Я ПОКАЖУ ВАМ СЕГОДНЯ, КАК СДЕЛАТЬ КАРТИНКУ ССЫЛКОЙ, А ТАКЖЕ КАК ВСТАВИТЬ НЕСКОЛЬКО КАРТИНОК, ЧТОБЫ ПОЛУЧИЛОСЬ ЧТО-ТО ТИПА МИНИ-ГАЛЕРЕИ.
В своем посте «Как вставить картинку в блог» я описала процесс вставки в статью изображения с помощью соответствующей иконки. Однако, более правильно с точки зрения СЕО оформить вставку несколько иначе. Кроме того, часто бывает нужно сделать картинку ссылкой, либо вставить целую серию картинок.
Мини-галерея на Blogger

1. Закачаем ваши изображения на webpicasa.
2. Входим на Ваш блог, в режим нового сообщения. Переходим во вкладку HTML и находим место, где должна находиться Ваша галерея.
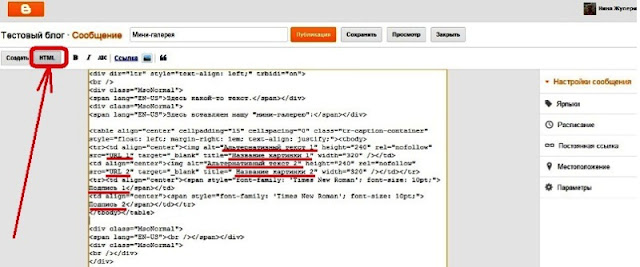
3. Туда вставляем этот код:
<table align="center" cellpadding="15" cellspacing="0" class="tr-caption-container" style="float: left; margin-right: 1em; text-align: justify;"><tbody>
<tr><td align="center"><img alt="Альтернативный текст 1" height="240" rel="nofollow" src="URL 1" target="_blank" title="Название картинки 1" width="320" /></td>
<td align="center"><img alt="Альтернативный текст 2" height="240" rel="nofollow" src="URL 2" target="_blank" title=" Название картинки 2" width="320" /></td></tr>
<tr><td align="center"><span style="font-family: 'Times New Roman'; font-size: 10pt;"> Подпись 1</span></td>
<td align="center"><span style="font-family: 'Times New Roman'; font-size: 10pt;"> Подпись 2</span></td></tr>
</tbody></table>

