, this guys are inviting us to join their church and they’re also aware of the web revolution, so what better than making a nice website with a nicer footer?.

Yes, I know that they could be at the additional functions section. But they deserve to be in this one thanks to the way they show the contact information and the others.

All the links are placed over a notebook,, and the blog information is over a post it next to the notebook.

A brilliant vector work and color palette, I feel peaceful by watching this footer.

Lovely use of textures and hand drawing.

A quite complex image covers the main body of this footer.

Very simple design, a cool photograph, 2 divisions, main information and no more.

The bottom of a paper sheet, very simple footer.

Some random shapes and a twitter pink bird, that’s basically it.

I bet you are thinking about Indiana Jones. Well this guys got inspired but those classic movies featuring Harrison Ford and made a brilliant website. The footer shows the main information, surrounded but a nice touch of an envelop, a piece of tape and growing seeds at the top.

I like the clips holding on the footer. But more important, I like the amount of information they’ve managed to place in this small area.

Web design is just like florist, or at least that’s what this guys think.

They know about business, and that’s why they invite you to create and account so you can pay them through PayPal.

Besides the main information, this footer shows some interesting tags and advertisement.

A retro page in which his author makes a compilation of 70’s articles. The footer goes by the same posture, some old pictures with a light blue completes the style of it. Also it provides the visitor with a “get in touch” space.

The creator of Komodo Media wants to keep constant communication with us, that’s why he shows us a series of cd icons showing what he’s listening to, also you can find an instant access to the latest tweets.

The author of this website surely loves the Web 2.0, as you can see on the footer.

He knows that a love of people have been benefiting with his blog, so he invites to donate.

This guys know exactly what to show to their clients. At the left side is a list of all the things they can do as an agency and at the right side is very precise contact information.

When rollover, a cell phone displays showing the viewer the applications that Fubra hast to offer.

OK, we have seen footers that show the contact information and even a contact form, but this guy placed even a field so everyone can download his resume, a pretty cool idea.

In their footer, this people offer precise contact information and subscription buttons.

They certainly took advantage of the footer area by placing 3 items that allow them to stay in contact with the audience.

In this footer you can find a email subscription bar. A nice black, white and orange design.

They use the footer for 3 main purposes: To promote the DrupalCon DC event, to tell people about a t-shirt design contest and to show the press kit. Also at the top of the footer you will see some advertisement links, at the bottom you will see the site map.

Simple black and gray footer with a worldwide map that shows in red the places were Lewro have worked in.

A complete search tool to find posts through all the website, a good way to take advantage of the footer.

They don’t use their footer to promote their selves. Instead, the give this space to show some of the latest posts made on the page.

Recent posts, recent tweets and useful links, 3 thinks that makes this footer an essential part of the website.

If you want to know the exactly location of Banjax, their footer is the solution. An integrated Google Map shows you their exact position.

Well dear nerds, this is your footer. This guy knows that he’s a nerd and doesn’t feel embarrassed about it, its footer offers a lot of subscription options, main information, site map and other projects.

Organized information, access to the latest tweets, comments, listings and links, this footer is a nice utility.

We can find on this footer a countdown of the most active users, a Flickr viewer and a random poll.

Recent posts, hot topics and a central image that contains links to some of the main web resources, as the website name goes by, its footer possesses a folder shape.

A simple footer that exposes a Flickr gallery, a Last FM link and some book recommendations.

You can find anything about this dude on its footer, a complete contact information and also a newsletter subscription tool.

We appreciate the use given to the icons in this footer. Links to some of the main web resources are placed on this footer.

Well, this footer will be at the elegant footers section if it doesn’t shows a Facebook window showing some of Tiger’s friends.

The first footer we have found until this point with a calendar one it, just for having that element they’ve already reached this category.

Very artistic footer, but most important, it shows a series of icons to access to some interesting sites, you can also find the most recent post and tweets from the author.

This footer possesses a useful tool, a link to access to the main browser websites so you can download it in an instant.

