вторник, 6 декабря 2016 г.
Оформление цитат при помощи CSS

Оформление цитат, выделенных в тексте веб-страницы – сложная дизайнерская техника, способная добавить вебсайту приятный элемент стиля. Многие журналы, электронные книги и прочие онлайн-публикации используют цитаты, чтобы выделить немного самого важного текста с тем, чтобы привлечь к нему взгляд читателя. Цитаты – чрезвычайно лакомые кусочки для взора читателя. Вот несколько способов, которыми дизайнер может оформить цитаты, выделенные в статье.
Вручную
Дизайнер может ручным способом сделать дополнительный div, что выглядит примерно так:
1.<div class="quote">2.This is the quoted text, floated right with some padding.3.</div>
со стилем, который выглядит так:
1..quote {2.float:right;3.padding-left:15px;4.....
И множеством других стилей, которые могли понадобиться. Создание дополнительного div’а вручную – не самая выдающаяся идея, потому что занимает больше времени и добавляет избыточное содержимое.
Javascript
Вы могли бы также использовать javascript, чтобы оформить цитаты в тексте. Это устраняет избыточное содержимое и не требует жестко закодированного div’а, однако вам все еще понадобится включить немного javascript.
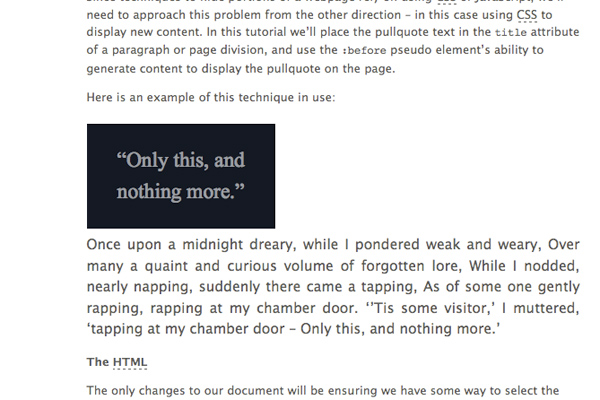
На Designmeme есть великолепный учебник о том, как оформлять цитаты, используя всего лишь немного CSS и CSS 2: перед псевдоэлементом, чтобы показать цитату.
1.<p class="pullquote" title="Only this, and nothing more.">Once upon a midnight dreary, while I pondered weak and weary, Over many a quaint and curious volume of forgotten lore, While I nodded, nearly napping, suddenly there came a tapping, As of some one gently rapping, rapping at my chamber door. ‘'Tis some visitor,’ I muttered, ‘tapping at my chamber door – Only this, and nothing more.’2.</p>
Вот класс pullquote:
1..pullquote {2.width:550px;3.line-height:1.5;4.font-size:1.2em;5.text-align:justify;6.}
Вместе с псевдоклассом :before:
01..pullquote:before {02.content:"201C" attr(title) "201D";03.font-family: "Times New Roman", Times, serif;04.font-size:1.2em;05.text-align:center;06.background:#333;07.color:#fff;08.display:block;09.float:left;10.width:7em;11.margin: 0.25em 1em 0.5em 0;12.padding:1em;13.}
Теперь каждый раз, когда у вас будет абзац с классом quote, любой текст, вставленный в атрибут title, появится в окне цитат (с изогнутыми кавычками).













0 коммент.:
Отправить комментарий