Давно хотел написать статью, как можно красиво оформить текст с помощью CSS. Сделать это достаточно просто и быстро. Для этой цели можно воспользоваться плагином, например, Special Text Box, а можно сделать самому, с помощью CSS стилей.
Возможно, многие посчитают, что лучше установить плагин за пару минут, чем самому лезь в коды. Не надо пугаться, все это легко осуществить и без плагина, тем более, Вы можете посмотреть видео, где я показываю, как это легко сделать. Разве Вам не хотелось бы свои статьи немного преобразить? Можете еще почитать как изменить шрифт в шаблоне WordPress.
При написании статей, бывает нужно выделить определенный фрагмент текста, чтобы привлечь внимание читателя. В этом случае можно изменить цвет текста или фона, а можно сделать текст наклонным, жирным, или подчеркнутым, но все это выглядит скучно.
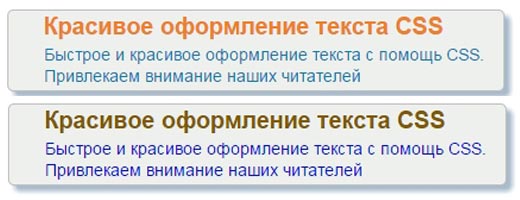
Чтобы сделать красивое оформление текста, придется добавить CSS код в файл стилей style.css, а потом при написании статей добавлять HTML код в нужном месте текста. На скриншоте ниже, Вы можете посмотреть, как выглядит фрагмент текста в красивом блоке

С помощью CSS, Вы можете сделать красивый блок для текста под шаблон Вашего сайта. Можно изменять размер и цвет текста, да и весь блок в целом тоже можно изменить. А вот уже готовое оформление под мой шаблон.
Заголовок блока
Здесь пишем текст, который хотим выделить от основного. Такие блоки для текста легко делать с помощью CSS. Измените цвет фона и текста, если нужно. В принципе, надо подобрать все цвета блока, чтобы он подходил для Вашего сайта.
Следующий CSS код нужно скопировать, и вставить в самом конце файла style.css, который находится в шаблоне.
- /* оформление рамки блока */
- .bloginfo {
- background: #FFD963;
- border: 1px solid #000000;
- padding: 3px 5px 3px 30px;
- margin: 11px;
- text-align: justify;
- -webkit-border-radius: 5px;
- -moz-border-radius: 5px;
- -o-border-radius: 5px;
- -khtml-border-radius: 5px;
- border-radius: 5px;
- -webkit-box-shadow: 5px 5px 5px #ABC;/*Google Crome и Safari */
- -ms-filter: "progid:DXImageTransform.Microsoft.Shadow(color=#AABBCC,direction=125,strength=5)";/*Internet Explorer */
- box-shadow: 5px 5px 5px #847B6C;/*Opera и Firefox*/
- }
- /* оформление заголовка блока */
- .bloginfo-head {
- font-size:1.4em;
- font-weight: bold;
- color:#783E2B;
- margin: 0 0 5px 0;
- }
- /* оформление текста блока */
- .bloginfo-txt {
- line-height: 1.3em;
- color:#4A00F;
- font-size:14px;
- }
Теперь при написании нового поста, надо в нужном месте вставить следующий HTML код:
<div class="bloginfo" style="text-align: left;"> <div class="bloginfo-head">Заголовок блока</div> <div class="bloginfo-txt">Содержимое блока</div> </div> |
Посмотрите виде, как красиво оформить текст с помощью CSS














0 коммент.:
Отправить комментарий