<table align="center" cellpadding="15" cellspacing="0" class="tr-caption-container" style="float: left; margin-right: 1em; text-align: justify;"><tbody>
<tr><td align="center"><img alt="Альтернативный текст 1" height="240" rel="nofollow" src="URL 1" target="_blank" title="Название картинки 1" width="320" /></td>
<td align="center"><img alt="Альтернативный текст 2" height="240" rel="nofollow" src="URL 2" target="_blank" title=" Название картинки 2" width="320" /></td></tr>
<tr><td align="center"><span style="font-family: 'Times New Roman'; font-size: 10pt;"> Подпись 1</span></td>
<td align="center"><span style="font-family: 'Times New Roman'; font-size: 10pt;"> Подпись 2</span></td></tr>
</tbody></table>
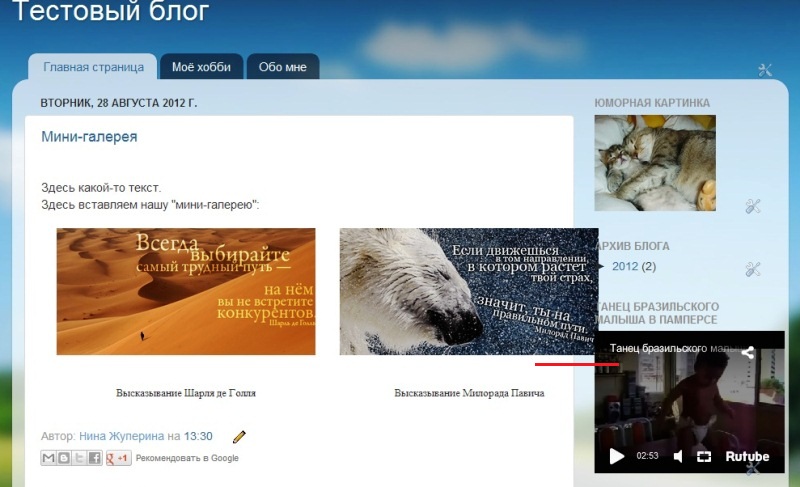
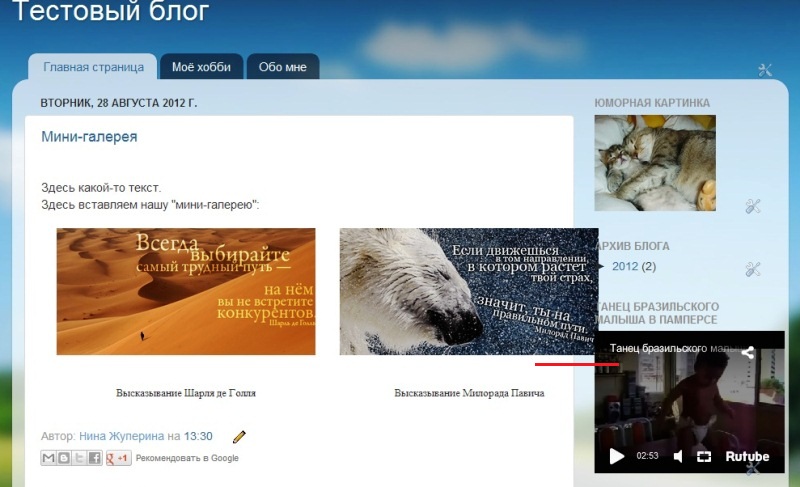
На скриншоте я подчеркнула те фрагменты текста, которые мы будем менять.
4. Переходим в альбомы webpicasa. Допустим, я загрузила картинки, подготовленные для статьи, в альбом под названием «29 августа 2011 г.».
5. Войдем в этот альбом и найдем там первую из картинок. Кликаем по ней левой кнопкой мыши, а затем уже правой кнопкой кликаем на появившемся отдельном изображении и выбираем в контекстном меню «Копировать URL картинки» (на скриншоте я пометила это «1»). Вам также понадобятся размеры картинки (помечено «2»), запишите их.