3 slideshows are the use given to this footer, you can see also the main information at the bottom part.

Awesome font for the titles, awesome grunge texture, bottom line, an awesome footer.

Sober but vibrant, this footer makes a great combination between wild and simple graphic design, I find very interesting “the font game” application.

Do you think the footer is useless?, well this guy doesn’t, he have created one of the coolest footers around, not only elegant, but effective at capturing the viewers thanks to the richness of the information and useful tools.

I like I lot this footer. They placed some important links that are no the usual, such a as questionnaire and a supporting information for micro formats, also a very nice color management.

Mr. Diggles’ footers is one of the most elegant and innovative around. A picture of the one we assume is Mr. Diggles and a tag cloud next to him. That’s pretty much it.

Footer is very useful, right David?. Besides the main footer, you can see al the time a tiny little bar that shows some web 2.0, a scroll button and the main information. Then you can go to the real footer and will find some extra information, diagrammed with a very sensitive style.

A great idea the one of showing a city landscape at the bottom of the footer. Important information closes the entire design.

This footer is awesome. They had the idea of placing the main information inside an architectural plan.

In terms of navigation this footer is just like the rest, but the diagramming is nothing like the usual footers.

Its nice to find a calendar next to the post categories, also the icon at the right side is quite beautiful.
OK guys, we hope that you’ve enjoyed this countdown, we tried to gather all the greatest website footers around. If you know about some footer we haven’t mentioned, let us know. Until the next time.
http://www.bypeople.com/the-200-best-footers-on-the-web-2/
Ground-Like Footers
This footers are identified by a high quality illustration on it, this is used by some designers to complete the layout of the website. The usual things this footers show are landscapes, cities, green and blue.1. YoDiv

This is the first example we found concerning ground-like footers. Its a good idea to create a solid ground to your website, because that may evocate a sense of responsibility and order ideas. You don’t need to insert a HD photograph to emulate a ground feeling, just a nicely-done image and that’s it.
2. Vill

Octopus meets astronauts, that’s the main theme of this footer and the website in general, a lovely blue tone surrounds the website vibe.
3. Vimeo

In Vimeo you will find a cool footer. Not much information is shown on it, but the main is present. A nice illustration style.
4. Kulturbanause Blog

This is a brilliant WordPress Blog footer, it reminds me of an old Chinese painting, the waterfall, the mountain, the tree, everything helps in creating a brilliant footer design.
5. The Rissington Podcast

This footer shows an old RFA plane ready to take off, the footer goes along with the rest of the page.
6. WeBiz4

A series of ornamental figures sets the boundaries between the main page and the footer, a pretty one idea.
7. StrawPoll
8. Dandelion Path

Oh, the classic vector flowers, long time no see, a feminine touch can be sense in this footer.
9. Branded07

This guy loves penguins, so he took them to a lake at the bottom of his site, along with some interesting links, a contact form and a basic site map.
10. Gisele Jaquenod

The design style of Gis can be sensed through all the website, cute vectors and a nice footer idea.
11. Storenvy

See?, you don’t need a HD photograph, a very simple vector and you have a pretty landscape for your footer.
12. Urban Pie

These 3 little cartoons look great in front of the city sketch, a pretty cool footer.
13. Carbonica

Grab some textures, then add a simple vector and you got a good website footer.
14. Du Bout Deus Yeux

I like the fact that the font plays along with the ground image.
15. ranked.it

Not even a single word, but still a lovely footer.
16. littleoddforest

This guy wanted to have his own web forest, so he draw it and let us seeing it through all the web navigation.
17. Bristol Archive Records

Sober but attractive, a pretty cool footer.
18. Drawn to Pixels

Although the site is under maintenance, they kept a cute little footer on it.
19. Multiways

What a cool idea to put a worm inside the footer, A nice footer design idea.
20. bio

Clear space, only a few vectors and information, a pleasant website.
21. launchmind

