понедельник, 10 апреля 2017 г.
Google Drive. Отчет с данными из таблицы. Создание простенькой БД. Часть 2
 Продолжаем исследовать Google Drive, в прошлой части было автоматизировано простое создание отчетов по данным из таблицы. В этой части рассмотрим создание GUI
Продолжаем исследовать Google Drive, в прошлой части было автоматизировано простое создание отчетов по данным из таблицы. В этой части рассмотрим создание GUIПредположим что компания обзавелась секретаршей которая бы отсылала акты, но ведь не будешь же обучать ее что нужно зайти в скрипты, нажать запустить скрипт, затем его отправить и т.д. нужно сделать графический интерфейс для нее.
Весь графический интерфейс Google Script Api (GAS) основан на Google Web Toolkit (GWT), только очень упрощенном варианте (нет много методов объектов которые есть в GWT).
Создать интерфейс пользователя можно двумя способами: с помощью GUI Builder, с помощью кода. С помощью последнего предпочтительнее, т.к. GUI Builder не предоставляет доступа ко всем виджетам GUI.
GUI Builder ЭКСПЕРИМЕНТАЛЬНАЯ ФУНКЦИЯ
В левой части расположены доступные для GUI Builder`а виджеты, справа свойства выделенного виджета (количество свойств так же ограниченно). Элементы легко перетаскиваются на форму без каких либо проблем, позволяя быстро составить наглядный интерфейс.
Более подробно можно почитать на Google Developers. Там описывается процесс создания интерфейса в билдере и вызов созданной формы из кода.

Интерфейс из кода
Для интерфейса нашей БД требуется виджет календаря, который не доступен в GUI Builder, однако такой виджет имеется в документации, а значит его можно создать с помощью кода.
Создание виджета можно посмотреть наглядно в документации к виджету DatePicker, не буду приводить листинг.
Client & Server Handlers
Немного о событиях. Обработчики событий бывают 2 видов: клиентские и серверные.
Клиентские позволяют работать только с интерфейсом пользователя без обращения к данным на стороне сервера (проверка заполнения полей, изменение стилей виджетов). Про проверку полей, а так же про ClientHandlers можно почитать тут.
Серверные предоставляют больший функционал, такой как работа с данными (получение и\или запись).
When a ServerHandler is invoked, the function it refers to is called on the Apps Script server in a «fresh» script. This means that no variable values will have survived from previous handlers or from the initial script that loaded the app. Global variables in the script will be re-evaluated, which means that it's a bad idea to do anything slow (like opening a Spreadsheet or fetching a Calendar) in a global variable. If you need to save state on the server, you can try using ScriptProperties or UserProperties.
Данная фраза гласит, что при обработке события вызывается новая копия скрипта, и для передачи глобальных данных необходимо использовать UserProperies or ScriptProperties. Это очень важно, т.к. могут возникнуть трудности при отладке (форма есть, доступ к виджету есть, юзеру показываются данные, но из скрипта эти данные не видны). Еще одна особенность событий, точки остановки дебагера не срабатывают внутри функции обработки событий.
Trigers
Тригеры позволяют запускать скрипт по какому то событию, или по времени. Пока тригеров не много, а именно 3 для таблицы + временные тригеры.

Что в итоге
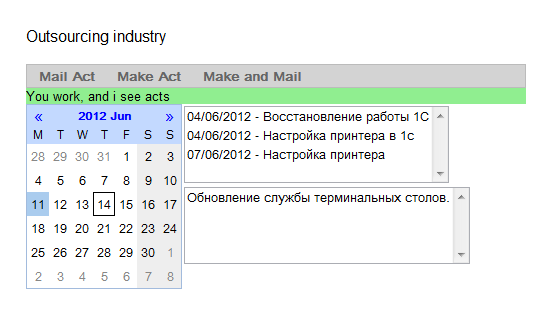
Окно управления актами открывается автоматически при открытии Таблицы, настроен запуск основной функции в тригерах.
Сверху расположено меню с действиями, под ним статусная строка (отображает статус действия). Под ними:
Слева — календарь (при выборе даты обновляются поля справа), справа-вверху — список всех не составленных актов, под ним список работ на выбранный в календаре день.

Данные заносятся с помощью созданной формы (не формы из кода, а именно Google Drive Формы)
Ссылки
Демо проект с кодом
Документация Google Apps Script
Работать есть над чем, но для простой конторки (а так же моих потребностей) вполне хватит и этого. Повторю, что все это делалось с целью «прощупывания» Google Drive, в умелых руках он способен на многое. Но кто будет делать все это когда есть готовые продукты?












0 коммент.:
Отправить комментарий