Грамотное написание тега <title> является одним из важнейших мероприятий по внутренней оптимизации сайта. Из предыдущих статей по теме HTML нам уже известно, что:
- тег <title> прописывается в заголовочной части html-документа, внутри тега <head> <head>
<title>Заголовок документа</title>
- тег <title> прописывается в заголовочной части html-документа, внутри тега <head> <head>
<title>Заголовок документа</title>
......................................................
</head>
- тег <title> является единственной информацией тега <head>, которая выводится на экраны мониторов.
Теперь несколько подробнее о данном теге.
</head>
- тег <title> является единственной информацией тега <head>, которая выводится на экраны мониторов.
Теперь несколько подробнее о данном теге.
Что такое тег <title>
Тег <title> определяет имя (название, заголовок) документа и сообщает о нем как пользователям, так и поисковым машинам. Он выводится на экраны, но при этом не является частью документа. Тег показывается в верхнем поле браузера во вкладках.
Мы уже видели скриншот этого тега в статье "Редактирование HTML-кода Blogger".Для наглядности повторюсь. Ниже помещен скриншот тега <title> статьи "Регистрация в Google Analytics".
Во вкладке тег находится в свернутом виде, но при наведении на нее курсора мыши он отображается полностью.
Содержимое тега <title>, как правило, выводится поисковыми системами в качестве названия сайта в первой строчке результатов поиска. Вышеупомянутая статья в результатах поиска Яндекс по запросу "регистрация в Google Analytics" появляется на первой странице выдачи в таком виде:
В выдаче Google по этому запросу данная статья отображается на второй странице в несколько ином виде:
Как видим, поисковые машины сформировали разные сниппеты (о сниппетах читайте в статье "Значение мета-тегов "description” и ”keywords” в оптимизации сайта. Что такое сниппет"), но заголовок статьи как Google, так и Яндекс вывели одинаково - на основании тега <title>.
Влияние тега <title> на привлечение читателей
1). А теперь вспомним, как мы ищем в Интернете нужную информацию - задаем поиск и пробегаем заголовки, так? И только после того, как заголовок нас заинтересовал, начинаем читать сниппет, верно? Таким образом, без преувеличения можно сказать, что заголовок (title) - это наш форпост в борьбе за потенциального читателя. От того,насколько он грамотно составлен, будет зависеть количество посетителей сайта.Заголовок должен быть как минимум информативным и цепляющим.
2). В случае, если пользователю понравится сайт и он решит сохранить ссылку на него в закладках, то в название сохраненной ссылки выведется именно заголовок.
3). При сохранении на компьютере заинтересовавшей веб-страницы в качестве названия сохраняемого файла также будет выведено содержимое тега <title>.
4). Повторюсь еще раз, название открытой страницы во вкладке в верхнем поле браузера соответствует содержимому тега <title>.
Мы выявили основные моменты, определяющие значение заголовка в привлечении внимания пользователя. Теперь выясним, какое значение заголовку придают поисковые машины.
Значение тега <title> с точки зрения поисковых машин
Тег <title>, в отличие от рассмотренных ранее мета-тегов "description" и "keywords",влияет на ранжирование сайта. Не люблю быть голословной - пыталась найти подтверждение данной аксиоме в инструкциях Яндекса и Google. Тщетно. Однако на этом настаивают все без исключения веб-мастера. В общем-то это не сложно выявить экспериментальным путем, но поверим на слово.
Правда не все так просто. Архиважно заголовок грамотно составить. И вот на этот счет в руководстве для вебмастеров как Google, так и Яндекс даны вполне конкретные рекомендации. Сводятся они к следующему:
1). Заголовок должен точно соответствовать содержимому страницы и желательно заключать в себя ключевые слова;
2). Название каждой страницы должно быть уникально - в идеале у каждой страницы должно быть свое уникальное название, говорящее поисковой системе о том, как данная страница отличается от других страниц сайта;
3). Название должно быть кратким, но точным. Если название слишком длинное, то поисковые системы покажут в поисковой выдаче только его часть.
Как правильно прописать тег <title> в Blogger
Проблемой большинства CMS, и Blogger в том числе, является автоматическое формирование title. С одной стороны это хорошо, т.к. можно вообще не заморачиваться прописыванием данного тега. Он в любом случае будет сформирован.