A brilliant character design in front of a city drawing.
22. Yes Insurance

Brilliant illustration, period.
23. Design Bombs

This 3 soldiers appear to be at some Mario Bros world, be careful guys.
24. Tomas Pojeta

This guy is a master of illustration, and this is only the website’s footer.
25. DivVoted

I wish I live in this island, simple but beautiful.
26. ligne treize

And if I get bored of the DivVoted island I could come and live here.
27. Twither

Pretty illustration. This footer is almost the main part of this website.
28. Meomi Cloud House

She has a lovely illustration style, imagine the rest of the website by just looking at the footer.
29. Jiri Tvrdek

Mr. Panda invites us to meet Jiri’s footer.
30. Pinjata

I sense some Disney’s inspiration in this website, a well applied inspiration.
31. flicka.cz

This is so retro, I really like this footer and the website in general.
32. Rose Fu

This footer and flicka’s look a lot alike, anyway, but are cool.
33. Stone Laboratory

A nice contrast between a black and gray photograph and the blue sky.
34. Global Business IT

This footer looks like a High Definition photograph, pretty cool.
35. Grzegorz Kozak

Beautiful illustration, the image speaks for itself.
36. Huxley Prairie Festival

Very iconic, the icons are the essence of this footer, along with the texture.
37. The Pixel

As people say, an image is worth a thousand words.
38. The Great Bearded Reff

The man with the beard, alone in his island.
Elegant and High Contrast Footers
This footers are designed to divide the layout through simple designs and contrasting colors, usually dark colors are used in this class.39.Washtenaw Community College

You can see some hints of illustration, but always keeping the simplicity.
40.MB Dragan

Its not necessary to be an awesome illustrator to make a good footer. A well chosen color palette, thought font management and diagramming its all MB Dragan needed to make this footer work.
41.Weblabs Solutions

An awesome footer, it looks just like the desk of many web designers.
42.Michale Graves

You can be elegant and still rock, as Michale Graves does with his footer.
43.vigetengage

Subtle gradients, organized information, great footer.
44.Stefan Kovac

I feel so relaxed by looking at this footer.
45.Harmony Republic

Brilliant color palette, a lot of empty space to create a visual rest area.
46.Frenzy Labs

So simple, so beautiful, so peaceful.
47.TNT Pixel

A simple footer that turns great thanks to the font the author choose and the dynamite element in the center.
48.Matt Salik

Not much to say, a brilliant footer.
49.griffina

Not to much details, just the necessary information with a nice diagramming, that’s pretty much it.
50.Nimbupani Designs

Elegant, modern and with a elegant touch at the edge.
51.clandrei

Acid, a very acid yellow and still, sober and well diagrammed.
52.CooperLive

A lovely footer design. Provides the necessary information and completes it with a lovely instrument kit on top.
53.Oliver James Gosling

A white background usually works, as it does in this case.
54.The White House

The people of the White House have made a good job on using the footer to show all the information people need in a very clean and organized way.
55.PleaseFixTheiPhone

They not even used black and white, just different tones of gray and you got it, an elegant and good looking footer.
56.Elan Snowboards

This footer fits fine with the rest of the page. Well chosen fonts and organized information, along with a dark background to create contrast.
57.Ecoki

Almost duotone, this footer have a very ecological style.
58.Billy Hughes at War / Museum of Australian Democracy

A blue footer contrasts with the mainly white color around the website. The hand drawn illustration of Billy Hughes completes the design.
59.Kailoon

Kailoon takes her footer to show some of her work, she also wrote a few “about me” lines and placed a cute little cartoon at one side.
60.Biola Undergrad

A friendly website designed to persuade users to start studying at Biola, a simple footer with a nice touch at the right side.
61.US Trendy

This is as simple as it gets, but still works as a good footer.
62.AdaptD.com

Minimal detail in this footer, grabs my attention the so called “quote calculator” the show.
63.HEBAtec Internet Systems

