вторник, 7 апреля 2015 г.
Не только Яндексу. Микроразметка на крупнейших сайтах рунета: зачем ею пользуются и почему она пригодится и вам
Мы уже рассказали вам о мире семантической разметки — о том, какие бывают словари, почему столько стандартов синтаксиса, а также разобрали, в каких продуктах она используется.
Теперь мы решили показать, как микроразметка участвует в жизни существующих сайтов: сделали обзор всех возможностей, которые она дает интернет-магазинам, сайтам СМИ и видеохостингам, и узнали, насколько они пользуются спросом у крупнейших проектов рунета.

Теперь мы решили показать, как микроразметка участвует в жизни существующих сайтов: сделали обзор всех возможностей, которые она дает интернет-магазинам, сайтам СМИ и видеохостингам, и узнали, насколько они пользуются спросом у крупнейших проектов рунета.

Люди, которые отвечают за разработку и всю техническую часть таких сайтов, как Holodilnik.ru, Ozon.ru,Lenta.ru, Interfax.ru и Ivi.ru, ответили на вопросы о том, как на практике происходит внедрение микроразметки и каких результатов она позволяет добиться. А мы со своей стороны рассказали, какие типы мы бы порекомендовали таким сайтам и для чего.
Типичный сайт Интернет-магазина состоит из страниц с товарами, каталогом, контактами и информацией о доставке. Разметив страницы с товарами и контактами, можно улучшить свое представление в поисковых системах.
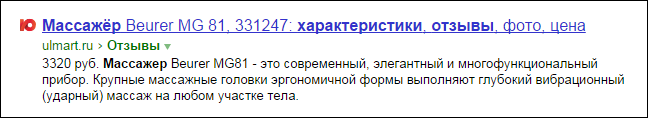
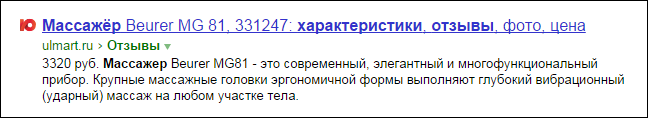
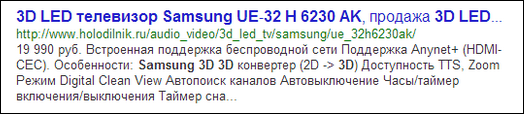
Для страниц с товарами в Schema.org существует большой тип Schema.org/Product, с помощью которого можно подробно описать практически любую вещь. Благодаря такой разметке в Яндексе формируютсяструктурированные сниппеты с описанием товара и ценой.

Для формирования таких сниппетов нужны указанные поля name, description, price и priceCurrency:
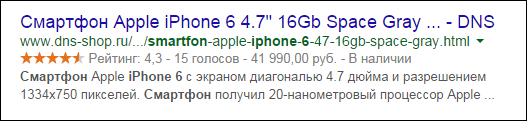
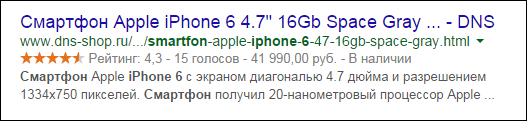
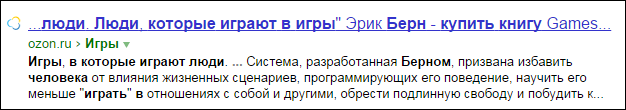
Большое влияние на решение о покупке оказывают отзывы. Если у вас есть отзывы, мы рекомендуем добавить специальную разметку: в Product для этого есть свойство AggregateRating, а в микроформатах есть типhReview.
В Google на основе разметки формируются специальные сниппеты.

