суббота, 13 февраля 2016 г.
Храните мелкие картинки в CSS
Храните мелкие картинки, которые нельзя засунуть в спрайты, в data:image base64 в CSS — это экономит кучу запросов к вебсерверу.
Кодируем изображение в base64 с помощью онлайн сервисов, вроде сервиса от DailyCoding (очень удобно, ничего лишнего).
Кладем получившуюся строку в CSS файл, заменяя «ТИП» на MIME-тип вашего изображения — jpeg/png/gif или (OMG!) bmp и «КОД» на нужную строку в base64:
.some_background {
background-image: url("data:image/ТИП;base64,КОД");
}Теперь можно смело подключать нужному элементу стиль
some_background и наслаждаться двумя запросами к вебсерверу (html + css), вместо трех (html + css + изображение).Пример реализации с изображениями:
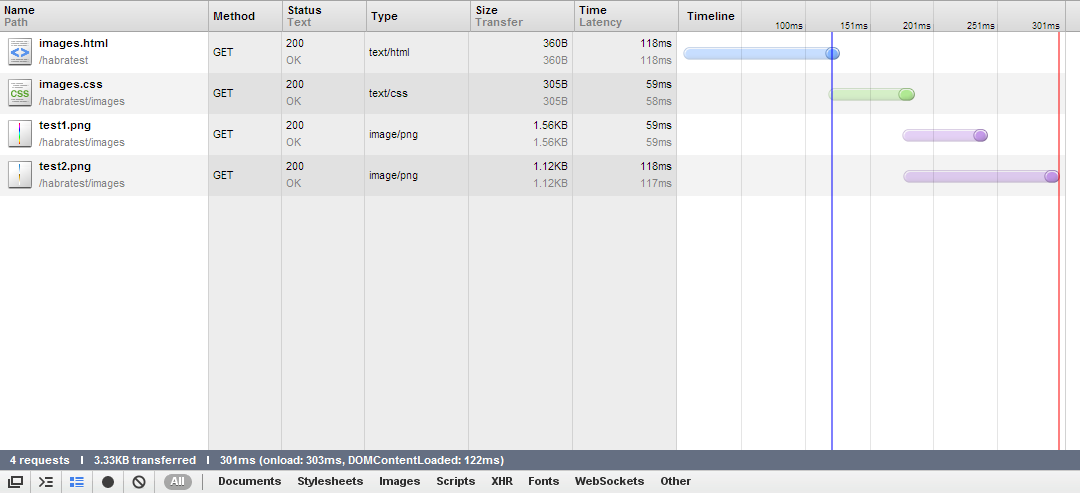
images.html — 361 байт
images/images.css — 305 байт
images/test1.png — 1 600 байт
images/test2.png — 1 143 байт
Итого — 3 409 байт

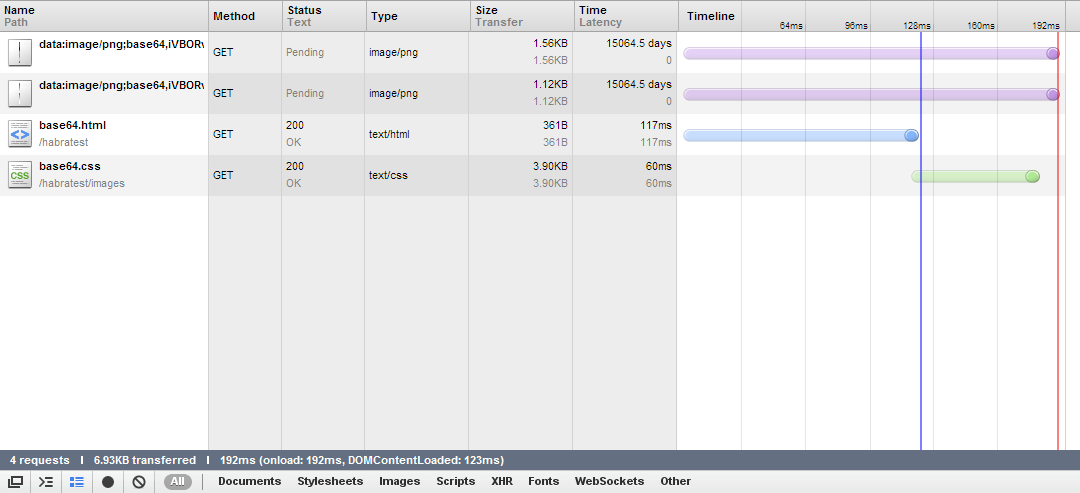
Пример реализации с base64.