This footer resembles a Levi’s store. A very handcraft design that contents a search bar, contact information and some other important themes.
64.SprintBio

In this page you cannot tell for sure where the footer starts and the main site ends, a good use of the green palette for the fonts and the backgrounds.
65.Smashing Magazine

Simple diagramming, sober colors, appropriate information, this are all characteristics of the elegant footers section.
66.STPo

A simple diagramming, brown and green look good together.
67.DesignWorksGarage

Simplistic, almost duotone color palette, bottom line, a nice footer.
68.Obox Blog

Simple and elegant design, useful information displayed and an interesting color choice.
69.Manndible Cafe

You don’t need much more than this, a good combination between black and orange.
70.You The Designer

The 3 column system usually works well, as it does on this footer.
71.Split Da Diz

A nice zigzag edge, a flickr viewer and a tag cloud, its an interesting diagramming proposal the empty space given at the right side.
72.Behance Network

The guys of Behance gave a considerable importance to the advertisement inside the footer area, the rest is a series of 6 blocks on information in black, gray and blue font.
73.Vocino Labs

Modest design, organized information and a working contrast function.
73.Light CMS

Black to white, white to black, header to footer, footer to header.
74.Mix Online

An elegant footer is always a good choice if you’re working on a serious interface.
75.Rida Al Barazi

So simple, so beautiful, so Rida al Barazi.
76.The Hickensian

Very simple design, dark font colors over a light background and a nice icon at the right side.
77.Freelance Switch

Strong font for the titles, brilliant color selection and a small but still captivating character around.
78.w3sh

A 4 box footer, in the first a tag cloud, the next for Facebook add, then a latest post box and finally at the bottom, the main information.
79.Games for her by you

A simple blue stripe in front of a dark / light background, beautiful.
80.Something Interesting

Something interesting, something simple.
81.BlogSolid
This footer doesn’t even covers the entire page’s width. Just a small yellow shape with the main information, that’s it.
82.Bits & Pixels

Colorful but still simple is the fittest description to this footer. Basic information and the website logo are found on it, nothing else.
83.City of Grace Mesa

Some Grunge texture and a brown color palette. As long as information, the main Web 2.0 and the corporative information are shown.
84.FortySeven Media

Elegant, organize and complete could be some of the words to describe the FortySeven media footer, a good example for those who like to keep it simple.
Artistic Footers
Some designers don’t like too much the box diagramming for their footers, instead, they place a sample of his work, with a little bit of information around.85.Groovy Web Design

Sometimes you just need to draw and everything will look clearer
86.Kitfolio

Even with a purple background, this doesn’t look girly, a brilliant illustration work.
87.webdesigner depot

This guy surely took some time to illustrate this footer, a brilliant work.
88.Phizz

A mix between grunge textures and vector shapes, a well done footer from the guys of Phizz.
89.Studio Racket

A very organic design, nice use of illustration around the footer and the website in general.
90.Kris Colvin

Brilliant, I love this footer’s quality.
91.Duirwaigh Studios

I have always thought in red when someone says to me the word “theater”, I was right, this guys used that color.
92.Hugs for Monsters

The creator of this website seems to like to paint using oils and stuff, as you can see on the web 2.0 icons in top of the footer.
93.The Portfolio of Jonathan Patterson

The theme of this website goes around food and etiquette. The footer resemblances a open restaurant menu.
94.USMP

Those child looking icons rules and look well along the drawing at one side.
95.Mplusz

An elegant footer with a cute illustration inside.
96.Cole & Weber United

This guys knew the possibilities that graphic design has to offer before they started this footer, you can tell that.
97.AAN Designers

Those trees remind me of the Bauhaus era. The patterns placed at both sides look very nice.
98.The Midnighters Club

Beautiful footer, the author spend a lot of time making that illustration, for sure.
99.Carol Rivello

Carol succeeded in placing in the footer the main information and at the same time an example of her work.
100.CrazynFunny

