
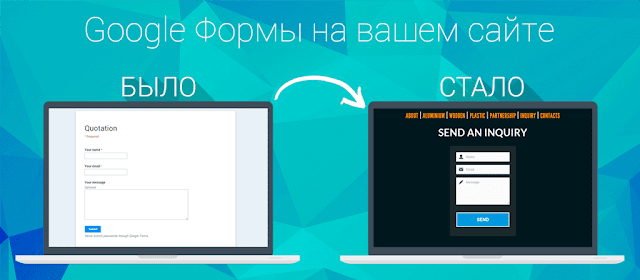
Если вы уже оценили эффективность такого инструмента, как форма обратной связи на своем сайте - этот пост для вас. Сегодня мы расскажем как без особых усилий и знаний в вебдизайне и программировании сделать из обычной формы гугл - точную копию красивой формы на вашем сайте и собирать заявки, обращения, контакты и базу email - прямо в Google Таблицу!
Для начала определим что нам нужно:
- Учетная запись Google
- Доступ к коду вашего сайта
- 20 минут полной концентрации
Предположим все это у нас есть в наличии и приступим к делу - пошаговое руководство как изменить стиль формы гугл.
Создаем Google Форму
Идем в Google Диск и создаем нашу форму.
Для данного примера мы взяли простую форму обратной связи с такими полями:
Для данного примера мы взяли простую форму обратной связи с такими полями:
- Имя (текстовое поле)
- Телефон (текстовое поле)
- Email (текстовое поле)
Стилизовать форму (менять шрифты, цвета и доавлять картинки) пока не будем. Нас интересует только сама структура. По итогу форма должна выглядеть так:
Как правильно будет замечено - мы не добавили проверку данных. Проверка данных - штука полезная, ибо позволит проследить, что вам не будет отправлено вместо email, например, словоtest. Проверка добавляется так:
Открываем форму и убеждаемся, что она рабочая. Для этого заполним тестовыми данными и нажмем Готово:
После создания формы - нам надо убедиться, что она корректно привязана к таблице (или привязать заново). Таким образом мы удостоверимся, что все данные, которые будут вноситься в форму никуда не денутся, а будут попадать прямиком в таблицу. Для этого возвращаемся в редактор формы и из меню выбираем Ответы -- Сохранять ответы:
Можем приступать к следующему шагу.
Копируем код формы
И вот здесь для многих начинается хардкор. Но не спешите все бросать - мы с вами!
Итак - в редакторе форм нажимаем на кнопку .
.
В любом месте на странице с открывшейся формой нажимаем правой кнопкой мыши и выбираем:
Вашему взору откроется весь код формы. Для неподготовленного человека - это кодовый ад с кучей непонятных и, на первый взгляд, ненужных строчек. Выдыхаем. Копируем весь код, который находится между тегами <form> и </form>. Самый простой способ это сделать - это, открыв исходный код страницы, нажать комбинацию клавиш Ctrl+F и введя в поле поиска необходимый тег. После этого - правой кнопкой по выделенному коду и Копировать.
Поздравляем - вы уже можете вставлять этот код на сайт и применять к нему свой CSS. Но и это еще не все - страница подтверждения отправки формы по-прежнему ссылается на стандартную от Google. Что-бы изменить страницу потверждения - нам необходимо изменить следующий код:
Все готово! Форма работает, данные заносятся в таблицу. Остался всего один трюк - маленький, но важный. Трюк этот называется - оповещения об изменениях в таблице.
Для настройки оповещений - открываем таблицу, куда заносятся данные из формы (мы настраивали ее в самом начале пути). В меню таблицы переходим по пути Инструменты -- Уведомления. В открывшемся диалоговом окне выбираем следующие пункты:
Таким образом каждый раз, как кто-то заполнит и отправит форму - вы получите уведомление о том, что таблица изменена. Удобно? Безусловно!
Напишите в комментариях как вы используете Google Формы на своем сайте и используете вообще.
Кстати - мы подготовили демонстрацию работы, просто нажмите на кнопку:
Итак - в редакторе форм нажимаем на кнопку
 .
.В любом месте на странице с открывшейся формой нажимаем правой кнопкой мыши и выбираем:
- Google Chrome - Проверить элемент
- Mozilla Firefox - Исходный код страницы
Вашему взору откроется весь код формы. Для неподготовленного человека - это кодовый ад с кучей непонятных и, на первый взгляд, ненужных строчек. Выдыхаем. Копируем весь код, который находится между тегами <form> и </form>. Самый простой способ это сделать - это, открыв исходный код страницы, нажать комбинацию клавиш Ctrl+F и введя в поле поиска необходимый тег. После этого - правой кнопкой по выделенному коду и Копировать.
Поздравляем - вы уже можете вставлять этот код на сайт и применять к нему свой CSS. Но и это еще не все - страница подтверждения отправки формы по-прежнему ссылается на стандартную от Google. Что-бы изменить страницу потверждения - нам необходимо изменить следующий код:
<form action="ВАША-ССЫЛКА-НА-ФОРМУ" method="POST">Заменив его на:
<script type="text/javascript">var submitted=false;</script>
<iframe name="hidden_iframe" id="hidden_iframe"
style="display:none;" onload="if(submitted)
{window.location='http://АДРЕС-ВАШЕЙ-СТРАНИЦЫ-ПОДТВЕРЖДЕНИЯ';}"></iframe>
<form action="ВАША-ССЫЛКА-НА-ФОРМУ" method="post"
target="hidden_iframe" onsubmit="submitted=true;">
Все готово! Форма работает, данные заносятся в таблицу. Остался всего один трюк - маленький, но важный. Трюк этот называется - оповещения об изменениях в таблице.
Для настройки оповещений - открываем таблицу, куда заносятся данные из формы (мы настраивали ее в самом начале пути). В меню таблицы переходим по пути Инструменты -- Уведомления. В открывшемся диалоговом окне выбираем следующие пункты:
- Уведомлять (ВАШ-АДРЕС-ЭЛЕКТРОННОЙ-ПОЧТЫ) о следующих действиях:выбираем Отправка формы
- Способ уведомления... выбираем Сообщение электронной почты - мгновенное
Таким образом каждый раз, как кто-то заполнит и отправит форму - вы получите уведомление о том, что таблица изменена. Удобно? Безусловно!
Итоги
Не лишним будет напомнить, что такой способ позволяет не просто использовать форму для контактов с клиентами/партнерами/подписчиками, но еще и эффективно собирать базу подписчиков, структурировать ее, автоматизировать процесс ее создания. Просто посчитайте сколько времени уходит у вас на перенос контактов, пришедших вам с формы обратной связи в базу контактов! При этом, наверняка, многие контакты теряются. Наш способ позволит вам сократить потери контактов (или вообще их исключить).Напишите в комментариях как вы используете Google Формы на своем сайте и используете вообще.
Кстати - мы подготовили демонстрацию работы, просто нажмите на кнопку:



















0 коммент.:
Отправить комментарий