
В работе seo специалиста, или интернет-маркетолога, или любого человека, который трудится над сайтом, наступает такой момент, когда нужно проанализировать результаты своего труда. Самый простой способ – это изучить статистику сайта (например, в Google Analytics).
Ни для кого не секрет, что, чтобы получить такую статистику, нужно поставить код счетчика на все страницы сайта. Или чтобы получить статистику в Google Adwords, нужно поставить специальный код на страницу благодарности (thank you page). А что если таких страниц много, сроки запуска кампаний поджимают, а ваши программисты отмахиваются от установки кодов конверсий, потому что у них есть дела поважнее (как им кажется)))? Или вам нужно поставить какой-либо код на страницу, а доступа к CMS у вас нет? Или у вас огромная куча этих кодов, и вы уже устали лазить по сайту и постоянно их менять/добавлять/убирать? Тут на помощь приходит Диспетчер Тегов Гугла(Google Tag Manager).
Диспетчер тегов также требует установки кода. Но это последний, я обещаю
А теперь закономерный вопрос: как же установить код Тег Менеджера?
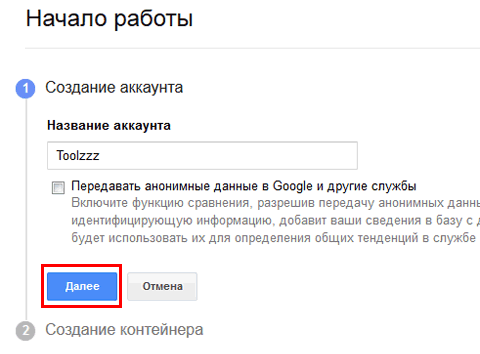
Идем сюда и входим под своим рабочим логином Gmail. Тег Менеджер предложит вам дать название аккаунту.

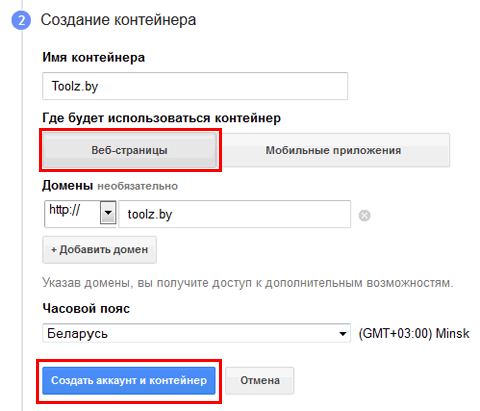
Аккаунт (account) у вас будет один, а вот для каждого сайта внутри аккаунта создаются контейнеры(containers). Поэтому нажимаем «Далее» и создаем свой первый контейнер. Мой будет использоваться для веб-страниц. Далее я добавляю домен, что необязательно, но… пусть будет), устанавливаю часовой пояс и нажимаю на кнопку «Создать аккаунт и контейнер», соглашаюсь с правилами, которые я, конечно же, даже не прочла.

После этого вам явится код, который и нужно установить на ВСЕ страницы сайта. И что крайне важно: код контейнера нужно устанавливать сразу после открывающего тега <body>!
Перед созданием тегов
Перед тем, как начать создавать теги, необходимо разобраться с теми кодами, которые уже стоят у вас на сайте. Идеальный вариант – создать список страниц сайта и кодов, которые стоят на каждой из них. Это будет полезно, во-первых, для того, чтобы знать, какие теги создавать; во-вторых – для того, чтобы потом знать, какой код с какой страницы удалять. А удалять нужно будет обязательно, ведь теги в Диспетчере не дополняют, а именно заменяют уже имеющиеся коды.
Тому, кто устанавливает все на сайт с нуля, проще: ничего удалять не нужно, достаточно просто определиться с набором необходимых тегов.
Как работает Google Tag Manager
Работа в Тег Менеджере проходит в оффлайн режиме, т.е. ваши изменения и новые теги не вступают в силу мгновенно. И это только плюс, поверьте :). Поэтому после каждой правки создаетсяверсия (version), которую можно сначала протестировать. И если все сделано правильно, можно публиковать версию – только после этого все изменения станут активны.
Дальше на примерах это будет понятнее. Ну все, теперь поехали!
Создание необходимых тегов в Google Tag Manager
Установка Google Analytics через Tag Manager
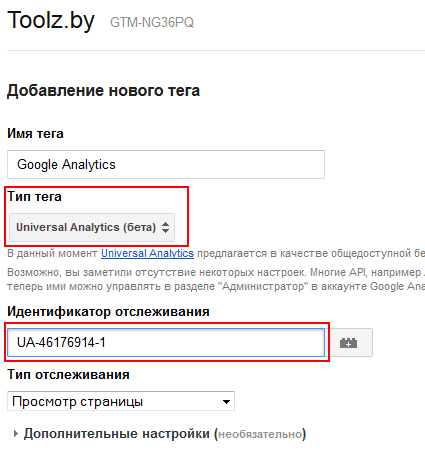
Создаем новый тег, я назвала его «Google Analytics», вы называйте, как хотите – главное, чтобы было понятно.