This guys use the footer for publicity space, although they placed a cute illustration at the right side.
101.Ayaka Ito

Ayaka has a very defined style, great character design and good color acknowledgment.
102.Obsessable

Almost CMYK, a brilliant idea the icon placed at the left side.
103.SamRayner.com

Organic and vibrant are some of the words to describe the green texture in the back of this footer. Well organized information completes it.
104.Inca un calator

Its nice to find a footer with the classic dashed lines on it.
105.Dean Oakley

Is this a floating island?, nicely done.
106.simple.art

To see this website, you need to be a fly, because it can only be seen from above, as you can see on the footer.
107.Zagreb Fever

Two trains in a footer, interesting.
108.Red Nose Day 2009

Who said art must always be full of details. This website have a beautiful footer with a bit of art touch, those red noses look great along with the chosen font.
109.Northern Classics

So American, the lady in the middle, motorcycles, fire gradients and a spanner, a good footer idea.
110.Fran Boot

They used a brilliant reflection effect in this footer.
111.Missy

Missy loves jean, so Missy placed it all over her website, even at the edge of the footer.
112.Generation Church

A resource that a lot of graphic designers love is the one that consists in continuous dark and light lines, this guys made use of this resource.
113.Blog.SpoonGraphics

Some vectors, a few textures, a little bit of information, 3 ingredients that can work well in a footer.
114.Vikiworks Infinity

Paper, coffee and pencil, some of the best friends of every designer.
115.farfromfearless

This guy used a mixed painting technique to give life to his footer.
116.Cheb 2.0

Great footer, just the necessary to get to visual, I like the white paint details on top.
117.Olly Hite

Poor information the one shown on this footer, but the overall design work is nice.
118.Digital Deception

This is a pretty cool design, the footer makes impact at the first sight.
119.Team Green Adventures

They love nature, so they are very incisive with that by saying that everything is made with recycled material, although I don’t know what is recycled material on the web.
120.Blup!

Awesome illustrations, this guys took the footer space to show some of his greatest work.
121.Creamy CSS

You feel in a library by looking at this footer, or well, at least at some book store.
122.vsplash

They took care of the font at every stage, it was only needed a smooth background to complete this footer.
123.Restaurant Nuevo Aurich

Its a brilliant footer, because it captures the essence of the restaurant.
124.Ximena Ruiz

Girls usually create lovely websites, as Ximena does.
125.Flowde Blog

They could have done something better with the contact form, but its still a nice footer.
126.Lendl Allen V.

A lovely combination between the candle and a handmade font.
127.Freelenz

An interesting design, with a earth based color palette. Tons of greens and browns nicely placed around the page and obviously the footer.
128.Reisen Nach England

Mainly the basic information, the red illustration takes all the credit for the success of this footer.
129.iSpoil

An interesting texture exploration, just a small space is taken to place some basic information.
130.Boagworld

Nice texture over the green lines, a lot of important information and a cow on top!!!.
131.Matt Mullenweg

I like this footer design, the leafs element and the piano at the right side creates a good environment.
132.LoveTweet!

Who said that red is the color of love?, no way, the new love is painted in black and pink.
133.Snailbird

This footer is so innocent and beautiful, I like it.
134.Legendary Aircraft

Because this website makes aircraft works, its a nice touch to place a tool box at the footer next with the main information.
135.Pannoninvest Libra

A well chosen wooden texture complemented with a pen and an envelope at the right side of the footer.
136.Chirp

I like this style, reminds me of the Powerpuff Girls.
137.Dale Harris

Magenta and blue always get along, even more if a vector shape enters into the mix.
138.Pastebot

Those 4 characters are brilliant, the rest of the footer is a very elegant one.
139.Web Designer Wall

This guys pay a lot of attention to the details, a lovely footer design.
140.Chris Sharp

Pretty cool the brush touch at the bottom of this footer.
141.Caty Design Studio

This cat is beautiful, and its even animated, also the color elements next to the cat helps creating the mood.
142.Festival Boreal 2009

