среда, 9 декабря 2015 г.
Таблицы с данными в адаптивном дизайне
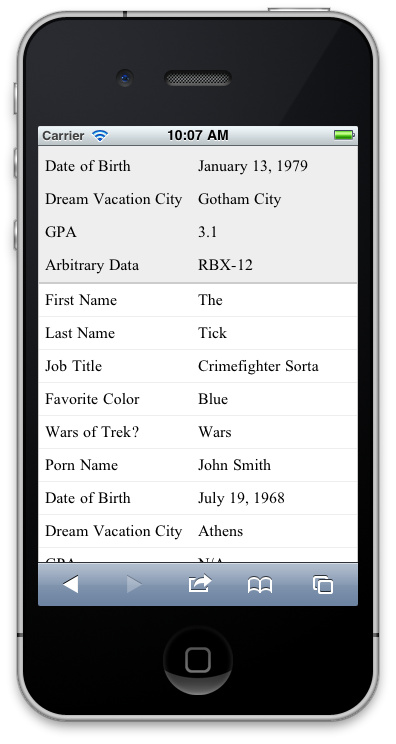
Одна из постоянных проблем верстальщиков адаптивных сайтов — это задача удобно представить обычные таблицы на мобильных устройствах. Вот как выглядят такие таблицы чаще всего:

Не очень удобно, правда? К счастью уже существует несколько хитрых способов решить такую проблему.
1. Способ от Chris Coyier
Описание и демо на русском, оригинал и демо на английском.

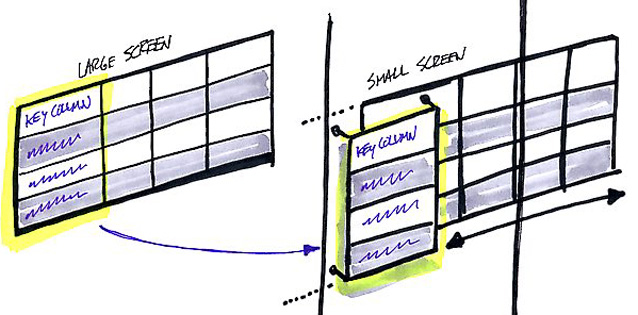
Суть в том, что таблица вытягивается вертикально, в каждой строке остается только два столбца: заголовок и данные. Минус такого способа в том, что в результате получается слишком длинная таблица, и ее придется долго прокручивать.
2. Способ от Zurb.com
Подробности и демо на английском

Хороший способ на Javascript/CSS, который добавляет горизонтальную прокрутку для ячеек с данными, при этом заголовки остаются на месте, очень удобно.
3. Способ от Scott Jehl
Демо

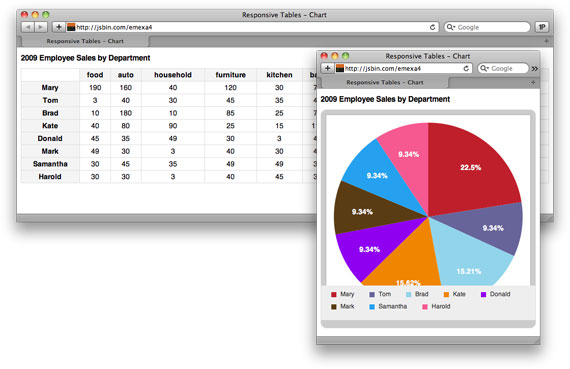
Преобразует обычную таблицу в красивую диаграмму. Такой способ подойдет не для всех данных, но выглядит результат очень интересно.
4. Способ от Todd Parker
Демо

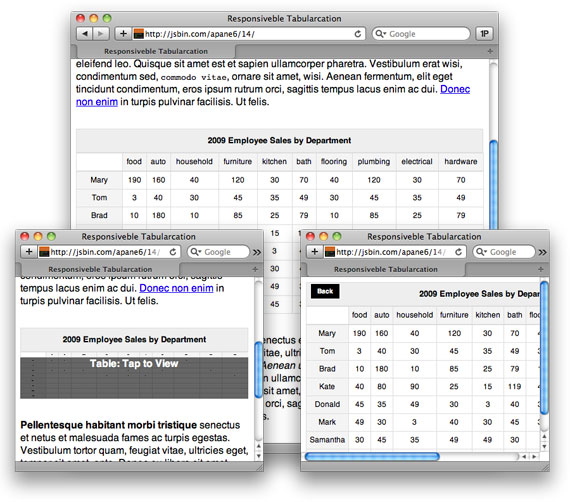
В этом способе таблица на маленьком экране просто прячется под «спойлер». Как говорится, дешево и сердито.
Похожие публикации
- +78Адаптивная верстка: CSS&JS фреймворк Skeleton35,9k 782 36
- +97Веб-дизайн тренды 20117,6k 269 92
- +7095% веб-дизайна составляет типографика12,5k 139 26
Самое читаемое
- Научиться программировать сложнее, чем кажется 81
- Ошибки молодости нашей. Или как сетевой инженер познаёт природу консоли 7
- Рабочий стол в облаке 0
- Легко ли распознать информацию на банковской карточке? 9
- Tarantool как сервер приложений 34
- Samsung приступил к производству модулей памяти TSV DDR4 128 Gb для серверов 7
- Postgres NoSQL лучше, чем MongoDB? 16
- Практика: Как настроить сервер HP ProLiant и подготовить его к установке ОС 11
- Как правильно пасти котов. История построения системы контроля и учета рабочего времени для ИТ-компании 18
- Революция WikiLeaks: дайджест злоключений 6
Вопросы по теме















Комментарии (21)