base64.html — 361 байт
images/base64.css — 3 991 байт
Итого — 4 352 байт

Пример работы готового инструмента Jammit:
(Google Chrome, ~60 Мбит/сек):
До (102 запроса, 73,23 КБ передано, 3.41 сек):

После (2 запроса, 153,88 КБ передано, 0,94 сек):

Плюсы:
- уменьшение числа запросов к вебсерверу;
- меньшее засорение кеша пользователя;
- иногда уменьшение результативного объема изображения на больших файлах.
Минусы:
- сложность обновления изображений;
- иногда незначительное увеличение результативного объема изображения на мелких файлах.
Непонятности (непонятно, плюс это или минус):
- Internet Explorer 5, 6 и 7 не добавляли в друзья base64, но в IE8 работает нормально. Ее можно включить, но не рекомендую это делать, лучше использовать mhtml (спасибо vitosik)
Мне кажется, что увеличение объема CSS файла лучше, чем лишний запрос к вебсерверу, поскольку по-умолчанию браузеры открывают в среднем 8 паралленьных соединений к вебсерверу, а 50—70 изображений это уже очередь, а кто любит очереди? :)
Использовать этот метод стоит уже после утверждения дизайна и верстки, поскольку обновлять изображения таким методом несколько дольше, чем обычно.
Для автоматического упаковывания изображений в base64 есть онлайн сервис duris.ru, но можно использовать и PHP скрипт с регуляркой: (спасибо Serator)
<?php
echo preg_replace('/images\/[-\w\/\.]*/ie','"data:image/".((substr("\\0",-4)==".png")?"png":"gif").";base64,".base64_encode(file_get_contents("\\0"))',file_get_contents('style.css'));
?>Он делает из такого CSS файла:
* {
padding:0;
margin:0;
}
html {
display:table;
width:100%;
height:100%;
}
body {
margin:auto 0;
overflow-y:scroll;
background:hsl(0,0%,30%) url(images/background.svg) no-repeat;
}
.px_sort_0{background:url(images/px/arrow-090-small.png)}
.px_sort_1{background:url(images/px/arrow-270-small.png)}/* margin:0 5px; */
.px_status_0{background:url(images/px/minus-circle-frame.png);cursor:pointer}
.px_status_1{background:url(images/px/plus-circle-frame.png);cursor:pointer}
.px_delete{background:url(images/px/cross-circle-frame.png);cursor:pointer}
.px_help{background:url(images/px/question-frame.png);cursor:help}
.px_info{background:url(images/px/information-frame.png);cursor:help}
