воскресенье, 9 апреля 2017 г.
Как сделать один сайт для всех устройств (Responsive Web Design)
Вчера была опубликована хорошая статья «Веб-дизайн. Каждому устройству свое представление». Несмотря на неплохие размышления, к сожалению, вывод в ней довольно глупый. А именно:
«Нужно определить, какими устройствами могут пользоваться ваши посетители, проработать и создать для этих устройств представление вашего сайта, определить устройство посредством проверки заголовков браузеров, и отправить наиболее подходящее представление.»
Во-первых, никто не сможет предугадать, какими устройствами будут пользоваться ваши посетители. Нужно ориентироваться не на устройства, а на разрешения.

Это скриншот из презентации «Beyond the mobile web by yiibu» (очень рекомендую).
Во-вторых, если вы не facebook или yandex, скорее всего, вы не потянете создание и поддержку разных версий сайта для каждого устройства. Да и это не имеет особого смысла. Потому что ситуация становится похожа на реалии пятнадцатилетней давности. Тогда делали сайт «под браузер», а сейчас автор предлагает делать сайт «под устройство».
Вопросы, которые поднимал автор вышеуказанной статьи, уже довольно давно в цивилизованном мире обдуманы, и, более того, они уже решены.
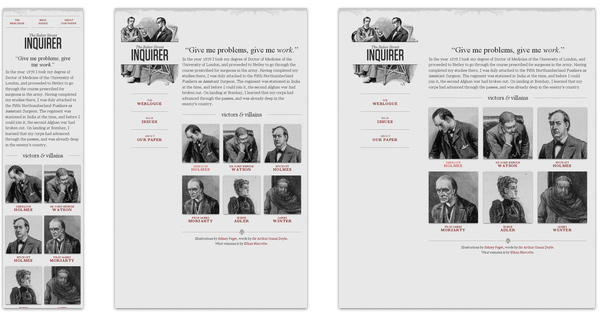
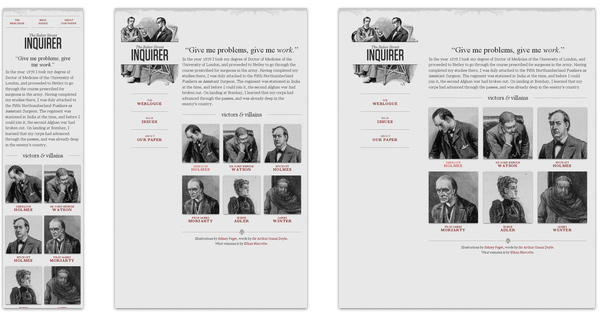
Сейчас можно сделать 1 сайт с единственной версткой, который будет работать на устройствах, начиная с телефонов, заканчивая огромными телевизорами. Например, yiibu.com или alistapart.com(поуменьшайте окно браузера):


Responsive состоит из следующих техник:
Основная идея — формула для вычисления пропорций в процентах «target / context = result». Например, у нас есть макет psd с шириной 1000px. В нем есть два блока: один слева шириной 270px, другой справа 730px. Сверстаем мы их так:
Если внутри левого столбца будет еще один блок и, скажем, на макете он шириной в 170px, то для него поменяются цель и контекст, и код будет выглядеть вот так:
На хабре был перевод оригинальной статьи Ethan Marcotte «Fluid Grids».
Подстраивают свои размеры под блок родителя. Основная идея в неочевидном применении свойства { max-width: 100% }. Изображение с img { max-width: 100% } никогда не вылезет из своего блока-родителя.
Если блок-родитель меньше, чем размеры img, то изображение пропорционально уменьшится. Этот принцип применим как для img, так и для embed, object, video.
Подробная оригинальная статья «Fluid Images».
Нужны для отображения макета, оптимизированного под разрешение, с которого в данный момент этот сайт смотрится. Это часть стандарта CSS, которая позволяет применять стили на основе информации о разрешении устройства.
Например, так:
media queries понимают все разумные браузеры. Для ie же есть Respond.js
Это техника, при которой сайт верстается сначала для устройств с меньшими возможностями, а затем с помощью media queries добавляются возможности и плюшки.
Так глупые браузеры без media queries получат самый простой контент (например, на мобильных телефонах). А более продвинутые поймут и отрисуют страницу, беря во внимание media queries.
Подробнее о Mobile first
«Нужно определить, какими устройствами могут пользоваться ваши посетители, проработать и создать для этих устройств представление вашего сайта, определить устройство посредством проверки заголовков браузеров, и отправить наиболее подходящее представление.»
Почему это глупо
Во-первых, никто не сможет предугадать, какими устройствами будут пользоваться ваши посетители. Нужно ориентироваться не на устройства, а на разрешения.