В «Типе тега» я выбрала Universal Analytics (beta), потому что все равно скоро все на него перейдут. Вы же можете выбрать и обычный Google Analytics, особенно если вы используете на своем сайте ремаркетинг, интеграцию с DoubleClick, а также интересуетесь демографическими отчетами и отчетами по интересам (Universal Analytics пока не поддерживает этих функций).
Копируем из своего аккаунта GA идентификатор отслеживания, оставляем «Просмотр страницы» в графе «Тип отслеживания». Добавляем правило, чтобы наш тег работал на всех страницах и сохраняем его.

Установка кода конверсии Google Adwords через Tag Manager
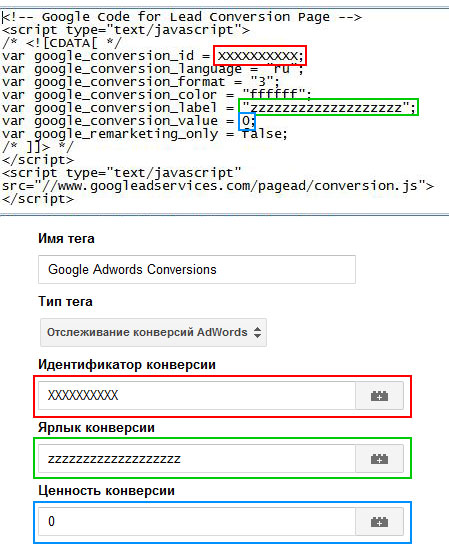
Создаем новый тег с типом «Отслеживание конверсий Adwords» и заполняем появившиеся поля. Для этого вам понадобится код конверсии. При этом:

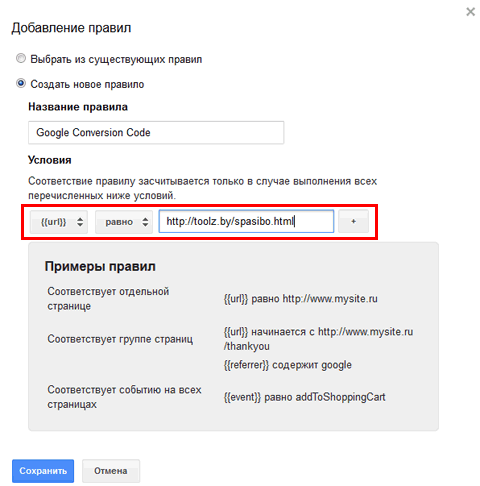
А вот правило выполнения тега на этот раз придется создавать самому. Для этого выбираем «Создать новое правило» и определяем условия. Поскольку нам нужно, чтобы код конверсий стоял только на страницах благодарности, нужно сначала сделать их список, а потом создать условие, которое будет включать их все. Вот самые простые и распространенные условия:
{{url}} равно
{{url}} содержит spasibo – такое условие будет включать все страницы, содержащие «spasibo» в адресе.
{{url}} Соответствует регулярному выражению spasibo|thank-you – такое условие будет включать и страницы, содержащие в адресе и «spasibo», и «thank-you».
site.ru/spasibo.html – такое условие можно использовать, если у вас только одна thank you страница.{{url}} содержит spasibo – такое условие будет включать все страницы, содержащие «spasibo» в адресе.
{{url}} Соответствует регулярному выражению spasibo|thank-you – такое условие будет включать и страницы, содержащие в адресе и «spasibo», и «thank-you».

После создания правила, его нужно сохранить, а потом сохранить и созданный тег.
Добавление кода Yandex Metrika через Tag Manager
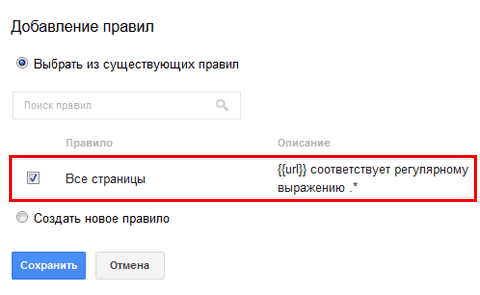
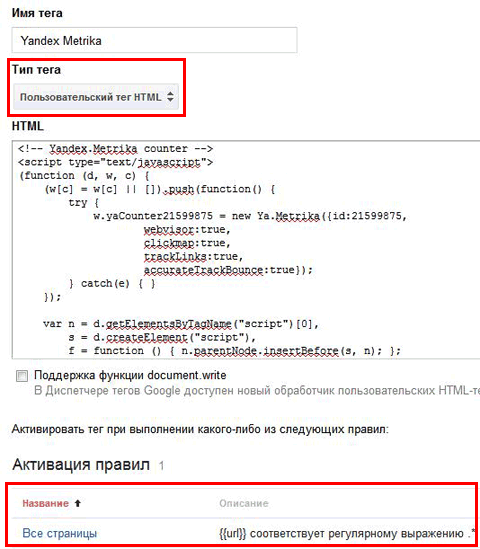
Тут все просто: нужно создать тег и в типе выбрать «Пользовательский тег HTML». Далее вставляем код самой Метрики, применяем правило «Все страницы» (как и с Гугл Аналитиксом) и сохраняем тег.