Другое дело, если сайт владельцем продвигается. В этом случае в конструкцию тега, прописанную в базовом шаблоне Blogger, целесообразно внести коррективы. Если на содержание сниппета с помощью мета-тега "description" мы можем повлиять лишь гипотетически, то содержание тега <title>, по счастью, вебмастерам относительно подконтрольно.
Конструкция title в стандартном шаблоне, его корректировка, а также порядок внесения изменений в HTML-код блога уже рассматривались в вышеупомянутой статье"Редактирование HTML-кода Blogger". Приведу еще раз фрагмент HTML-кода, который по умолчанию формирует тег <title> в Blogger:
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
Я, конечно, не тестировала все блоггеровские шаблоны, но в используемом мною шаблоне "Простая" содержится именно такая конструкция и расшифровывается она следующим образом:- для главной страницы сайта title формируется из названия блога;
- для страницы рубрики title формируется из названия блога + название рубрики;
- для страницы сообщения title формируется из названия блога + название поста и т.д.
Другими словами "pageTitle" заключает в себя 2 составляющие: название блога и название текущей страницы.
Все бы ничего, но мы уже знаем, что название каждой страницы должно быть уникальным. Поисковые машины отрицательно относятся к повторяющимся тегам <title> и метаописаниям и могут расценивать их как спам. Поэтому целесообразно конструкцию кода видоизменить. Название текущей страницы лучше поставить на первое место, т.к. основной вес имеют слова, расположенные ближе к началу title. После названия текущей страницы при желании можно добавить название сайта, его URL и пр. В title сообщений название блога лучше вообще не прописывать. Лично я на данный момент остановилась на следующем варианте:
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/></title>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<title><data:blog.pageName/> | <data:blog.Title/></title>
<b:else/>
<title><data:blog.pageTitle/> | <data:blog.homepageUrl/></title>
</b:if>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
</b:if>
Данная структура кода формирует title таким образом:
- для главной страницы сайта: название блога + URL;
- для страницы рубрики: название блога + название рубрики + URL;
- для страницы сообщения: название поста.
Если нет желания вставлять URL сайта в title, то код будет таким:
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/></title>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<title><data:blog.pageName/> | <data:blog.Title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
Заголовок, соответственно, выведется так:
- для главной страницы: название блога;
- для страницы рубрики: название блога + название рубрики;
- для страницы сообщения: название поста.
На мой взгляд это оптимальная конструкция для среднестатистического блога. Каждый пост будет иметь уникальный заголовок, и со стороны поисковых систем не должно быть претензий по поводу дублированного контента.
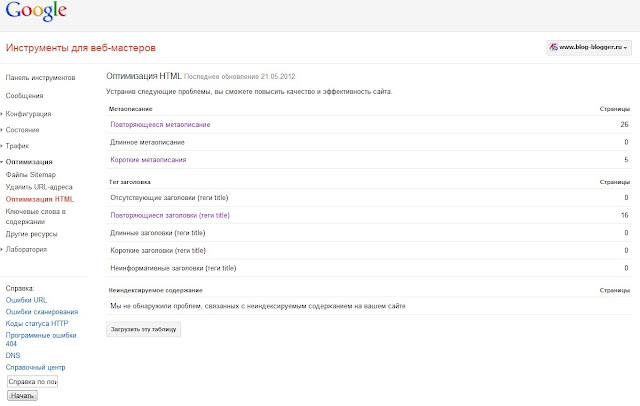
С помощью сервиса "Инструменты для веб-мастеров Google" можно проверить корректность тегов <title> на своем сайте. Для этого с панели инструментов сервиса надо пройти по ссылкам Оптимизация - Оптимизация HTML. Ниже приведены результаты проверки моего сайта blog-blogger.ru:
Как видим, в разделе "Оптимизация HTML" Google выявил 3 проблемы:
1). повторяющиеся метаописания;
2). короткие метаописания;
3). повторяющиеся заголовки (теги title).
Честно говоря, результат меня несколько удивил. Все-таки надо почаще заглядывать в "Инструменты для веб-мастеров", а не только в момент написания статей))). Проведем "разбор полетов".
По тегам title можно сказать следующее: в процессе написания предыдущей статьи "Редактирование HTML-кода Blogger" я тестировала различные конфигурации HTML-кода тега и, как оказалось, оставила-таки не ту конструкцию. Оставшаяся структура кода формировала тег таким образом: название блога + название поста. А это, как мы знаем, воспринимается поисковиками как дублирование контента. Я заменила неудачную конструкцию другой, вышеприведенной. Теперь остается дождаться переиндексации и смены информации в "Инструментах". Это может занять неделю, а то и две-три.