.px_return{background:url(images/px/arrow-skip-180.png);cursor:pointer}
.px_watch{background:url(images/px/eye.png);cursor:pointer}
.px_home{background:url(images/px/home.png)}
[data-beforeAddContent]:before {
content:attr(data-beforeAddContent);
display:block;
color:red;
width:100px;
height:16px;
border:10px solid black;
}такой:
* {
padding:0;
margin:0;
}
html {
display:table;
width:100%;
height:100%;
}
body {
margin:auto 0;
overflow-y:scroll;
background:hsl(0,0%,30%) url(data:image/gif;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPg0KCTxkZWZzPg0KCQk8cmFkaWFsR3JhZGllbnQgaWQ9InN1biIgY3g9IjUwJSIgY3k9IjUwJSIgcj0iNDUlIj4NCgkJCTxzdG9wIG9mZnNldD0iMCIgc3R5bGU9InN0b3AtY29sb3I6aHNsKDIxMCwxMDAlLDUwJSk7Ii8+DQoJCQk8c3RvcCBvZmZzZXQ9IjEiIHN0eWxlPSJzdG9wLWNvbG9yOmhzbGEoMjEwLDEwMCUsNTAlLDApOyIvPg0KCQk8L3JhZGlhbEdyYWRpZW50Pg0KCTwvZGVmcz4NCgk8Y2lyY2xlIGN4PSI1MCUiIGN5PSIxNTBweCIgcj0iNzAwIiBzdHJva2UtZGFzaGFycmF5PSIxMDAiIHN0cm9rZT0idXJsKCNzdW4pIiBmaWxsPSJub25lIiBzdHJva2Utd2lkdGg9IjE0MDAiLz4NCjwvc3ZnPg==) no-repeat;
}
.px_sort_0{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAQ5JREFUeNpi/P//PwMlgImBQjDwBrCgCxj1XGfg4OZmYGNnj2FgZCxg+P9/wq+fP5f8+PqV4VyJJnEuAAZsDFBTQZS7mDGIBvGJ9gJI8c9v3wri/OWMX/xgYIj2kzMG8XEZgmHAz+/fbb9/+cIwcdbps4+/MzBMmX36LIgPEicqDP7/+5f+++dPht+/fp55+JWB4dvnTwysbOwmrOzsxAXi148fGUA2gsDrn0ADPn0GsoD4zjYgbYo1wFAw2FRxLQbuyCVndA7+/w+iQXxsakGYBZuz/ry8pvH/8YVbN/q+Mfx/e+vW35fXjIDC14D4B7paRvS8wMjICKJEgJgN2aEgHwHV/iFowNDLCwABBgC9qJ54WqC2JwAAAABJRU5ErkJggg==)}
.px_sort_1{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAP5JREFUeNpi/P//PwMlgImBQjDwBrCgC9jPfQGmGRkZZwIJY4b//88CwykdJHYwWYKwC37/+gXGv37+NI5yFzMG0TAxolzw4dUrBg5ubjD7DVDPj69fwWwILUfYgK+fPgJt/8HAysbOcB+o5/uXL0DbfzL8/vmTuED8/+//TKDiM98+f2J4CDQARIP4IHGiDPjx7dvhb58+M1jEOhs//MbAoBPpbAzig8SxOgGUEpExl1EEA6dzTQx35JIzOgf//wfRID5IHF0tOBVjCECAArNJagmL/6wzIBrI1wFiNmwGMKLnBWD8gygBIOZCEv4DxG+Bav+i+4Bx6GcmgAADAAiPsgkULyM8AAAAAElFTkSuQmCC)}/* margin:0 5px; */
