Мы всегда поддерживали и будем поддерживать белых и пушистых оптимизаторов, но с черной оптимизаторщиной нужно бороться.
А. Садовский
Введение
Black Seo – черная оптимизация. Как она может нам помочь при оптимизации своего сайта? Бывает, что при создании сайта, страницы, статьи возникает необходимость спрятать текст от пользователя, однако оставить его видимым для поисковиков или наоборот.
В данной статье идет речь о полезных свойствах так называемой “черной оптимизации“. Под black seo обычно понимают различные линкопомойки, дорвеи, поисковый спам и др. Я не отношусь к такому роду оптимизаторов и, соответственно изложенный ниже материал скорее относится к серой оптимизации. Но это не важно. Главное, чтобы материал был полезен. Однако это решать вам!
В статье описан ряд приемов, которые, возможно, помогут вам более оптимально использовать такие ресурсы на вашем сайте, как ссылки, картинки, текст с ключевыми словами, скрипты и возможно еще что-то. Эти приёмы могут помочь при создании ajax проектов, динамических страниц или просто могут называться одним из видов внутренней оптимизации сайта. Итак, приступим!
Использование display:none
Бывает ситуация, когда при создании сайта, страницы, статьи возникает необходимость спрятать текст от пользователя, однако оставить его видимым для поисковиков (это могут быть динамические ajax страницы). Использование стиля display: none; это старый прием. Однако, не самый лучший, так как некоторые поисковые машины понижают вес элемента (ключевого слова) на странице, заключенного в такого рода элемент. Если посмотреть логи сервера, то можно увидеть, что помимо обычных страниц боты также запрашивают .css стили, для нахождения там с помощью интеллектуальных систем каких-либо несоответствий.
Однако, насколько мне известно, автоматический бан за это не последует. Только уменьшение веса слов (даже если это h1). Но если кто-то стукнет, то фильтр неизбежен.
Использование text-indent:-1000em
Более красивый метод спрятать текст или ссылку. Работает только с блочными элементами. Оказывается полезным в применении к логотипам на web 2.0 сайтах.
Например, я долго использовал на своем сайте конструкцию
<a href=”/” class=“logo”></a>
в заголовке, где в теге A с помощью .css прописывал логотип в качестве бэкграунда. Потом было решено, что ссылка не участвует в ссылочном ранжировании и структура ее изменилась на
<a href=”/” class=“logo”>ключевое слово</a>
и в .css добавилась строчка
.logo {text-indent:-1000em;display:block;}
Все встало на свои места – ключевое слово стало играть роль в ссылочном ранжировании, а для пользователей ничего не изменилось.
Также, с помощью этого стиля можно прятать от пользователя блоки ссылок, добавляя к ним position:absolute, чтобы небыло пустых мест на странице.
Использование тегов noframe и noscript
Все нормальные браузеры поддерживают теги noframe и noscript, за исключением некоторых (также можно управлять в настройках браузера). При размещении ссылок в этих тегах, и соответствующими настройками и возмоностями браузера пользователь не будет осведомлен в наличии ссылок на странице, однако поисковики на них обращают внимание.
Я часто замечал такой код при размещении реферальных ссылок. Многие affiliate программы предлагают вам заработать денежек на рефералах и дают вам возмжоность разместить код на своей странице, куда входит помимо script также noframe, где сами партнеры убивают сразу два зайца – трафик + часть веса вашей страницы на их сайт.
Ссылки цветом текста, без подчеркивания и с курсором типа “текст”
Бывает полезным слить ссылки с текстом, чтобы пользователя не вводить в заблуждение. Есть множество способов сделать подобное, однако, самый простой способ – сделать ссылки цветом текста, при этом убрать у них подчеркивание и добавить курсор типа “текст”. CSS правила будут выглядеть следующим образом:
.link {color:#000;text-decoration:none;cursor:text;}
Этот приём может использоваться в ускорителях индексации, когда на страницы случайным образом расставляются ссылки. Тем больше проживёт ускоритель, чем больше сайт будет похож на СДЛ и меньше раздражать пользователей.