Для этого необходимо указать значение поля AggregateRating:
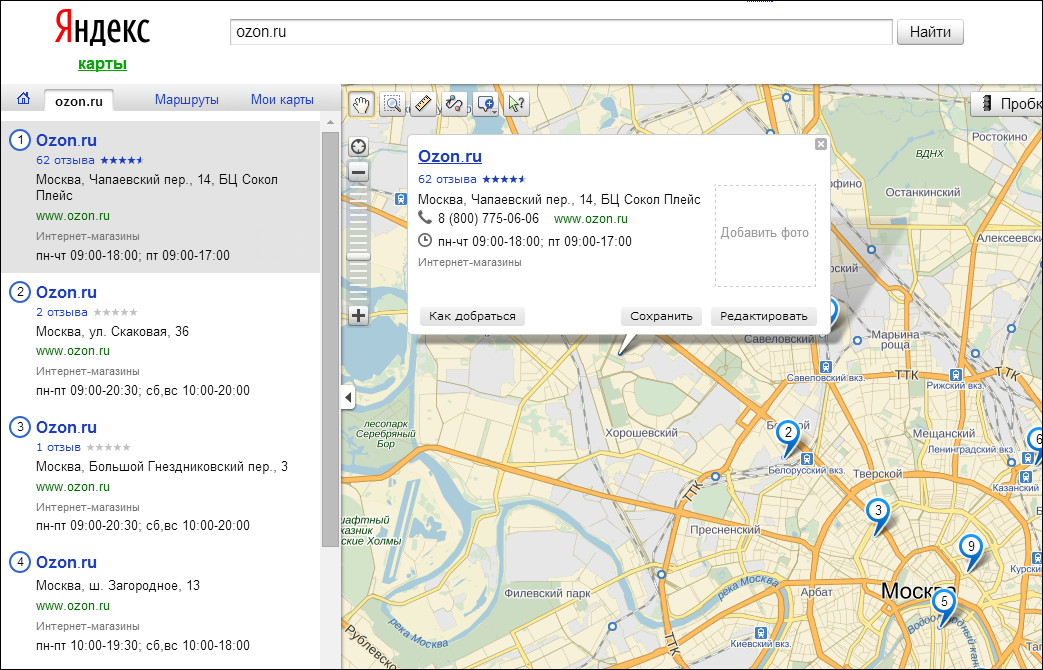
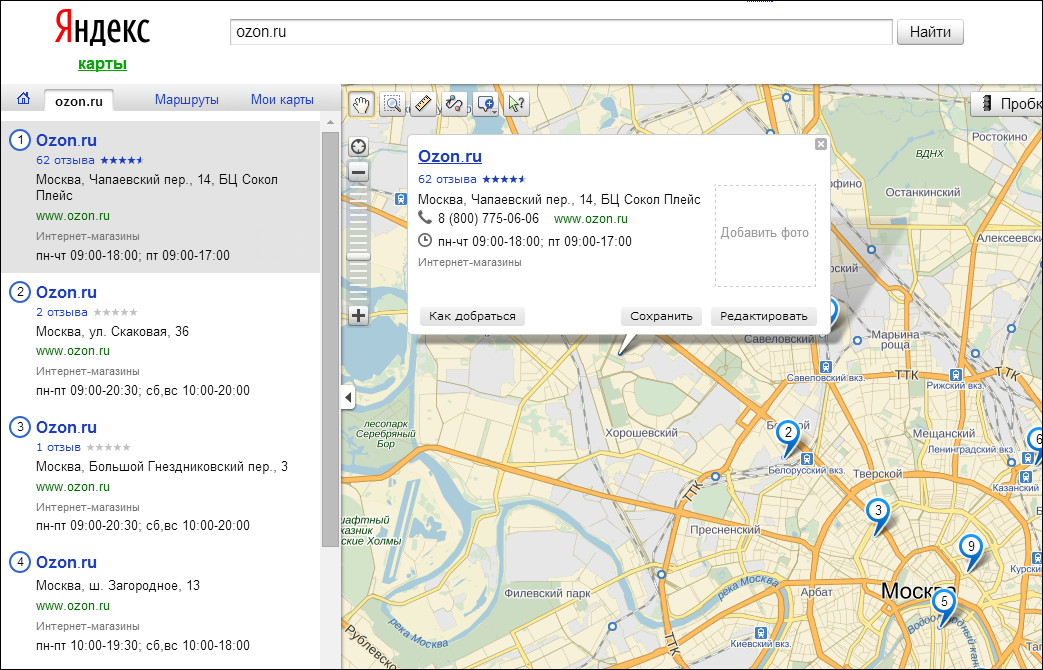
Для страницы с контактами подходит разметка Organization от Schema.org или микроформат hCard. C их помощью можно участвовать в партнерской программе Яндекса: попасть в справочник и улучшить ответы не только в поиске, но и на Яндекс.Картах.

При использовании микроформата необходимо указать название организации, адрес и телефон:
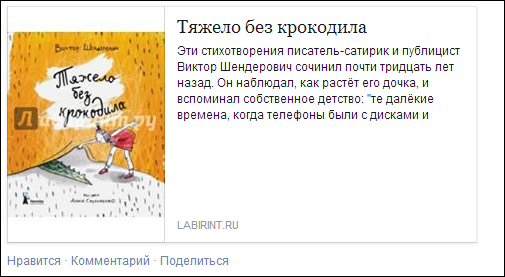
И, на наш взгляд, на всех страницах стоит использовать Open Graph, чтобы покупатели могли наглядно делиться вашим интернет-магазином и его товарами у себя на страницах и в личных сообщениях.

Для формирования превью достаточно разметки названия, краткого описания и картинки.
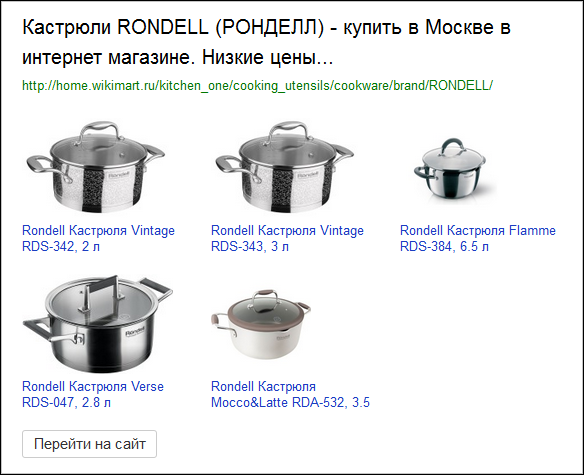
Для страницы с перечнем товаров можно добавить разметку ItemList, чтобы получить специальный остров с каталогом:

Разметка полей name, description, image, url нужна для формирования таблицы, а для указания ценoffers.priceCurrency, offers.price.
Платформа «Острова» находится на стадии бета-тестирования
Учитывая, что сайты могут предлагать разные товары, эти типы разметки подойдут всем интернет-магазинам, у кого есть страницы с описанием и ценой для каждого товара.
На сайтах СМИ содержатся страницы с разными видами контента — как текстами, так и мультимедийными материалами.
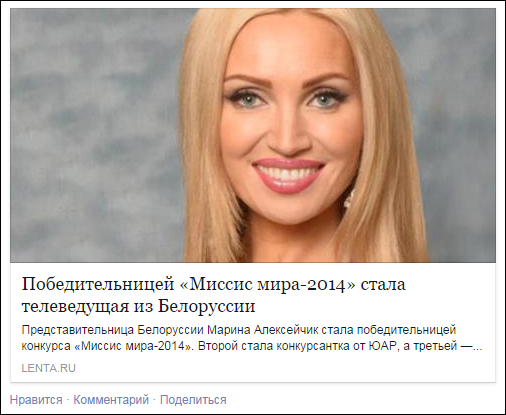
На все страницы статей, новостей и репортажей, на наш взгляд, крайне важно добавить Open Graph — как правило, на отдельные новости ссылаются и пользователи, и группы в своих постах. По тем же причинам рекомендуем использовать Twitter Cards.