.px_status_0{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAvNJREFUeNp8k11MUmEYx/9wQErIWaEoKjRtgqI1m9kszaGtqZu65SzXpJu2Ppbd1LzVzS7r0nnfRbKpiV554Y06q6m4RV8iRsgMooGBggJ6gJ73ZMtqdbYfh73n+f+fj/d9RW1tbRCJRBCLxcKbyCJKAKiIDPx4toivqVRqmfATSCaTYG8Jfj0yokqr1V7o6Oi4XlhYWM7zvPBBIpHA6XS+HRkZGXK73S9oaYGIs2+cXq9nWZn4cktLS5fJZHrI22wq3/AwvgwOIjA2hrDTCYVcrqq/dvUSVco5HA4mdhMJTqfTsVJqWltbu4xG4w1XXx+kc3PQUlZtbi7ylEootrawOTsLn3UJ5aau0xzH8WTiZybiRCKh0mg0tQ0N9SZnXy9yKDhHpcL29jYCgYDAzs4OVLSm3NjAWn8/6urqTHl5ebVMywwM7e1XOj9PTSHD44WIBuP1ehEMBn/D5/NBxAblWoN/ZhrNzU2dTCuhH3VBQYHB8WwIJxQKeDweYXB7u7tC5h2qZJf+/xyoOj8fWLQi985tA9Myg8xwOIKozQY+KwvVMzNCBaFQCNQr5HI5FGSclpYmGExXVCBFsdFoDEwrIWfWBnja1+jmJux2u5BNKpX+JRa2jaqJUaygIS0zCHOcBFJDGWLWRbiNRvzvSSczFguImUGYZfeurn60KyqrEIzFoJHJoGa9/oMotZV+5ixcrjU70zKDN2az2aKsqUO87BQ2KeAIHWsFBf9JmNpKUqKj1TWYmLBYmJbLzs6OBIPfpIDo8MV7D0o/vXsD/7obclauUCgJiVVi+9x5lDx6gvHx0efz8y8tdABfc/sXw7O8/F5MsxE39vTqcbIYbk6KJc86HBIp+PpGqG/eRfGt+zCbn46Pjg5ZotHoJJ0PXrSf5JBMJjtGEzfqdKVV3d09TZWV1UUHh2e1vnIODDyeXFn5sBCJRKbj8fgGLceYAUdkEsdZq7R9mXT7iujSZB28zlSln6bu3NvbC7FuiAAR+i7AAKjye47FnCxuAAAAAElFTkSuQmCC);cursor:pointer}
.px_status_1{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAw5JREFUeNpMk01ME1EUhU9npqC1MVWEKrUQMVqQIC6ABBVIRYwYgURCokhduiKaaIwLja5cuQTcaWJi6AK0EKJEF8QQ0IAoUQIF2vKjIjTlp1BoO+209d5BkJd8M3fezDn3vXfnampqaqDRaCAIgnonUokcAEZiLzbHGuFNJBJOwkcgHo+D7xL+j2SiKDMz80xdXV19VlZWnqIo6gtJkuDxeEba2tpaZ2dn+2lqkJD5nZidnc1ZWXyhqqqqwWaz3e2XvxjtCw40zb9Am68L42suSDrJaCu/dp5WKk5OTrJ4loiJFouFl3K2urq6wWq13rjlfoghcQSJNAEpxgMwHNiHtV0bGAgMo2ehDzfzb+SLoqiQiY9NhFgsZszIyCgpLz9nu+16gEiKAoPBgGAwiFeHm1RCodDmnEHGnanHKCsrs5lMphLWskFube2Vqx2/3sKvCyBBtktLS1hfX98+HI6Xl5fV2Je0gnfeD7h0qfIqayW6pJvN5tznE3bsPqRTxTwi0QgWFxfV7M5xJ5TY5oEeTDPiG22x9FBxLmvZwBAIrGMkPIa0eDp6T3fC6/WqWdlAq9Vi0PperQRT2FeBEc0YGYfBWolKxdtAjEq2Gl6D2+3erC99zOIt4RZRSUFMVlgM1rJBQBQl5IjH8T0ygZKx6u29Dxf1qKK8T6Xbc0k6LXKU4xQJbBDg7H9cLvf4qT35iPpDSDInAelQ2cq69cyIoQTydScxPT0zzlo2+GG32x2VxoswBQ9CXE1A0AuAfocBxYw2oEGWnImKlAp0djocrBVoGfNTU+7ejo43r1vynsH824j4aBDYiCHnazGODRSqMUbDODJnQlNuC7q6Ol9PT0/1slb81xhzTueoQP0hPLr8JDtV3g/MRPDTNQksyDgrF6M+9Tru5z2E3f6yo7291UHl7V5ZWVE06mkAu5KTk/fr9XqrxXKiqLHxXmVBQfHRHY2GoaHPnubmp90TE2ODVOKPsizzDxNmA5EwECm8UyqdgfZ9lJomdWc70yp9tGRPNBr10/MGsUj4/wowAGfaiP6JIq6oAAAAAElFTkSuQmCC);cursor:pointer}