A beautiful illustration at the bottom of the website.
143.ilovecolors

Another texture exploration, just a few lines of information and we’re done.
144.Guilago

Prepare yourselves, the great Guilago is here, a powerful and still simple footer has came to save our lives.
145.I primi dieci

A pretty cute footer, loving the font and icon management.
146.Blog Me Tender

This is probably the biggest footer we have seen. At the bottom we can see some clouds, then we went above and found a RSS balloon floating. A good idea.
147.The ExpressionEngine and CodeIgniter Conference

Beautiful footer, love the little twitter bird.
148.Soh Tanaka

Simple design, funny illustration.
149.Edgepoint Church

Very simple, this guys are inviting us to join their church and they’re also aware of the web revolution, so what better than making a nice website with a nicer footer?.
150.space

Yes, I know that they could be at the additional functions section. But they deserve to be in this one thanks to the way they show the contact information and the others.
151.Catalyst Studios v.3

All the links are placed over a notebook,, and the blog information is over a post it next to the notebook.
152. Yuru

A brilliant vector work and color palette, I feel peaceful by watching this footer.
153. Story Pixel

Lovely use of textures and hand drawing.
154.Living Design

A quite complex image covers the main body of this footer.
155.S.Coslow

Very simple design, a cool photograph, 2 divisions, main information and no more.
156.Digital Deceptions

The bottom of a paper sheet, very simple footer.
157.Samantha Warren’s

Some random shapes and a twitter pink bird, that’s basically it.
158.Seed Hunter

I bet you are thinking about Indiana Jones. Well this guys got inspired but those classic movies featuring Harrison Ford and made a brilliant website. The footer shows the main information, surrounded but a nice touch of an envelop, a piece of tape and growing seeds at the top.
Footers with additional functions
This kind of footers are used to provide a lot of information in a small space. Besides looking good, the main concern of this designers is to create a footer that communicates things such as the contact information, web 2.0 links, site map, subscriptions, latest posts and tag clouds.159.Ectomachine

I like the clips holding on the footer. But more important, I like the amount of information they’ve managed to place in this small area.
160.Flourish Web Design

Web design is just like florist, or at least that’s what this guys think.
161.BlogHelpr

They know about business, and that’s why they invite you to create and account so you can pay them through PayPal.
162.Ten Thousand Things

Besides the main information, this footer shows some interesting tags and advertisement.
163.The Greg Brady Project

A retro page in which his author makes a compilation of 70’s articles. The footer goes by the same posture, some old pictures with a light blue completes the style of it. Also it provides the visitor with a “get in touch” space.
164.Komodo Media

The creator of Komodo Media wants to keep constant communication with us, that’s why he shows us a series of cd icons showing what he’s listening to, also you can find an instant access to the latest tweets.
165.tj mapes

The author of this website surely loves the Web 2.0, as you can see on the footer.
166.Queness

He knows that a love of people have been benefiting with his blog, so he invites to donate.
167.Web Design Agency Hull

This guys know exactly what to show to their clients. At the left side is a list of all the things they can do as an agency and at the right side is very precise contact information.
168.Fubra

When rollover, a cell phone displays showing the viewer the applications that Fubra hast to offer.
169.Brad Candullo

OK, we have seen footers that show the contact information and even a contact form, but this guy placed even a field so everyone can download his resume, a pretty cool idea.
170.Creanto: The Cloud Agency

In their footer, this people offer precise contact information and subscription buttons.
171.CUTLER

They certainly took advantage of the footer area by placing 3 items that allow them to stay in contact with the audience.
172.Media Ambassador

In this footer you can find a email subscription bar. A nice black, white and orange design.
173.DrupalCon DC

They use the footer for 3 main purposes: To promote the DrupalCon DC event, to tell people about a t-shirt design contest and to show the press kit. Also at the top of the footer you will see some advertisement links, at the bottom you will see the site map.
174.Lewro