Это скриншот из презентации «Beyond the mobile web by yiibu» (очень рекомендую).
Во-вторых, если вы не facebook или yandex, скорее всего, вы не потянете создание и поддержку разных версий сайта для каждого устройства. Да и это не имеет особого смысла. Потому что ситуация становится похожа на реалии пятнадцатилетней давности. Тогда делали сайт «под браузер», а сейчас автор предлагает делать сайт «под устройство».
Как сделать один сайт для всех устройств
Вопросы, которые поднимал автор вышеуказанной статьи, уже довольно давно в цивилизованном мире обдуманы, и, более того, они уже решены.
Сейчас можно сделать 1 сайт с единственной версткой, который будет работать на устройствах, начиная с телефонов, заканчивая огромными телевизорами. Например, yiibu.com или alistapart.com(поуменьшайте окно браузера):


Все это называется «Responsive Web Design»
Responsive состоит из следующих техник:
Резиновый макет на основе пропорций (fluid grid)
Основная идея — формула для вычисления пропорций в процентах «target / context = result». Например, у нас есть макет psd с шириной 1000px. В нем есть два блока: один слева шириной 270px, другой справа 730px. Сверстаем мы их так:
.leftcolumn {
width: 27%; /* 270px / 1000px = 0,27 */
float: left;
}
.rightcolumn {
width: 73%; /* 730px / 1000px = 0,73 */
float: right;
}
Если внутри левого столбца будет еще один блок и, скажем, на макете он шириной в 170px, то для него поменяются цель и контекст, и код будет выглядеть вот так:
.leftcolumn .some-div {
width: 62,962963%; /* 170px / 270px = 0.62962963 */
float: left;
}
На хабре был перевод оригинальной статьи Ethan Marcotte «Fluid Grids».
Резиновые изображения (fluid images)
Подстраивают свои размеры под блок родителя. Основная идея в неочевидном применении свойства { max-width: 100% }. Изображение с img { max-width: 100% } никогда не вылезет из своего блока-родителя.
Если блок-родитель меньше, чем размеры img, то изображение пропорционально уменьшится. Этот принцип применим как для img, так и для embed, object, video.
Подробная оригинальная статья «Fluid Images».
Media queries
Нужны для отображения макета, оптимизированного под разрешение, с которого в данный момент этот сайт смотрится. Это часть стандарта CSS, которая позволяет применять стили на основе информации о разрешении устройства.
Например, так:
/* начало css */
Здесь базовые стили для глупых браузеров. Например, для телефонов не high-end уровня. Pocket Internet Explorer для Windows Mobile 6.5 здесь же :).
@media only screen and (min-width: 480px) {
Здесь стили более разумных, но все еще мобильных устройств. Android, iPhone и так далее.
}
@media only screen and (min-width: 768px) {
Планшеты в режиме portrait.
}
@media only screen and (min-width: 992px) {
Планшеты в режиме landscape, нетбуки, ноутбуки, десктоп.
}
@media only screen and (min-width: 1382px) {
Десктоп с большими разрешениями, телевизоры.
}
/* конец css */
media queries понимают все разумные браузеры. Для ie же есть Respond.js
Mobile first
Это техника, при которой сайт верстается сначала для устройств с меньшими возможностями, а затем с помощью media queries добавляются возможности и плюшки.
Так глупые браузеры без media queries получат самый простой контент (например, на мобильных телефонах). А более продвинутые поймут и отрисуют страницу, беря во внимание media queries.
Подробнее о Mobile first












0 коммент.:
Отправить комментарий