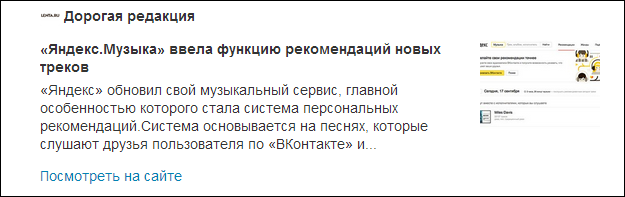
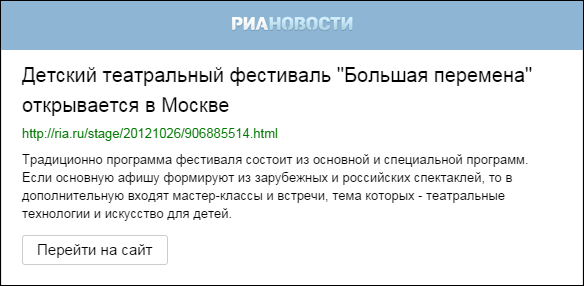
Для новостных сводок и различных текстов подходит разметка CreativeWork, с помощью которой в Яндексе строится структурированный сниппет и остров с карточкой новости.

Можно указать автора, заголовок и краткое содержание. В данном случае остров строится на основе заголовка и содержания:
Платформа «Острова» находится на стадии бета-тестирования
На страницу с контактами можно добавить разметку Organization или hCard.
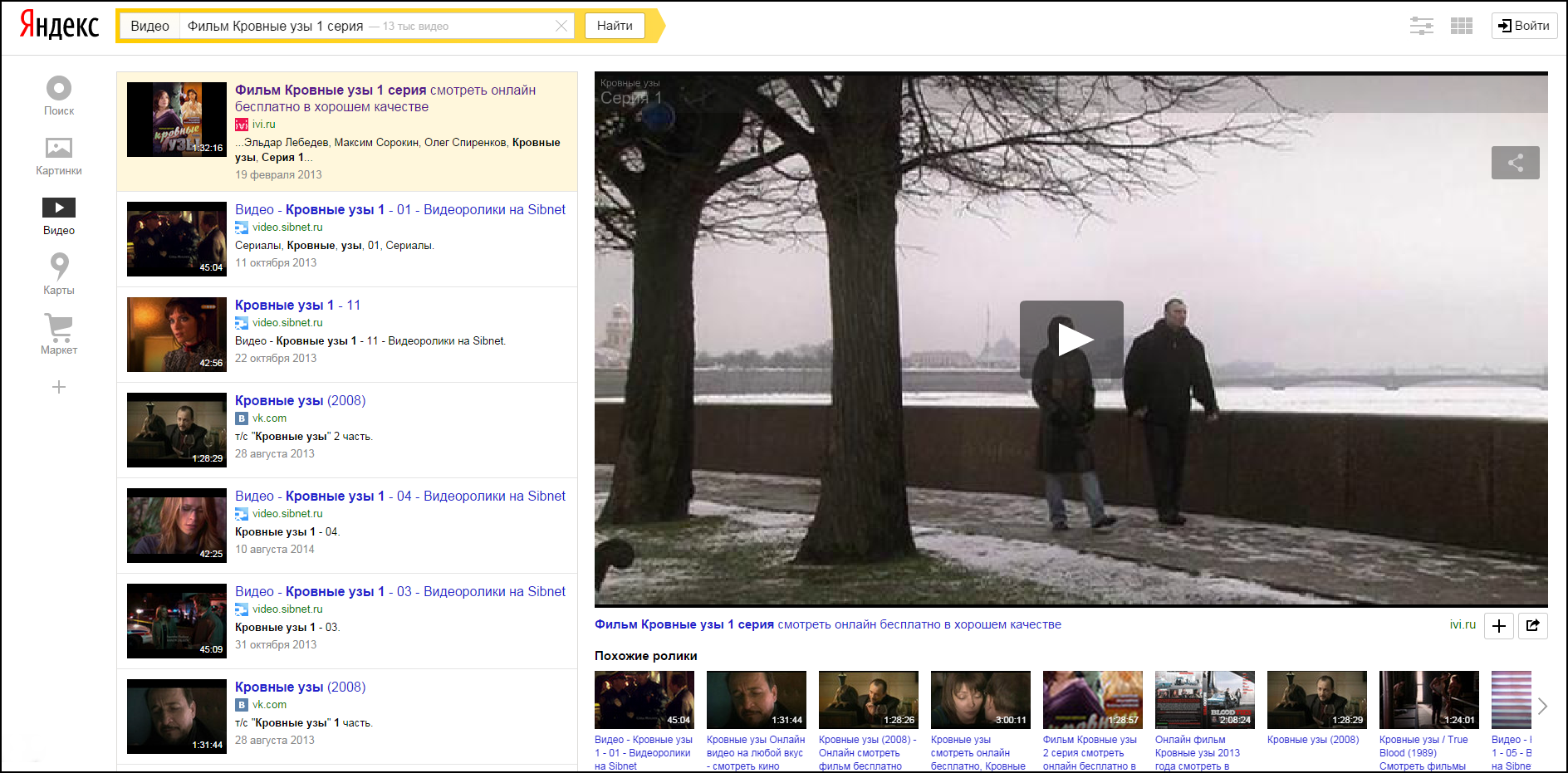
Все видеоматериалы можно подробно описать с помощью типа VideoObject от Schema.org или расширения Open Graph от Яндекса. Разметка позволит участвовать в партнерских программах Яндекса и Google и хорошо отображаться как в результатах большого поиска, так и в поиске агрегаторов видео.