Создание версий и публикация изменений
Дело близится к завершению, поэтому самое время удалить со страниц все коды, вместо которых вы создали теги. В принципе, удалить их можно будет и после публикации версии. Так даже будет лучше, если сайт большой, и тестирование созданных тегов займет время.
А теперь к делу.
Как я уже писала выше, Тег Менеджер не выводит ваши изменения в режиме реального времени, для этого вам нужно создать и опубликовать версию.
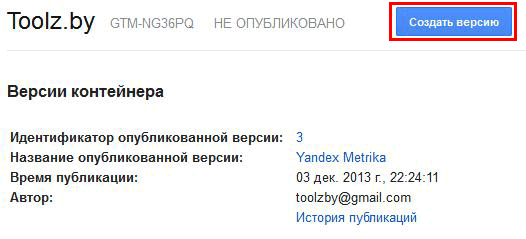
В левом сайдбаре выбираем Версии-Общие сведения, и, попав на страницу версий, создаем новую. Ее можно как-нибудь обозвать, чтобы потом было понятнее. Я обычно называю ее по новому тегу (или тегам), который в нее включила.

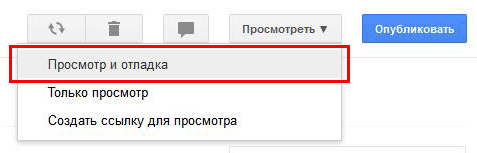
После создания версии, ее нужно протестировать, поэтому выбираем «Просмотр и Отладка» (Preview & Debug) в меню слева от кнопки «Опубликовать».

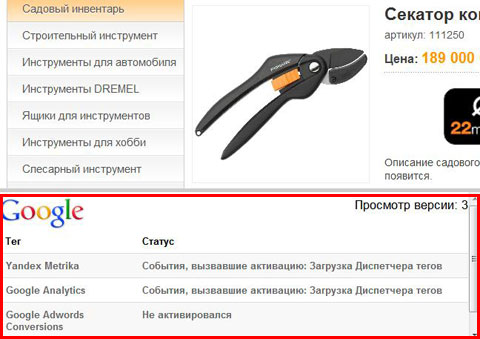
Дальше – идем на сайт и просто просматриваем страницы. Внизу будет консоль с названием всех созданных вами тегов, и будет показано, какие из этих тегов срабатывают на странице, которая загружена в данный момент.

Я обычно рандомно проверяю страницы, уделяя особое внимание тем, у которых разные темплейты. Например, тег счетчика должен стоять везде, а вот коды конверсий – только на страницах благодарности. Если на какой-либо странице сайта консоль Тег Менеджера не загрузилась, это говорит о том, что код Тег Менеджера там не стоит, что не есть хорошо.
Если тест прошел успешно, и все коды на своих местах – возвращайтесь в Тег Менеджер, выходите из режима просмотра и публикуйте протестированную версию. Если же не все прошло гладко – экспериментируйте с тегами дальше. Только после каждого изменения любого тега нужно будет создавать новую версию и тестировать ее.
А что теперь?
А теперь можете наслаждаться тем, что все ваши коды в одном месте. В Гугл Тег Менеджере я имела ввиду :). Еще можете настроить автоматическое отслеживание событий: клики по баннерам, внешним и внутренним ссылкам (+информация об анкоре), а также получить статистику по скачиванию файлов. И это все БЕЗ дополнительных кодов!
Правда, не могу не упомянуть один большой минус: если на какой-либо странице вы теряете код Диспетчера Тегов, эта страница полностью выпадает из жизни сайта. Например, если вы заметили резкое снижение трафика на сайт (не по страницам по отдельности, а именно на сайт в общем!), не стоит сразу думать, что вас атаковала Панда, Пингвин или вы не понравились Колибри, не грешите сразу на бедных животных. Возможно, на какой-то странице, на которую льется трафик, просто слетел код Тег Менеджера. Конечно слететь он может совсем не просто, а если кто-то накосячил… Но это уже совсем другая история)))
Поменьше вам косяков, дамы и господа, и побольше правильно установленных тегов!













0 коммент.:
Отправить комментарий