Simple black and gray footer with a worldwide map that shows in red the places were Lewro have worked in.
175.Powazek

A complete search tool to find posts through all the website, a good way to take advantage of the footer.
176.odosketch

They don’t use their footer to promote their selves. Instead, the give this space to show some of the latest posts made on the page.
177.Ready Made Designs

Recent posts, recent tweets and useful links, 3 thinks that makes this footer an essential part of the website.
178.Banjax Web Design

If you want to know the exactly location of Banjax, their footer is the solution. An integrated Google Map shows you their exact position.
179.CSS Tricks

Well dear nerds, this is your footer. This guy knows that he’s a nerd and doesn’t feel embarrassed about it, its footer offers a lot of subscription options, main information, site map and other projects.
180.Positive Space Blog

Organized information, access to the latest tweets, comments, listings and links, this footer is a nice utility.
181.GoMediaZine

We can find on this footer a countdown of the most active users, a Flickr viewer and a random poll.
182.43 Folders

Recent posts, hot topics and a central image that contains links to some of the main web resources, as the website name goes by, its footer possesses a folder shape.
183.Lady Omega

A simple footer that exposes a Flickr gallery, a Last FM link and some book recommendations.
184.Hopking Design

You can find anything about this dude on its footer, a complete contact information and also a newsletter subscription tool.
185.Josh Mackey

We appreciate the use given to the icons in this footer. Links to some of the main web resources are placed on this footer.
186.Tigers

Well, this footer will be at the elegant footers section if it doesn’t shows a Facebook window showing some of Tiger’s friends.
187.Productivedreams.com

The first footer we have found until this point with a calendar one it, just for having that element they’ve already reached this category.
188.Blog Amuki

Very artistic footer, but most important, it shows a series of icons to access to some interesting sites, you can also find the most recent post and tweets from the author.
189.NewConcept

This footer possesses a useful tool, a link to access to the main browser websites so you can download it in an instant.
190.Daniel J. Quinn

3 slideshows are the use given to this footer, you can see also the main information at the bottom part.
Innovative Footers
In this section we include footers that are innovative both in graphic styles as in implementing new tools that usually are not seen in the regular footers.191.Incubus

Awesome font for the titles, awesome grunge texture, bottom line, an awesome footer.
192.I Love Typography

Sober but vibrant, this footer makes a great combination between wild and simple graphic design, I find very interesting “the font game” application.
193.Jason Santa Maria

Do you think the footer is useless?, well this guy doesn’t, he have created one of the coolest footers around, not only elegant, but effective at capturing the viewers thanks to the richness of the information and useful tools.
194.Duoh!

I like I lot this footer. They placed some important links that are no the usual, such a as questionnaire and a supporting information for micro formats, also a very nice color management.
195.Mr.Diggles

Mr. Diggles’ footers is one of the most elegant and innovative around. A picture of the one we assume is Mr. Diggles and a tag cloud next to him. That’s pretty much it.
196.David Hellman

Footer is very useful, right David?. Besides the main footer, you can see al the time a tiny little bar that shows some web 2.0, a scroll button and the main information. Then you can go to the real footer and will find some extra information, diagrammed with a very sensitive style.
197.Sawyer Hollenshead

A great idea the one of showing a city landscape at the bottom of the footer. Important information closes the entire design.
198.Superior Contracting Services

This footer is awesome. They had the idea of placing the main information inside an architectural plan.
199.Fusebox Creations

In terms of navigation this footer is just like the rest, but the diagramming is nothing like the usual footers.
200. justBcoz

Its nice to find a calendar next to the post categories, also the icon at the right side is quite beautiful.
OK guys, we hope that you’ve enjoyed this countdown, we tried to gather all the greatest website footers around. If you know about some footer we haven’t mentioned, let us know. Until the next time.
http://www.bypeople.com/the-200-best-footers-on-the-web-2/















0 коммент.:
Отправить комментарий