В разметке указываются данные видео: название, длина, номер серии и так далее.
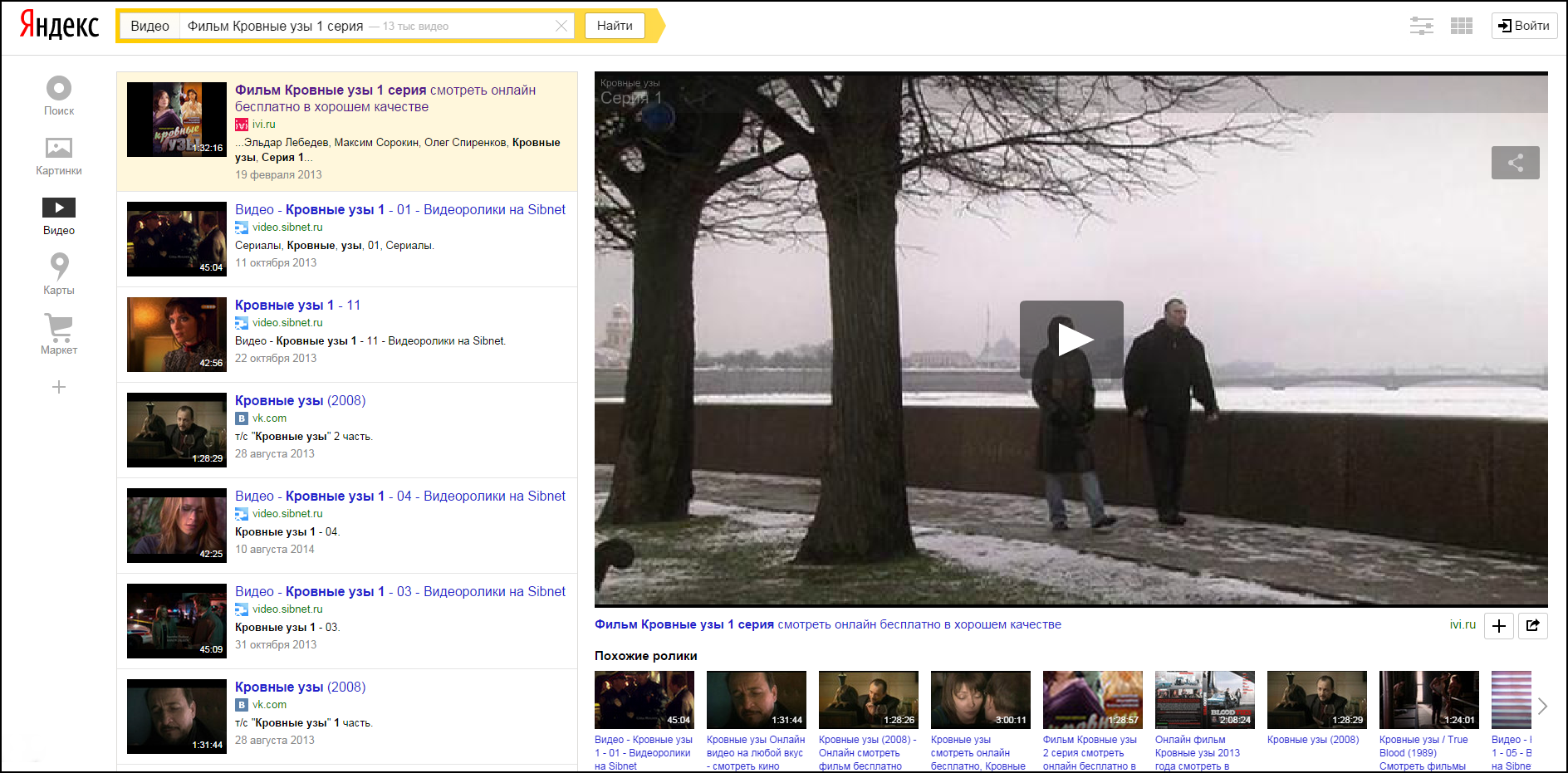
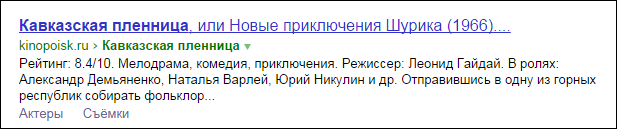
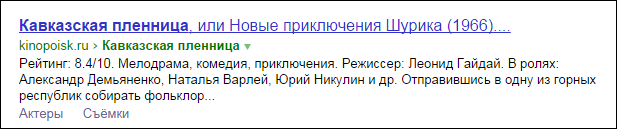
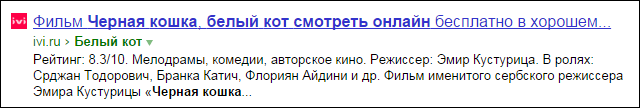
А с помощью разметки Schema.org/Movie можно получить структурированные сниппеты с описанием фильмов в Яндексе:

Для этого необходимо разметить подробную информацию о фильме:
Пользователи могут искать фильмы не только по названию, но и по другим параметрам — жанру, режиссеру или актерскому составу. Такая разметка поможет находить нужные результаты на вашем сайте.
На данный момент 30% страниц, известных Яндексу, имеют семантическую разметку. Ответы представителей сайтов — небольшая, но очень показательная часть опыта использования разметки. Если у вас он тоже есть — делитесь в комментариях!
Мы благодарим наших партнеров за ответы и содействие в составлении этой статьи.
На этом серия обучающих постов, посвященных семантической разметке, подходит к концу. Мы писали о различных словарях и о стандартах синтаксиса, о продуктах на основе разметки, а в этой статье рассмотрели живые примеры сайтов Рунета, использующих и рекомендующих разметку.
Надеемся, что эти статьи помогли вам понять, что из себя представляет семантическая разметка и какую пользу может принести вам. В свою очередь, мы, команда семантического веба в Яндексе, будем продолжать создавать продукты и инструменты, способные помочь в работе с семантической разметкой, и продолжать писать о ней.
Интернет-магазины
Денис Егоров, руководитель направления интернет-маркетинга Holodilnik.ru:
На сайте holodilnik.ru мы решили внедрить сразу два типа разметки, Open Graph и Schema.org/Product. Причина такого выбора проста — один из этих типов поддерживает поисковик на «Я», а второй — поисковик на «G»:) Внедрять ее было достаточно легко, и о своем выборе нам не пришлось пожалеть.
Конечно, многие сейчас задаются вопросом, какова эффективность того или иного внедрения, в том числе и какова эффективность внедрения мироразметки — на все нужны ресурсы, которые потом должны себя оправдать. Вопрос этот, действительно, интересен. На момент внедрения мы считали микроразметку необходимым улучшением, и у нас не было цели напрямую отслеживать ее эффективность. Однако за год, прошедший с момента ее внедрения, мы получили следующее: глубина просмотра посетителей из поисковиков выросла почти в 2 раза, при этом показатель отказов снизился в 3-4 раза. Количество же достижения цели выросло на 20-30%. Согласитесь, это неплохой показатель. И хотя, конечно, мы не связываем весь этот рост только с внедрением одной лишь микроразметки, значительная доля изменения этих показателей, безусловно, ее заслуга.
Андрей Кузьмичёв, руководитель направления поисковой оптимизации Ozon.ru:
В Ozon.ru мы внедрили разметку разных стандартов, потому что каждая из них дает выигрыш в чем-то своем: микроформат hCard и Schema.org дают качественное представление в поисковых системах, а Open Graph — в социальных сетях. В общем и целом, благодаря этой разметке наши сниппеты стали более качественными и структурированными.
На достигнутом мы останавливаться не собираемся, как, видимо, и поисковые системы. Чем больше новых типов микроразметки они начинают учитывать, тем больше у магазинов становиться возможностей как-то выделиться на поиске. Так, недавно стала учитываться разметка Schema.org/Product по новой партнерской программе Яндекса для разметки товаров. Однако для некоторых категорий мы будем использовать семантическую разметку товаров совместно с программой «Товары и цены», которая пока иногда дает преимущества по скорости обновления данных о продуктах. И такая задача уже стоит у наших программистов.
Типичный сайт Интернет-магазина состоит из страниц с товарами, каталогом, контактами и информацией о доставке. Разметив страницы с товарами и контактами, можно улучшить свое представление в поисковых системах.
Для страниц с товарами в Schema.org существует большой тип Schema.org/Product, с помощью которого можно подробно описать практически любую вещь. Благодаря такой разметке в Яндексе формируютсяструктурированные сниппеты с описанием товара и ценой.

Для формирования таких сниппетов нужны указанные поля name, description, price и priceCurrency:
<section itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name"> массажёр Beurer MG 81 </h1>
<span itemprop="description"> Массажер Beurer MG81 - это современный, элегантный и многофункциональный прибор. Крупные массажные головки эргономичной формы выполняют глубокий вибрационный (ударный) массаж на любом участке тела. Дополнительно массируемый участок тела можно прогреть инфракрасным нагревательным элементом. Также возможно подключить 2 разные массажные насадки. Вибромассажер с инфракрасным излучателем может проводить массаж с различной интенсивностью. Вы можете проводить массаж и самостоятельно, и с помощью другого человека. Длинный сетевой шнур позволяет проводить сеанс массажа в удобном месте независимо от расположения розетки. Также у массажера удобная и не скользящая ручка для простого и надежного применения.</span>
<span itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="priceCurrency" content="RUB" />
<span itemprop="price" >3320</span>
<span class="b-price__sign">руб.</span>
</span>
</section>
Большое влияние на решение о покупке оказывают отзывы. Если у вас есть отзывы, мы рекомендуем добавить специальную разметку: в Product для этого есть свойство AggregateRating, а в микроформатах есть типhReview.
В Google на основе разметки формируются специальные сниппеты.