.px_delete{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAxhJREFUeNpUU11IU2EYfrazOdGjqSm2hq6mbUszK+ZC0kT7IQUVCivCdRVdRF2Ft0p2l7ciCN1E4CjnzzCw6MaGEdkK1t907sdRWuLEn6nb3FF735OQffCc853zfs/z/n6K5uZmKBQKKJVK+U3IIxwFkE/IxN+1Spjf2dnxEhYI2N7eBr9V+Lc0BKterz/T0tJyw2AwlEmSJBtUKhUCgcCX/v7+vnA4/JZ+TRASbBPMZjN7ZfLFxsbGVpvNdl/yePJ/P3+OXz09iAwOIhoIQExPz6+7dvU8RSr4fD4mhwlbgslk4lCqmpqaWmtra2+GOjqgHh+HnrzqtVrocnMhrq5ixeXCb/dHlNlaywVBkEhkgUWUW1tb+YWFhdXnztXZAh3tOECHT4yOYn19HZFIRMbGxgZOvnqF3MVFzHR2oqamxqbT6aqZywKlV65cvv7z9Wtkzs7B6HDIeR9+9gxLS0syeM+rxOmEJjSDhTdjaGiov85cFjhYUFBQuvp+AqIowlFcLB+Ox+PQPX2K7N5e+P1+BINBPM7JQXRlBdEPbmi12lLmskBWNLqGmMcDKZlERno6nlDeXq8X8/PzshC312WxyG2KkwCfjcXiYK6KWsUikKivMTJuzM1BpD0VCmq1GikpKTIydnstbG4iTnaZQ1wlPaKCoIK69BjilG8aGY6Mjf1H5jk4OzUFkQWIzGcBJQtE2fvc9LR/UrRYsUThaveQv1ZU4FN5uSzAsNI8xCiytFMVCIVmJpnLAp/tdvtQblUNEseOw3Phgkz2EfkQ+WG4aVZ4vTAasU2Osiur4HQODTGXU/gVDPpdw8ODA+aHXVBYTuMlFWwfj/AueN9nMEBhrYTxwSOMjDgHQqGgi7nC7sWY9Xq/KSk95aW2dnNqsRFhQY2Psz/gU6kh1V2C4dYdGG/fg93+ZNjh6BuKxWKjNCOSQq4GkKrRaHJoDmpNphLr3btt9RZLZdGeiwa3+12gu7trdGrq+8Ta2tpYIpFY5K6ygEDIIuwniFTALCpYEV2avL3XmaJcoJADyWRymb7XCRHC8h8BBgBnQIpwMqgwawAAAABJRU5ErkJggg==);cursor:pointer}
.px_help{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA0pJREFUeNpMk11ME1kUx/+dj07ZDhVYbKGGJdDE8rHKC6trXMXqrsYHPkzkhVg1QeKLMSZ+PBhj4sM+7cPug8bsgyb6QJMFLcZE44NRY8RQIVYb7JcNFi22QD+YTillpoP3jq46yW/uvXPv/5wz95xj6O3thcFgAMMw+khYT2gFYCNY8PmRCKm1tbUgYYEATdNARw7fHoGwpbGxcXt/f/9Ac3PzJlVV9Q2O4xCLxQIjIyPD8Xj8GfnkI5ToHtvS0kK9UvHe7u7uQ263+/RkGDbvoxyu35Vw96mMaLwAzmi2DRzs+p1EykYiESqOE8qs0+mkofzW09NzyOVyHb5wNYXQ3A8wVdajrs6G2tparGhmvCSaJy/SOHLA2cGyrEqMLFAjXLlctjU1Ne3Ys2e3+/yVFASLHVVCBXZ1cDiwy/zl78z45z8OU9M8Lv6bwsXBLrff74/Mzs6GWIfDsXVo6NjZ8YBijaYqYTQKSKclSJKEQDiFVFpBa7MF8YSMUHwV0rIGRsvjl81228SEb4pGYG9oaGgffpiAKFqRTKZ1n68iCsYLy9jZkcFP1Un4/Uvw+XKw2614FS3j1776dqplyKsqn5fxZkZFuayhVFrF/GIWc8lFODZoGNi3DuFZBbefLIPlTSgUFf1ssbgCquVIqqgRqGoZcmEVmbxCcsyDE3hcOl6nR/PnzTSMFVX6fM3AkrN5fNaoDDWQZ1kOGxuAhKwSYeXXwug790EfTeKP36pFW8VGO50w1ECeep+LRt+GfnYIkHJZmCurYTSt03l6rUPn/zVFKclobzJiZuZdiGqpgdcej8f7x9Zakr4lrMhpCGYL+ArLV6d0TiktZ2ATZbg6q3HnjtdLtazVapWz2QwPGCpODbraHjwO4mMyA8FkwfWxBG7cy5FK5TH/PoAaPom/z7RjbGz01sTEuJcUoJ/90hiJYHCaIf3BXDjZ0yIai8h8DCMwHcRS+gPa6iX0ddXgzNE2eDw3xkZHh73FYvF+NptVDfptkHsSBKFGFEWX09m25cSJs/s7O7c5vms0TE4+j12+/Nf9cPiNT5blx6VSiRbMCjXAEmiO6FWLPM9Xke5zkKZZ/307kygXyK3HFEXJkXWBsEjIfRJgAII6jzFPmgnBAAAAAElFTkSuQmCC);cursor:help}