Что касается замечания относительно коротких метаописаний - их просто надо заменить, раз Google "недоволен". В реальности "description" этих статей не короче описаний некоторых других постов.
И последнее, повторяющиеся метаописания. Буду разбираться. После того, как Blogger где-то в марте 2012 г. предоставил веб-мастерам возможность прописывать "description" для каждой статьи в отдельности, их надо было бы прописать задним числом для старых постов. Я пока прописала не для всех. Возможно, причина недовольства в этом. Выясню.
Резюме: не стоит пренебрегать анализом сайта в "Инструментах для веб-мастеров Google", потому как "устранив следующие проблемы, вы сможете повысить качество и эффективность сайта".
Надеюсь, мне удалось объяснить, почему составлению заголовков следует уделять особое внимание. В следующих статьях я собираюсь вернуться к теме мета-тега "description" применительно к Blogger и подробнее остановиться на сервисе "Инструменты для веб-мастеров Google".
Апдейт июль 2012
Проведя ряд корректировок сайта, мне удалось-таки добиться отсутствия нареканий со стороны Google по части оптимизации HTML:
С тегами title я разобралась сразу, с повторяющимися метаописаниями тоже (благо сайт небольшой, прописать их для старых статей не составило особого труда). Короткие метаописания сокращались постепенно: сначала на два, потом еще на один и, наконец, свелись к нулю. Изменения в "Инструментах для веб-мастеров Google" появлялись в среднем через две недели после корректировки сайта.
Related Posts : Как продвигать сайт


















Спасибо за отзыв!
на некоторых сайтах он прописывается нормально, но большинство людей его не пишут вообще и имеют довольно раскрученные сайты. bing ругается что дескать в блоггере слишком много тега h1 на страницу получается, с этим можно что-то сделать?
и где можно почитать про редактирование повторяющихся метаописаний?
буду благодарна за ответы
В тег h1 в шаблонах Blogger по умолчанию заключен заголовок блога. Вам никуда его ставить не надо, это делается автоматически.
Как его может быть много на странице, я не понимаю. Может имеется в виду, что он одинаков для всех страниц сайта?
Проблема в том, что несмотря на все плюсы, Blogger имеет ряд недостатков. Один из них - неоптимизированные теги title и h1-h6.
В частности, в стандартных шаблонах Bloggera заголовок блога заключен в тег h1, причем для всех страниц блога (и для главной, и для страниц постов). Это целесообразно только для главной страницы, на всех прочих страницах он не нужен, т.к. "забивает" прочие теги в "глазах" поисковиков, являясь самым весомым в иерархии тегов h.
В идеале надо вносить изменения в шаблон так же, как мы изменили конструкцию тега title, и исключить для всех страниц, кроме главной, заголовок блога из тега h1.
Заголовки постов в Bloggere имеют тег h2, а в некоторых шаблонах h3. Их целесообразно повысить до уровня h2.
Но иерархию тегов h1-h6 изменить в шаблоне сложнее, т.к. помимо изменения кода надо еще менять и стили.
Повторяющиеся метаописания появляются только в том случае, если вы не утруждаете себя прописыванием отдельного описания для каждого поста. Тогда поисковики формируют его сами из того, что есть - например, из общего описания блога. В этом случае оно будет одинаковым для большинства постов, что есть дублированный контент или повторяющиеся метаописания.
Не удалось проанализировать ваш шаблон, так как он неправильно сформирован. Убедитесь, что все элементы XML правильно закрыты.
Сообщение об ошибке в XML: The element type "head" must be terminated by the matching end-tag "< / head>".
Error 500
А с урлом не хочется :(
В вашем случае, раз на этом настаивают, закройте его. Для этого пройдите в "Шаблон" - "Изменить HTML" - клавиша CTRL + "F" - в открывшемся поле для быстрого поиска наберите слово "body" и перед первой найденной строкой со словом "body" вставьте закрывающий тег head. Скопируйте его и вставьте, я не могу в поле для комментов прописать теги - не дает Блоггер.
А еще советую почитать статью "HTML-код страницы,HTML-теги" - http://www.blog-blogger.ru/2012/04/html-kod-stranici-html-tags.html.
Успехов!