Для этого необходимо указать значение поля AggregateRating:
<div itemscope itemtype="http://schema.org/Product">
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<h1 itemprop="name"> "Смартфон Apple iPhone 6 4.7" 16Gb Space Gray</h1>
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<meta itemprop="ratingValue" content="4,3" />
<meta itemprop="ratingCount" content="15" />
<meta itemprop="bestRating" content="5" />
</span>
</div>
</div>
Для страницы с контактами подходит разметка Organization от Schema.org или микроформат hCard. C их помощью можно участвовать в партнерской программе Яндекса: попасть в справочник и улучшить ответы не только в поиске, но и на Яндекс.Картах.

При использовании микроформата необходимо указать название организации, адрес и телефон:
<div class="TabbedPanelsContentGroup vcard">
<span class="fn org">Онлайн-мегамаркет OZON.ru</span>: год за годом
<p>Офис в Москве</p>
<div class="adr">
<p>
<span class="postal-code">125252</span>
<abbr class="country-name" title="Россия"></abbr>
<abbr class="region" title="Московская Область"></abbr>, г.
<span class="locality">Москва</span>,
<span class="street-address">Чапаевский переулок, д. 14</span>
</p>
</div>
<span class="url" title="http://www.ozon.ru"></span>
<abbr class="tel" title="+74955102727"></abbr>
<span class="geo">
<span class="latitude">
<span class="value-title" title="55.798362"></span>
</span>
<span class="longitude">
<span class="value-title" title="37.517774"></span>
</span>
</span>
</div>
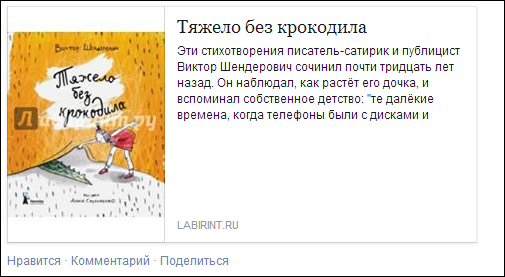
И, на наш взгляд, на всех страницах стоит использовать Open Graph, чтобы покупатели могли наглядно делиться вашим интернет-магазином и его товарами у себя на страницах и в личных сообщениях.

Для формирования превью достаточно разметки названия, краткого описания и картинки.
<meta property="og:title" content="Тяжело без крокодила" />
<meta property="og:description" content="Эти стихотворения писатель-сатирик и публицист Виктор Шендерович сочинил почти тридцать лет назад. Он наблюдал, как растёт его дочка, и вспоминал собственное детство: те далёкие времена, когда телефоны были с дисками и проводами, а большущая... " />
<meta property="og:type" content="book" />
<meta property="og:url" content="http://www.labirint.ru/books/453612/" />
<meta property="og:image" content="http://img1.labirint.ru/books/453612/big.jpg" />
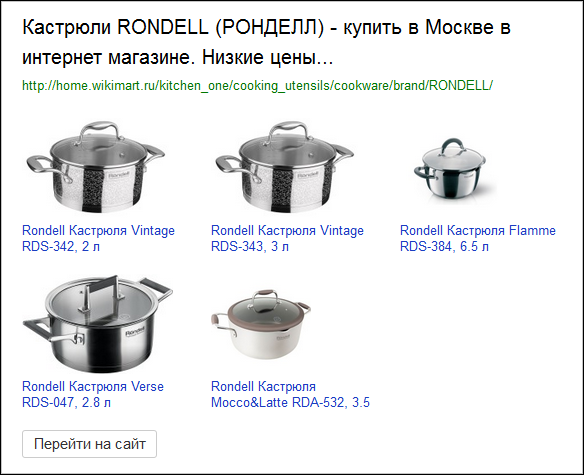
Для страницы с перечнем товаров можно добавить разметку ItemList, чтобы получить специальный остров с каталогом:

Разметка полей name, description, image, url нужна для формирования таблицы, а для указания ценoffers.priceCurrency, offers.price.
<div itemscope itemtype="http://schema.org/ItemList">
<h1 itemprop="name"> Сковороды Rondell</h1>
<link itemprop="url" href="http://home.wikimart.ru/kitchen_one/cooking_utensils/pans/brand/RONDELL/"/>
<span itemprop="numberOfElements" class="count">{{totalModelsCount}}</span>
<span itemprop="numberOfElements" class="count">{{currentModelsCount}}</span>
</div>
Платформа «Острова» находится на стадии бета-тестирования
Учитывая, что сайты могут предлагать разные товары, эти типы разметки подойдут всем интернет-магазинам, у кого есть страницы с описанием и ценой для каждого товара.
СМИ
Александр Ломакин, технический директор Lenta.ru:
В Lenta.ru мы используем три типа семантической разметки: это Open Graph, Twitter Cards и Schema.org.
С первыми двумя стандартами от Facebook и Twitter все просто — наши материалы достаточно много «шерят» и «лайкают», поэтому в социальных сетях они должны выглядеть ничуть не хуже, чем на основном сайте. С помощью разметки мы это контролируем, размечая фотографию, заголовок, и краткое описание.
Со Schema.org все несколько иначе. Помимо того, чтобы наш сайт красиво отображался в результатах поиска, мы хотим помогать поисковым системам получать и правильно индексировать структурированные данные.
В итоге наши материалы стали заметнее как в социальных сетях, так и в результатах выдачи поисковых систем. Но, что самое главное, мы получили дополнительный трафик. Честно говоря, я не понимаю, почему большое количество ресурсов забивают и не используют микроразметку. Ведь даже на такой большой сайт, как Lenta.ru, добавить разметку очень просто. Поэтому мы не хотим останавливаться на имеющейся разметке и в ближайшем будущем планируем внедрить еще один тип — микроформат hNews, который сделает наши материалы более читабельными в сервисах типа Readability.
Михаил Воблов, руководитель разработки Interfax.ru:
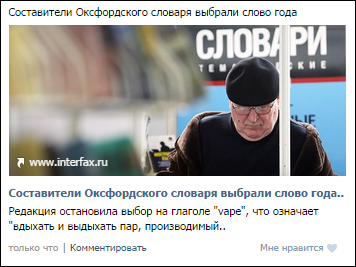
Мы задумались над внедрением микроразметки в тот момент, когда осознали важность социальных сетей, в частности, Facebook, и трафика, который от них поступает. Научиться отображать там наши материалы в удобной форме — с правильной картинкой и с нужной текстовой вставкой, — вот какая задача перед нами стояла. И она решалась при помощи Open Graph, именно поэтому этот тип стал первой внедренной разметкой на нашем сайте.
Теперь же мы задумываемся над тем, как нам еще может помочь микроразметка, в частности, уже для улучшения представленности на поиске. Возможность давать развернутую информацию и хороший лид накарточке новости — это то, что может привлечь нам новую аудиторию. Для такой карточки достаточно указать с помощью Schema.org название, текст и изображение и получить расширенный ответ.
На сайтах СМИ содержатся страницы с разными видами контента — как текстами, так и мультимедийными материалами.
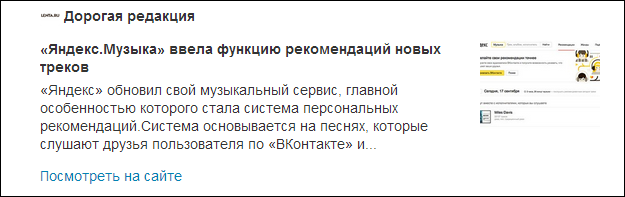
На все страницы статей, новостей и репортажей, на наш взгляд, крайне важно добавить Open Graph — как правило, на отдельные новости ссылаются и пользователи, и группы в своих постах. По тем же причинам рекомендуем использовать Twitter Cards.

<meta content="summary" property="twitter:card">
<meta content="@lentaruofficial" property="twitter:site">
<meta content="228661749" property="twitter:site:id">
<meta content="article" property="og:type">
<meta content="«Яндекс.Музыка» ввела функцию рекомендаций новых треков" property="og:title">
<meta content="http://icdn.lenta.ru/images/2014/09/17/15/20140917150310534/original_bb8b02c32aa88565e4147f7cda1bebed.jpg" property="og:image">
<meta content="«Яндекс» обновил свой музыкальный сервис, главной особенностью которого стала система персональных рекомендаций.Cистема основывается на песнях, которые слушают друзья пользователя по «ВКонтакте» и Facebook, также рассказывает о музыкальных новинках, например, звучащих в блокбастерах или на фестивалях." property="og:description">
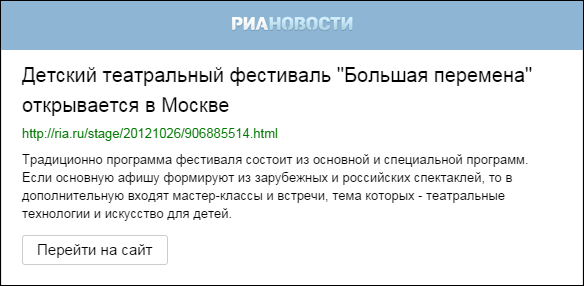
Для новостных сводок и различных текстов подходит разметка CreativeWork, с помощью которой в Яндексе строится структурированный сниппет и остров с карточкой новости.

Можно указать автора, заголовок и краткое содержание. В данном случае остров строится на основе заголовка и содержания:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Детский театральный фестиваль "Большая перемена" открывается в Москве</h1>
<div itemprop="description">Традиционно программа фестиваля состоит из основной и специальной программ. Если основную афишу формируют из зарубежных и российских спектаклей, то в дополнительную входят мастер-классы и встречи, тема которых - театральные технологии и искусство для детей.</div>
</div>
Платформа «Острова» находится на стадии бета-тестирования
На страницу с контактами можно добавить разметку Organization или hCard.
Видеохостинги
Денис Чудинов, руководитель направления оптимизации Ivi.ru:
Мы начали задумываться над внедрением микроразметки лишь в 2012 году, в то время как Яндекс еще в 2010 году стал учитывать первые типы микроразметки. Но лучше поздно, чем никогда :) Однако оказалось, что и в 2012 году в Рунете не было практически никаких примеров ее использования, все были только наслышаны о ней, но совершенно не понимали, как и что внедрять. Поэтому учиться приходилось на собственном опыте: нам ничего не оставалось делать, как самим рассматривать разные варианты, изучать документацию имеющихся стандартов и подсматривать у западных коллег. В общем, экспериментировали. В итоге решили внедрить два типа: Open Graph и Schema.org/Movie, так как они помогают передавать данные поисковым системам и красиво отображаться в социальных сетях.
Для нас это внедрение проходило непросто как с точки зрения разработки, так и с точки зрения понимания, зачем она нужна — на тот момент было не очень очевидно, что даст микроразметка. В общем было ясно только то, Open Graph нужен для социальных сетей, а Schema.org для поисковиков. Кроме того, на тот момент у нас не было отдельной метрики для измерения эффективности разметки, да и не очень было понятно, как эффект именно от ее внедрения можно измерить. Однако прошло немного времени, и мы стали замечать, что из текста сниппетов в Яндексе стали пропадать «левые тексты», они стали более информативными. И это же стали замечать наши пользователи, что не могло наc не радовать.
Сейчас мы продолжаем внедрение микроразметки, в этот раз уже с куда более четкими целями и метриками — чтобы подключиться к обновленной партнерской программе Яндекс.Видео, так как ожидаем после этого существенного увеличения количества посещений с этого сервиса.
Все видеоматериалы можно подробно описать с помощью типа VideoObject от Schema.org или расширения Open Graph от Яндекса. Разметка позволит участвовать в партнерских программах Яндекса и Google и хорошо отображаться как в результатах большого поиска, так и в поиске агрегаторов видео.