6. Возвращаемся к Вашему сообщению, выделяем URL 1 и заменяем его на тот URL, что Вы скопировали.
(Для тех, кто не знает, как это сделать: выделяем, например, держа зажатой левую кнопку мыши, отпускаем кнопку и нажимаем одновременно клавиши Ctrl и V.
Если кто-то делает выделение и вставку по-другому, делайте так, как привыкли, я написала один из вариантов).
6. Возвращаемся к Вашему сообщению, выделяем URL 1 и заменяем его на тот URL, что Вы скопировали.
(Для тех, кто не знает, как это сделать: выделяем, например, держа зажатой левую кнопку мыши, отпускаем кнопку и нажимаем одновременно клавиши Ctrl и V.
Если кто-то делает выделение и вставку по-другому, делайте так, как привыкли, я написала один из вариантов).
7. Теперь Вам нужно заменить альтернативный текст и название картинки. Это может быть один и тот же текст, или разные.
Допустим, я «Альтернативный текст 1» заменю на «Высказывание де Голля», а «Название картинки» на «Мой девиз».
7. Теперь Вам нужно заменить альтернативный текст и название картинки. Это может быть один и тот же текст, или разные.
Допустим, я «Альтернативный текст 1» заменю на «Высказывание де Голля», а «Название картинки» на «Мой девиз».
8. Посмотрите теперь на размеры своей картинки и сделайте изменения, если необходимо. «По умолчанию» у меня заданы такие размеры картинок: ширина – 320 пикселей (width="320"), высота – 240 пикселей (height="240").
Я отобрала для галереи картинки одинакового размера: 490×240 пикселей, то есть ширина картинок больше заданной в коде. Чтобы сохранить пропорции и не деформировать изображения, меняем в коде высоту во столько же раз, во сколько 490 меньше 320 (надеюсь, математику Вы еще не забыли :) ), т.е. примерно в 1,5 раза. Значит, исправляем в коде height="240" – 240 на 157.
8. Посмотрите теперь на размеры своей картинки и сделайте изменения, если необходимо. «По умолчанию» у меня заданы такие размеры картинок: ширина – 320 пикселей (width="320"), высота – 240 пикселей (height="240").
Я отобрала для галереи картинки одинакового размера: 490×240 пикселей, то есть ширина картинок больше заданной в коде. Чтобы сохранить пропорции и не деформировать изображения, меняем в коде высоту во столько же раз, во сколько 490 меньше 320 (надеюсь, математику Вы еще не забыли :) ), т.е. примерно в 1,5 раза. Значит, исправляем в коде height="240" – 240 на 157.
9. Теперь то же самое проделываем со второй картинкой.
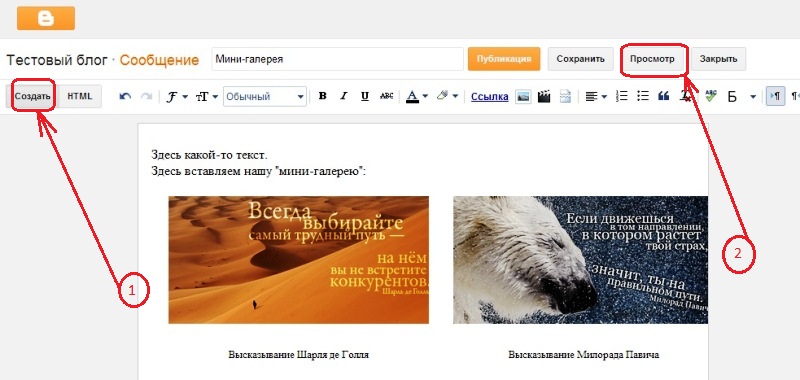
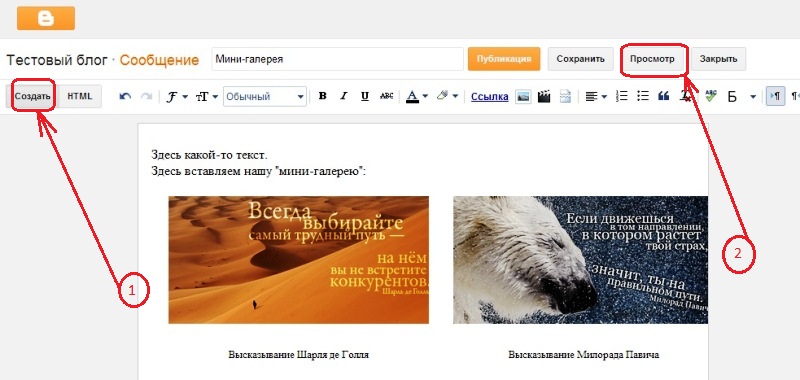
10. Если у Вас предусмотрены подписи к картинкам, то заменяете в коде «Подпись 1» и «Подпись 2» на правильные и смотрите на творение рук своих (перейдя на вкладку Создать или Просмотр).
 Если же подписи не предусмотрены, то часть кода:
Если же подписи не предусмотрены, то часть кода:
<tr><td align="center"><span style="font-family: 'Times New Roman'; font-size: 10pt;"> Подпись 1</span></td>
<td align="center"><span style="font-family: 'Times New Roman'; font-size: 10pt;"> Подпись 2</span></td></tr>
можете спокойно удалить.
10. Если у Вас предусмотрены подписи к картинкам, то заменяете в коде «Подпись 1» и «Подпись 2» на правильные и смотрите на творение рук своих (перейдя на вкладку Создать или Просмотр).

Если же подписи не предусмотрены, то часть кода:
<tr><td align="center"><span style="font-family: 'Times New Roman'; font-size: 10pt;"> Подпись 1</span></td>
<td align="center"><span style="font-family: 'Times New Roman'; font-size: 10pt;"> Подпись 2</span></td></tr>
можете спокойно удалить.
11. Посмотрев на свой пост, я вижу, что картинки у меня сместились вправо и заехали на сайдбар.

