Создавая блог на платформе Blogger новички обычно выбирают один из встроенных шаблонов (тем). Первое впечатление как всегда обманчиво. Вскоре счастливые обладатели стандартных шаблонов начинают замечать, что что то не вписывается в их понимание дизайна блога, шаблон такой же как у многих и т.п.
Первое, что обычно стараются убрать из шаблона владельцы таких блогов так это "Подписаться на: Сообщения (Atom)" и "Технологии Blogger".
А еще ведь хочется, что бы оформление блога хоть как то отличалось от оформления блогов использующих такой же шаблон.
Что можно посоветовать новичку, который не особо разбирается с XML, HTML, CSS?
Все конечно зависит от фантазии и вкуса, но попробуем вам предложить пару идей.
В большинстве блогов на главной странице отображается обычно более, чем одно сообщение блога. Почему бы вам не минимизировать количество сообщений блога на главной? Переходим во вкладку Дизайн - Настройки - Форматирование - Показать не более. Устанавливаем в поле "Показать не более" значение единица. Сверху над сообщениями блога можно установить какой -нибудь слайдер с меню (навигацией). А ведь можно и вовсе не показывать сообщения блога на главной. Проделываем тоже самое, только устанавливаем в поле "Показать не более" значение ноль.
При этом, на место сообщений блога можно установить любой понравившийся вам гаджет (виджет), например "Популярные сообщения".
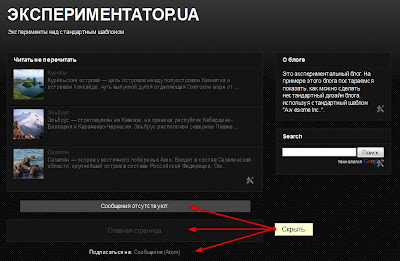
Что у нас получилось, можно увидеть на картинке внизу.
Сразу бросаются в глаза блоки "Подписаться на: Сообщения (Atom)", "Главная страница", "Сообщения отсутствуют"и "Технологии Blogger". Попробуем "вылечить" наш шаблон и скроем эти сообщения.
Выбираем Дизайн -Изменить HTML (расширить шаблона виджета) и при помощи комбинации горячих клавиш CTRL-F находим код:
]]></b:skin>и перед ним будем вставлять нужные коды CSS:
.status-msg-wrap{
display:none;
} /* Скрываем надпись Сообщения отсутствуют */
.blog-pager{
display:none;
} /* Скрываем надпись Главная страница */
.blog-feeds{
display:none;
}/* Скрываем надпись Подписаться на сообщения Atom */
Сохраняем изменения в шаблоне. Смотрим, что получилось. Мы видим, что на экспериментальный блог уже отличается от других.
Нужно так же еще подумать какие гаджеты (виджеты) вам нужны на главной и нужны ли они вам вообще.
Например, если вы используете меню с субменю, то использование гаджетов "Ярлыки" и "Архив" не обязательно.
Подумайте так же вот над чем. Возможно есть смысл запретить показ виджетов на главной.
В большинстве своем виджеты в вашем шаблоне имеют такую структуру:
<b:widget [id, название и тип виджета] /> <b:includable id='main'> [Тут собственно содержимое виджета] </b:includable> </b:widget>
Структура виджета понятна. Теперь перед содержанием виджета вставляем строку:
<b:if cond='data:blog.url != data:blog.homepageUrl'>
Выглядит это так:
<b:widget [id, название и тип виджета] /> <b:includable id='main'> <b:if cond='data:blog.url != data:blog.homepageUrl'> [Тут собственно содержимое виджета] </b:includable> </b:widget>При этом, учитывайте то, что если вы оставите гаджет "Популярные сообщения" на главной, а гаджет "Архив" запретите к показу на главной, то информация в гаджете "Популярные сообщения" может не обновляться.















0 коммент.:
Отправить комментарий