Сегодня я покажу Вам, как установить фиксированные кнопки социальных сетей на Blogger.

Но после я захотела поставить себе кнопки поярче и покрупнее, сразу привлекающие внимание.
Кроме того, мне захотелось поставить эти кнопки так, чтобы они всегда были на глазах, а не убегали при прокрутке страницы.
Вот эти 2 причины и привели меня в поисковую систему Google, чтобы найти сервис с привлекательными кнопками, а уж поставить их так, как мне надо, - не проблема.
Такой сервис я нашла, называется: Pluso. Кликайте по названию, заходите на него, выбирайте стиль кнопок. Я выбрала 2-й ряд квадратных.

В дополнительных опциях я выбрала: вертикальные, яркие, крупные, без счетчика, с фоном. Если Вы тоже выберете с фоном, то сразу же сможете выбрать цвет фона на палитре. Ниже есть просмотр, сразу видно, как это будет выглядеть.
Следующим этапом выбирайте сервисы, которые у Вас будут на виду (основные) и скрыты под знаком «+» (дополнительные). Их можно перетаскивать: из дополнительных - в основные и наоборот, а также менять порядок следования. Удалить только нельзя. И что-то добавить, к сожалению, тоже.
Итак, все выбрали, посмотрели предпросмотр: все Вас устраивает? Тогда нажимайте кнопку «КОПИРОВАТЬ» ниже кода для вставки и идите во вкладку «Дизайн» своего блога.
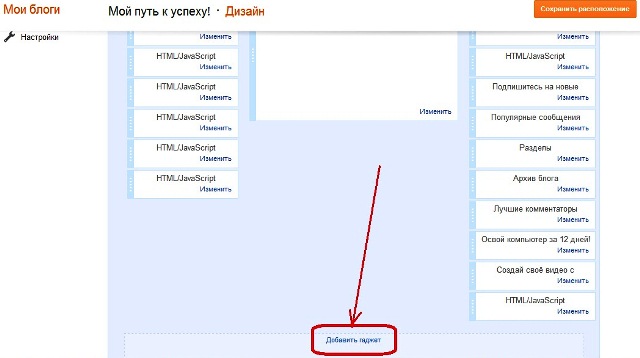
Чтобы лишний раз не залезать в шаблон, я решила вставить этот код в гаджет, причем в тот гаджет, который находится под сообщением.

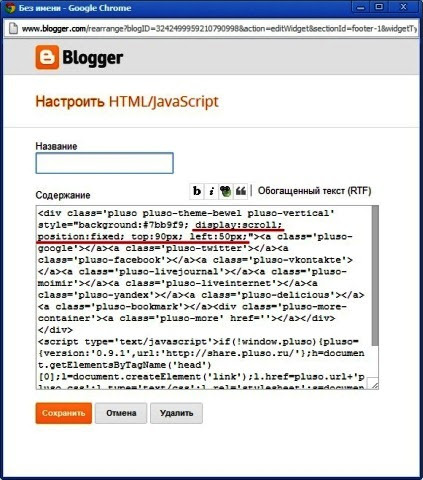
Нажимайте Добавить гаджет, выбирайте HTML/JavaScript и вставляйте скопированный код (например, сочетанием горячих клавиш Ctrl+V). Если Вы хотите, чтобы кнопки у Вас стояли так же, как у меня, то в этот код необходимо сделать небольшую вставку.

Если Вы выбирали кнопки с фоном, то после кода:
<div class='pluso pluso-theme-bewel pluso-vertical' style="background:#7bb9f9;
(причем набор символов 7bb9f9 у Вас будет другой, потому что цвет фона Вы выбрали свой, а не мой), Вам нужно вставить это:
display:scroll; position:fixed; top:90px; left:50px;
Разделите пробелом то, что было, и Вашу вставку.
В случае, если Вы выбрали кнопки без фона, вставляйте код:
style="display:scroll; position:fixed; top:90px; left:50px;"
после:
<div class='pluso pluso-theme-bewel pluso-vertical'
Опять же, отделите пробелами вставку.
Еще, возможно, что строка с тегом div будет покороче, например, вот такая:
<div class='pluso' (Все течет, все изменяется, и я не могу предусмотреть всего на всю жизнь).
Еще, возможно, что строка с тегом div будет покороче, например, вот такая:
<div class='pluso' (Все течет, все изменяется, и я не могу предусмотреть всего на всю жизнь).
Сохраните гаджет, сохраните расположение и просмотрите блог. Должно получиться примерно, как у меня. Как бы вы не крутили полосу прокрутки, кнопки должны остаться неподвижными.

Вам понравилась статья? Поделитесь ссылкой с друзьями:












0 коммент.:
Отправить комментарий