У Вас может быть то же самое, а может все быть так, как надо. Это зависит от ширины блога и ширины, отведенной под контент.
Чтобы немного поправить расположение галереи, я изменю в коде align="center" на align="left", то есть сдвину ее влево, и сделаю cellpadding="3". Результат получился вполне приемлемый, так пока и оставлю.
Но что это за галерея из двух картинок? Давайте добавим еще 4.
11. Посмотрев на свой пост, я вижу, что картинки у меня сместились вправо и заехали на сайдбар.

У Вас может быть то же самое, а может все быть так, как надо. Это зависит от ширины блога и ширины, отведенной под контент.
У Вас может быть то же самое, а может все быть так, как надо. Это зависит от ширины блога и ширины, отведенной под контент.
Чтобы немного поправить расположение галереи, я изменю в коде align="center" на align="left", то есть сдвину ее влево, и сделаю cellpadding="3". Результат получился вполне приемлемый, так пока и оставлю.
Но что это за галерея из двух картинок? Давайте добавим еще 4.
12. Чтобы добавить 2 картинки, скопируем код:
<tr><td align="center"><img alt="Альтернативный текст 1" height="240" rel="nofollow" src="URL 1" target="_blank" title="Название картинки 1" width="320" /></td>
<td align="center"><img alt="Альтернативный текст 2" height="240" rel="nofollow" src="URL 2" target="_blank" title=" Название картинки 2" width="320" /></td></tr>
<tr><td align="center"><span style="font-family: 'Times New Roman'; font-size: 10pt;"> Подпись 1</span></td>
<td align="center"><span style="font-family: 'Times New Roman'; font-size: 10pt;"> Подпись 2</span></td></tr>
и вставим его перед строчкой:
</tbody></table>
12. Чтобы добавить 2 картинки, скопируем код:
<tr><td align="center"><img alt="Альтернативный текст 1" height="240" rel="nofollow" src="URL 1" target="_blank" title="Название картинки 1" width="320" /></td>
<td align="center"><img alt="Альтернативный текст 2" height="240" rel="nofollow" src="URL 2" target="_blank" title=" Название картинки 2" width="320" /></td></tr>
<tr><td align="center"><span style="font-family: 'Times New Roman'; font-size: 10pt;"> Подпись 1</span></td>
<td align="center"><span style="font-family: 'Times New Roman'; font-size: 10pt;"> Подпись 2</span></td></tr>
и вставим его перед строчкой:
</tbody></table>
13. Повторим п.5-10 для этих двух картинок.
14. Чтобы вставить еще 2 картинки, повторим пункты 12-13.
Вставка одиночной картинки
(либо нескольких картинок, но выстроенных в ряд по вертикали).
1. Найдите место, где должна быть картинка и вставьте такой код:
<img alt="Альтернативный текст" border="1" height="480" rel="nofollow" src="URL картинки" target="_blank" title="Название картинки" width="640" />
1. Найдите место, где должна быть картинка и вставьте такой код:
<img alt="Альтернативный текст" border="1" height="480" rel="nofollow" src="URL картинки" target="_blank" title="Название картинки" width="640" />
2. Проделайте действия 4-8 с учетом того, что здесь установлены другие значения ширины и высоты картинки.
Как сделать картинку ссылкой
Допустим, я хочу скриншот своего второго блога сделать ссылкой на него.
Для этого я на место картинки вставлю такой код:
<a href="URL страницы, на которую нужно перейти" target="_blank" rel="nofollow"><img title="Название картинки" src="URL картинки" alt="Альтернативный текст" width="320″ height="240″ /></a>
и поменяю в нем все, что необходимо.
Нажмите на картинку - скриншот блога и Вы попадаете на мой второй блог.
На этом я заканчиваю наш урок. Успехов Вам!












0 коммент.:
Отправить комментарий