.px_info{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAx5JREFUeNpMU1tIU2Ec/23nnB1PZ9q0taUyLQVnruhFulAy1g0MvHQRQlwFPRUSQfaU9NRbQS9R9BL04h40pkhFUHSjwhK6iM5Lw0apU9vF7eh23NnW/zuG9cHvfN/5/t/v933/m6GlpQUGgwFGo1GfCZsJ2wHYCUVYGwnCfD6fDxAWCcjlcmAzj39DJOyurKzc39bW1l5VVbVT0zTdwPM8gsHgSG9vb08oFHpHWx8JKrNxtbW17FZGPtrU1NTh9XqvDE/A7n8Zx4PBBAbfKpgKLYM3yfb2U+7D9FJucnKSkUOELOd0OtlTDjQ3N3d4PJ4z3ffmMT67AQWFpdiyxQ6r1Yp0TsZn4rz+FMHZ485dHMdpJLLIRIzZbNZeUVHRcOjQQe+1u/PgNthhsVgQja7g5gUZty7KiMdT+l5OsOL6/Qjcbre3vLy8gXGZgOvkyROnH79ZQDpfSMEBwuEIFEVZDw5bLyxEdVtClfB8KIZjxxpPMy5PnzKHw+HqeTEDs9mmk9nIZDJwNvaD7OAFAdm/AS0rs+HrVBZ7W0tdjMsELMmkgrFpDVurclDVVSwll5FKpdFzw6Gntv16GJywlrDlVIbO5nQ74/KUKuYGNC0LZXkV0WSGniqAFwWdLEkShIKidXfyBo7OJrHG0YxMIMlxPGocwIyiEbFw/bAkCeSWGSYp869acquoKWMLIxNIsttnp6a+j++oFpGIxyAXFsNUsFEHI8uyvP7PkFEVuLaZMD39Y5xxmcA3n8/nP7LHCou4hLQSgSgXQZCKdDJzg60Z1JUo7GYFnvpiDAz4/YzL2Ww2JRaLCoBBunzeU/fsVQBz4ShE8vvBwCwePomTiICFnyMoEcK43eVCf3/fo6Gh934qwC/c38aYCQRGjZRnY/el5lqzKYXo3ARGRgNYivxCXWkCre4SdJ2rg8/3sL+vr8efSqWexmIxzaBHAygQRbGEfPY4nXW7OzuvNtbX76v+r9EwPPwheOfOzacTE2MfqbBeqarKCibNBDiChbCJYBYEwULdV01Ns/n/dqZXLlLUg1RgcVYOhN+E+B8BBgDs34KhINyuSwAAAABJRU5ErkJggg==);cursor:help}
.px_return{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAgtJREFUeNqkU71rFEEUfzs3u5cLnsGcUS5oFb+Cic1cJdhYKSIWKhauhYWugoT9E+y1kFSmsjlIo4UJIimsxEqvMQmoEI1I0HCKya2X/Zqb8b3J3uUiXpoM/PbNm3nf81tLaw27WXz0/ltw+vrAzucNuG0D59zFuzMY3GsbrtXrQMmUUsAYA8uyjM7/E9SVUvrdB2EQ9KyAbdO0dmWa+jcuDAuUQNhoNIzs2UK3c5ok/u1rx0QQKEjjGJSUpuQdZ7Dpu+l81x0XS0shDAxwEwDXu+0F6hoKD+UUSkE6N85x7N+7WRGLi43MUMGls0dE+4FIOg6D6Zn37Vjiyvkx8fTlAnBynrh1WszPr3UypWkL6r8k/AlD2EAkSQqlwQIkUdSxWVldNzpLo+jRw8lXtZGRPSZTs6VhBXtfZQrWCw7E+/ZCa6gEjf4iJBQsw+dEG2kdmpijfl1sxb/unRPVLxLKxRz8eDZX+3dg+PY1/HiYaQrtBentIVZxiPBk8rl/0rsqlpsACQ4xx3mFCNN58y0CeR1C0YVdHoP8qcsAg0dNJYfvuOLb4ypVUNGfXmzN5vuCAdkTKJjVXWLuwCiwExdda/9xw0T5+kFF1T/syINcxsZ+REk3f5bV1ze/dWEoVFHgqI+zy3g+3IWDiCLCoc4RLaqAYGeH+WzPeiQkWhKviWUJ7a3d/s5/BRgACwsSLXcLHWcAAAAASUVORK5CYII=);cursor:pointer}
