Common Mistake: Background Gets Cropped (see demo)
Take a look at the demo file, it looks fine under 1280px. But if you have a high resolution display, you will see the background gets cut off on the sides.

Example #1: Single Image (see demo)
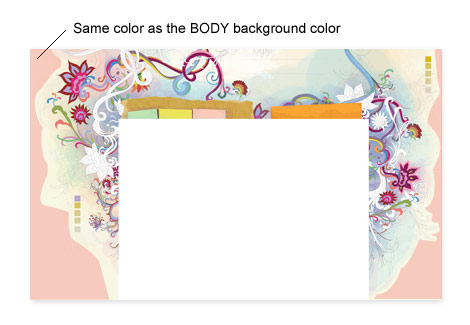
A quick solution to fix the problem mentioned earlier: make the edge of the image the same color as the
BODY background color. Here, I'm going to use Web Designer Wall as an example. Take a look at the image below and notice the edge is a solid color?
CSS Part
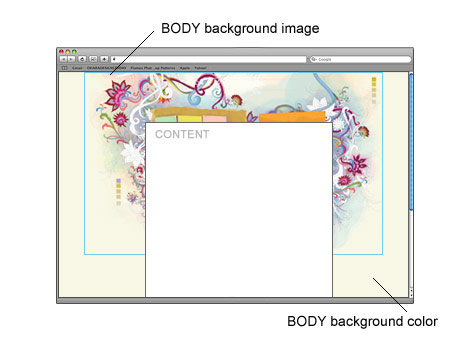
The CSS part is very simple. Specify the background image (position it center, top) for the
BODY element.
Here is the CSS code:
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(wdw-bg.jpg) no-repeat center top;
width: 100%;
display: table;
}
Notice there are two extra lines in the
BODY selector. That is to prevent the background image from shifting when you resize the browser smaller than the content width (it happens in Firefox).
Example #2: Double Images (see demo)
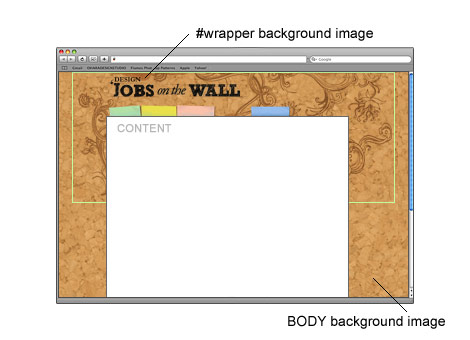
For this example, I'm going to use the job board design, Design Jobs on the Wall. I have a cork board pattern repeating in the
BODY tag and a wrapper background in the center.
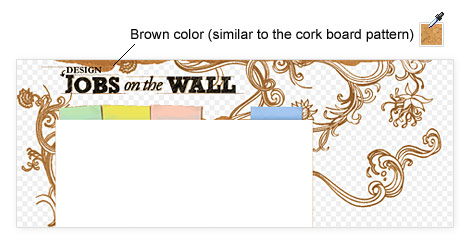
The trick here is to export the GIF matte with a brown color that is similar to the cork board pattern.

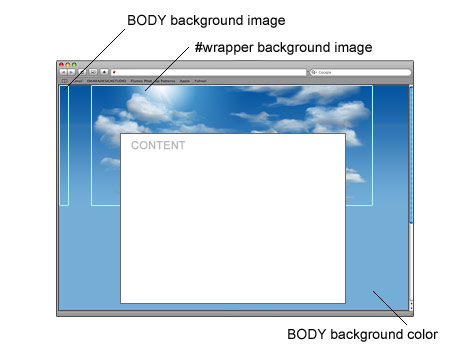
Example #3: Sky Background (see demo)
In this example, I have a 1px gradient that is repeated horizontally for the
BODY tag. Then I attached a cloud background in the center of the #wrapper tag.
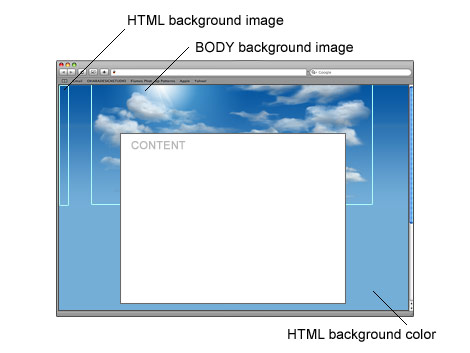
Update: Sky Background Using HTML Selector (see demo)
Thanks to the comments from the readers. Below is an example of the sky background using HTML selector to display the gradient background, so the
#wrapper DIV tag is not required. It is a much more cleaner approach.
Download the demo zip now and don't forget to check out the Large Background Websites.
Credits: thanks to Alex from markup4u.com for the {width: 100%; display: table} CSS trick.













0 коммент.:
Отправить комментарий