В разметке указываются данные видео: название, длина, номер серии и так далее.
<meta property="og:type" content="video.episode"/>
<meta property="og:title" content="Кровные узы: Серия 1"/>
<meta property="og:url" content="http://www.ivi.ru/watch/krovnyie_uzyi/99844"/>
<meta property="og:image" content="http://thumbs.ivi.ru/f5.vcp.digitalaccess.ru/contents/4/0/b66681c45c20400a4212c0c92b80d6.jpg"/>
<meta property="og:video" content="https://www.ivi.ru/video/player?siteId=s132&_isB2C=1&videoId=99844&autoStart=1&sharing_to=fb&share_embed=0"/>
<meta property="og:video:url" content="http://www.ivi.ru/video/player?siteId=s132&_isB2C=1&videoId=99844&autoStart=1&sharing_to=fb&share_embed=0"/>
<meta property="og:video:secure_url" content="https://www.ivi.ru/video/player?siteId=s132&_isB2C=1&videoId=99844&autoStart=1&sharing_to=fb&share_embed=0"/>
<meta property="og:video:type" content="application/x-shockwave-flash"/>
<meta property="og:video:duration" content="5536"/>
<meta property="video:episode" content="1"/>
<meta property="video:series" content="http://www.ivi.ru/watch/krovnyie_uzyi"/>
<meta property="video:duration" content="5536"/>
<meta property="video:actor" content="http://www.ivi.ru/person/Konstantin-Solovev-335"/>
<meta property="video:actor" content="http://www.ivi.ru/person/Vsevolod-Shilovskiy-7892"/>
<meta property="video:director" content="http://www.ivi.ru/temporary/person/176276"/>
А с помощью разметки Schema.org/Movie можно получить структурированные сниппеты с описанием фильмов в Яндексе:

Для этого необходимо разметить подробную информацию о фильме:
<div itemscope itemtype="http://schema.org/Movie">
<meta itemprop="contentRating" content="MPAA "/>
<meta itemprop="duration" content="01:22" />
<h1 itemprop="name">Кавказская пленница, или Новые приключения Шурика</h1>
режиссер<td itemprop="director"><a href="/name/191587/">Леонид Гайдай</a></td>
<ul>
<li itemprop="actors"><a href="/name/284624/">Александр Демьяненко</a></li>
<li itemprop="actors"><a href="/name/192726/">Наталья Варлей</a></li>
</ul>
<div itemprop="description">Отправившись в одну из горных республик собирать фольклор, герой фильма Шурик влюбляется в симпатичную девушку; спортсменку, отличницу, и просто красавицу. Но ее неожиданно похищают, чтобы насильно выдать замуж. Наивный Шурик не сразу смог сообразить, что творится у него под носом, однако затем отважно ринулся освобождать кавказскую пленницу</div>
Пользователи могут искать фильмы не только по названию, но и по другим параметрам — жанру, режиссеру или актерскому составу. Такая разметка поможет находить нужные результаты на вашем сайте.
На данный момент 30% страниц, известных Яндексу, имеют семантическую разметку. Ответы представителей сайтов — небольшая, но очень показательная часть опыта использования разметки. Если у вас он тоже есть — делитесь в комментариях!
Мы благодарим наших партнеров за ответы и содействие в составлении этой статьи.
На этом серия обучающих постов, посвященных семантической разметке, подходит к концу. Мы писали о различных словарях и о стандартах синтаксиса, о продуктах на основе разметки, а в этой статье рассмотрели живые примеры сайтов Рунета, использующих и рекомендующих разметку.
Надеемся, что эти статьи помогли вам понять, что из себя представляет семантическая разметка и какую пользу может принести вам. В свою очередь, мы, команда семантического веба в Яндексе, будем продолжать создавать продукты и инструменты, способные помочь в работе с семантической разметкой, и продолжать писать о ней.
Похожие публикации
Continuous Delivery в Яндексе. Как разогнать свой цикл разработки, используя только Open Source решения 16 сентября 2014 в 16:08
Сложный и противоречивый мир синтаксиса микроразметки. Почему стандартов так много? Опыт Яндекса 6 мая 2014 в 14:08
Как устроен мир семантической микроразметки 6 февраля 2014 в 16:17
Яндекс и Schema.org: началась стандартизация «Островов» 21 августа 2013 в 14:51
Как и для чего мы сделали свой валидатор микроразметки 14 января 2013 в 14:27
Универсальный валидатор микроразметки в Яндекс.Вебмастере 30 июля 2012 в 15:56
TopCoder Open 2010 26 октября 2010 в 20:52
«Оптимизация» внешнего вида сайта в результатах поиска Яндекса 1 октября 2010 в 16:09
Сниппеты кулинарных сайтов теперь с фото 30 сентября 2010 в 13:15
Семинар «Семантический анализ текстов с использованием Википедии» 16 октября 2009 в 17:52


















Комментарии (9)