.px_watch{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAdhJREFUeNrUk01LAlEUhu845QdRUxZBhIIWtFBso2AwRAVNLqKltHCb63b9A/9AixZCELhyYdAmEyYCBcOlNa1CSQoxog/DMY3x9p5B27Zw1YGH8XrO+55759wROOdsmLCwIWNoAwFh/ugfZQKsAQV4gbNf9woqIAeuQHOgGxgIMNix2Wx7iqIsxmKxWU3TxgqFgpWSsix3fT5fK5VKPedyuftOp5OE7oz60hHsYD8UCh3k83k5k8ksGYYx5XK5rK2WzgiIrPQf5aiGakljakVRjKDrZaPR6Oi6zglVVTlFMnnMZXmdK8o2x674IE+1pCHtCFx2w+GwE9u3drtd81yJRAKdDXZ4eGSuFxb87PHxjg3yVEsaNNolg5NSqTTVbDaX7Agq8Hg8TFWLbGVl0xTY7TY2Our5NfhCQPNAWtFisdSr1WqvWCwawWBwRpKkcZyXadoN83qXmSQ50V1jGxurpnGlUqnH4/FzvItTmoo5ApjQNMIOh2MrEon4o9Gov1arzZXL5XHKBwKBT7fbXU+n07fZbPa23W5f4BVd93o9TgYimATTMHHCbB5PN9ZSf0LmrsEHRDWInvB8w/oFvAv920iFDkBzF/64fHTjvoFOxsL//5h+BBgAwjbgRLl5ImwAAAAASUVORK5CYII=);cursor:pointer}
.px_home{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAhJJREFUOMuNUktrE2EUPTPzfdP5Mkk25uFIoNHUCNUSm4hUKFpSX1AQ3KhY7aqLLgRBEEHduHPhwp8hoi1F1JWIivGFNhstbS1NbdpGM3lNZjpjM8m4cSFpk3i2597DOfceoAUGjyWHzl8cu4QOIK2I5cwSkSSmAOAAOK3m+FaExFyS2+OWeV5o62ALSyjlkidOj4xPXLmXOHxkOBDwdy3Mz72zLLOO/0FQCfV/Sn/bVItlp1CqOLMLGWfk7Lnbf6N0jtAdiQ6XqwbVDRO6YWI1l0c4Ej3Z6l7NApxlmfVcvgDDNLFhWsipRRjmprxd3C0CvCCIQ8njo15JgK5VYOgaZJHH3ki4L7Jv/6mOAkqo++iTxw8SXkYxOTWF69euIrjDi+fTj6hA6B2AE9sK6FpF8wcVk1IKxlxgjIEIAhhzgeP5CuAIbd/42zILhNCsEo6e2RX0I9YfR/rrPHjRnX3xdHK00WisN5eq+bKWqv56H+vrRTikoEukqNVqeDj9rGrbtUUAjbYRJObi4vFDB4vlKmy7Dp7nUKpUwRHJv7sneqBtEwVC+Atj4/dv3Lx1d2fAx8myjLrDYV0twe/zuRIDg5fXcj9X134spbd1ULdt8iH1+vvLV28yVX0DgAOREjBJQlnTnFTq7ezy4ly52XVzPSUAoT2RnoF4PBHzeD3ulZVsYebL548FNT8DIAeg9u/CHw3cvN/OkfEDAAAAAElFTkSuQmCC)}
[data-beforeAddContent]:before{
content:attr(data-beforeAddContent);
display:block;
color:red;
width:100px;
height:16px;
border:10px solid black;
}Для Ruby on Rails есть примочка Jammit, которая упаковывает изображения в CSS, а так же делает кучу других плюшек (спасибо vitosik).
Похожие публикации
- +52
- +135MySQL Performance real life Tips and Tricks13,3k 436 93
Самое читаемое
- Почему я больше не использую MVC-фреймворки 38
- Медведь, расчленёнка и 14 февраля 9
- Security Week 06: банковский грабеж на потоке, взлом энергосетей, Посейдон/Амебей/Кианохет 0
- Катя, Go, Dcoin и Android 30
- Android VIPER на реактивной тяге 17
- Сколько котов на хабре? 95
- Понимание сборки мусора и отлов утечек памяти в Node.js 3
- Единорог в космосе: проверяем исходный код 'Space Engineers' 10
- Нейрореволюция в головах и сёлах 89
- 43 полезных сервиса для управления проектами. Без эпитетов 32















Комментарии (129)