Когда-то я уже писал о том, как использовать Dropbox для хранения резервных копий блога, сегодня хочу рассказать о еще одном полезном применении данного сервиса, для вашего WordPress блога.
Если в записях блога вы часто публикуете картинки, то рано или поздно станет вопрос о нехватке места на хостинге, в данном случае вам поможет сервис Dropbox, при регистрации вы получаете 2Гб бесплатного места на сервере, для небольших блогов это более чем достаточно, в дальнейшем вы сможете увеличить объем дискового пространства за счет рефералов или оплатив 9.99$ в месяц за 50Гб.
Если вы хотите ускорить загрузку страниц блога с множеством изображений, вы также можете использовать сервис Dropbox чтобы распределить сервера с которых будут загружаться файлы. При посещении компьютер пользователя будет загружать файлы темы WordPress с вашего сервера, а изображения с серверов Dropbox.
Как настроить свой блог на работу с Dropbox читайте в этом посте.
- Регистрируемся на сервисе Dropbox (реферальная ссылка, при регистрации вы получите не 2Гб а 2.25Гб)
- Устанавливаем клиент Dropbox на свой компьютер (есть как для Win так и для Mac).
- После установки клиента, на компьютере появится папка Dropbox, это папка для работы с сервисом, все что находится в ней будет синхронизироваться с сервером. В этой папке присутствует папка Public которая предназначена для того, чтобы предоставлять доступ к любым файлам для всех. В нашем случае в эту папку мы будем размещать изображения с нашего блога.
- Как вы знаете все файлы которые загружаются в WordPress блог, размещаются в папке /wp-content/uploads/ и разделены по годам и месяцам, например в папке /wp-content/uploads/2011/12/ будут находится изображения за декабрь этого года. Для удобства создадим такую же иерархию в папке Public, для этого создаем новую папку которая будет расположена примерно так /Dropbox/Public/Uploads/ или c:\Dropbox\Public\Uploads\ в зависимости от операционной системы.
- Теперь копируем все содержимое из папки на сервере /wp-content/uploads/ в папку Dropbox/Public/Uploads/ это может занять много времени, но оно того стоит. После того как вы скопировали все файлы, дождитесь пока программа Dropbox синхронизируется с сервером и загрузит эти файлы на сервер.
- Собственно говоря теперь нужно настроить сам блог, чтобы он использовал картинки которые мы загрузили на сервера Dropbox, для этого будем использовать плагин который заменяет пути к изображениям на указанные нами, плагинов таких два: Search Regex и Real-time Find Replace. Разница в них вот какая, первый заменяет данные непосредственно в записях и сохраняет их, второй ничего не изменяет в базе данных, а просто подменяет указанные строки «на лету».
- Для того, чтобы просто попробовать как это работает, рекомендую воспользоваться вторым плагином, Real-time Find Replace.
- Устанавливаем плагин, после установки в разделе «Инструменты» в панели администрирования вашего блога, появится новый пунктик настройки этого плагина. Настройки очень простые, просто указываем строку которую нужно найти и во втором поле указываем строку которую нужно заменить.

В принципе после сохранения настроек, работа на сегодня закончена, но есть некоторые моменты о которых необходимо написать.
Как узнать ссылку на сервисе Dropbox где будут доступны картинки:
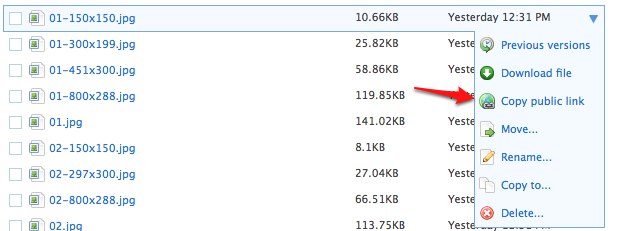
- Заходим на сайт Dropbox заходим в папку Public/Uploads/... и находим там любой файл, нажимаем на файл и выбираем из появившегося меню: Copy Public Link

- Ссылка выглядеть будет примерно так: http://dl.dropbox.com/u/111111/uploads/2011/07/01-150×150.jpg из нее нам нужно выбрать только часть, на которую будем заменять, в данном случае эта часть: http://dl.dropbox.com/u/111111/uploads/ и в настройках плагина мы будем писать в поле поиска строку: https://blogproblog.com/wp-content/uploads/ а в поле на чтозаменить строку http://dl.dropbox.com/u/111111/uploads/. Вместо цифр 111111 у вас будет свой уникальный номер пользователя.
Примечания:
- Если картинок очень много, можно переносить постепенно, по одному месяцу например, просто меняете строки поиска и замены примерно так:https://blogproblog.com/wp-content/uploads/2011/01/ и http://dl.dropbox.com/u/111111/uploads/2011/01/
- Также этим приемом можно пользоваться для хранения CSS файлов больших Java скриптов и изображений которые используются в вашем шаблоне, это увеличит скорость загрузки блога. Нужно лишь скопировать необходимые файлы на сервера Dropbox и правильно прописать строки замены в плагине.
- О лимите трафика у Dropbox (ответ на комментарии):По поводу лимита на трафик, лимит установлен в 10Гб в сутки для бесплатных абонентов либо 250Гб в сутки для платных абонентов.После исчерпания лимита, ссылки автоматически отключаются.
Можно прикинуть что если средний вес картинки 400Кб то 10Гб в сутки это примерно 25000 просмотров, сайты с такой посещаемостью я думаю могут позволить себе либо оплатить аккаунт на Dropbox либо пользоваться платными CDN, потому как бесплатные, которые мне встречались работают отвратительно.
Если у вас не получается, возникли вопросы или есть что добавить, добро пожаловать в комментарии.













0 коммент.:
Отправить комментарий