Ссылки цветом фона
Обычный приём скрытия ссылок, но часто сопровождается баном, если создан не для благих целей )
1 пиксельные картинки, шрифт в 1 пиксель
На своём сайте вы можете создавать маленькие картинки для дизайна, вплоть до 1px с подписями в аттрибуте alt. А также можно вставлять текст с очень маленьким размером шрифта (при этом совмещая прием с другими методами сокрытия текста).
Смена ссылок, изменение DOMдокумента с помощью JavaScript
С помощью JavaScript можно изменять как отдельные элементы, так и всю структуру сайта: добавлять и удалять ссылки, добавлять и удалять текст и др. Стоит отметить, что Google выполняет простые яваскрипты, поэтому, при создании ссылок и желании спрятать их от ПС необходимо использовать более сложные скрипты, например, с функциями eval и escape.
Простой пример использования этого приёма можно найти в любой статье на wikipedia. Сначала откройте статью и посмотрите структуру документа в браузере. Потом отключите javascript в своем браузере и снова откройте ту же статью. Разница будет видна в заголовках, которые при включенном яваскрипт имеют ссылки на редактирование секций.
Приём очень удобен при создании динамических ajax страниц и желании все-же оптимизировать и уникализировать контент под поисковые системы.
javascript document.write
Оговоримся сразу, для Google не прокатит.
document.write("<a href='http://link.to/site.html'>ключевое слово</a>");
Другие методы
Существует также множество других методов обмана внутренней оптимизации. Это могут быть web2.0 навигация, использование iframe, overflow:hidden, использование опечаток, например:
HTML
m<span class=“h”>;</span>usic
CSS
span.h {display:none;}
В результате применения такого приёма, на экране слово будет отображаться нормально: music. Пожалуй, этого примера достаточно, чтобы показать, как можно предъявить пользователю корректное написание слова.
Заключение
Порою сложно разграничит белую и черную оптимизацию, особенно при создании динамических страниц. С одной стороны белым называется все то, что касается внутренней оптимизации сайта, оптимизации текста и перелинковки, а с другой стороны, бывает, сталкиваешся с трудностями, которые помимо как черными методами не решить. Вышеприведенные методы являются лишь обзором, но никак не рекоммендацией по их использованию. Поэтому, используйте их на свой страх и риск!













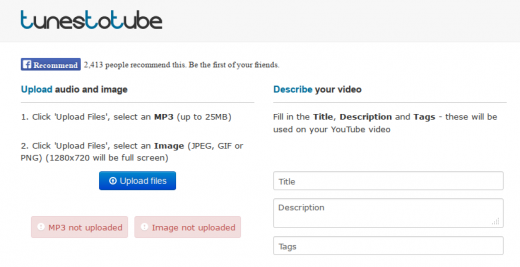
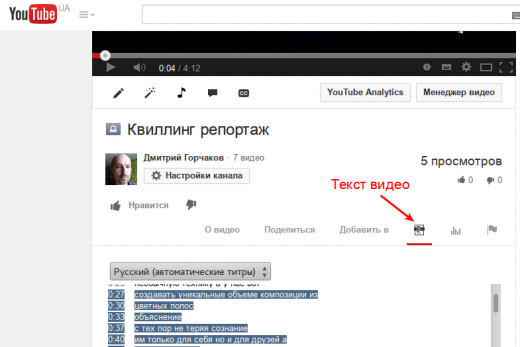
 You might sometimes need a quick transcription of some audio notes and you might not feel like rewinding back and forth. Luckily, there is a very easy way to do it using YouTube’s auto-captioning system.
You might sometimes need a quick transcription of some audio notes and you might not feel like rewinding back and forth. Luckily, there is a very easy way to do it using YouTube’s auto-captioning system.