В этой конфигурации содержание для компьютеров находится на странице с одним URL, а аналогичный контент, отформатированный для мобильных устройств, располагается по другому адресу.
пятница, 29 мая 2015 г.
Учим английский
Огромные хранилища как аудио, так и обычных книг. Их можно скачивать или слушать и читать онлайн!
БЕСПЛАТНЫЕ РЕСУРСЫ ДЛЯ ВЗРОСЛЫХ:
1. booksshouldbefree.com – одно из лучших собраний аудиокниг.
2. storynory.com – короткие аудиосказки.
3. librivox.org – добровольцы (носители языка) читают книги и присылают файлы на сайт. Абсолютно бесплатные аудиокниги с хорошим качеством звука и текстами.
4. freeclassicaudiobooks.com – классические аудиокниги.
5. learnoutloud.com – бесплатные аудиокниги и видео для обучения и саморазвития.
6. podiobooks.com – интересный ресурс, бесплатные современные аудиокниги, часто прочитанные самими авторами, в основном с музыкальным сопровождением. На сайте можно ознакомиться с отзывами тех, кто уже прослушал книги.
7. etc.usf.edu/lit2go – бесценный ресурс с огромным количеством аудиокниг, предоставляемый одним из центров онлайн обучения Флориды.
8. newfiction.com – Вы услышите разговорный американский английский в новых аудиокнигах на актуальные темы, сопровождаемые карикатурами и звуковыми эффектами.
9. thoughtaudio.com – книги, которые потрясли мир, те, которые заставляют думать.
10. free-books.org – там есть следующие аудиокниги: Джейн Эйер, Приключения Тома Сойера, Сказки Андерсона, рассказы Джека Лондона и др.
11. literalsystems.org – еще один сайт аудиокниг, где добровольцы читают и выкладывают книги.
12. librophile.com – отличный и простой интерфейс для выбора аудиокниг сlibrivox.org
ДЛЯ ДЕТЕЙ:
1. kiddierecords.com – детские аудиокниги и песни 40х-50х годов из Америки вместе с красочными книгами. Можно слушать и листать книги с картинками онлайн, а можно скачать.
2. robertmunsch.com – аудиокниги для детей вместе с текстами, прочитанные очень эмоционально Робертсом Манчсем.
3. karay.org – бесплатные аудиокниги, часто для детей, прочитанные девушкой по имени Кара.
4. alvietheburro.com/
5. kidsaudiobooks.co.uk/
6. mightybook.com – коллекция иллюстрированных и анимированных аудиорассказов для детей.
7. speakaboos.com/stories/
8. worldoftales.com/
9. talesfromtheforest.co.uk – 11 бесплатных аудиокниг для детей.
10. wiredforbooks.org/kids.htm – коллекция аудиокниг для детей, доступных для прослушивания онлайн и скачивания в формате MP3.
БЕСПЛАТНЫЕ РЕСУРСЫ ДЛЯ ВЗРОСЛЫХ:
1. booksshouldbefree.com – одно из лучших собраний аудиокниг.
2. storynory.com – короткие аудиосказки.
3. librivox.org – добровольцы (носители языка) читают книги и присылают файлы на сайт. Абсолютно бесплатные аудиокниги с хорошим качеством звука и текстами.
4. freeclassicaudiobooks.com – классические аудиокниги.
5. learnoutloud.com – бесплатные аудиокниги и видео для обучения и саморазвития.
6. podiobooks.com – интересный ресурс, бесплатные современные аудиокниги, часто прочитанные самими авторами, в основном с музыкальным сопровождением. На сайте можно ознакомиться с отзывами тех, кто уже прослушал книги.
7. etc.usf.edu/lit2go – бесценный ресурс с огромным количеством аудиокниг, предоставляемый одним из центров онлайн обучения Флориды.
8. newfiction.com – Вы услышите разговорный американский английский в новых аудиокнигах на актуальные темы, сопровождаемые карикатурами и звуковыми эффектами.
9. thoughtaudio.com – книги, которые потрясли мир, те, которые заставляют думать.
10. free-books.org – там есть следующие аудиокниги: Джейн Эйер, Приключения Тома Сойера, Сказки Андерсона, рассказы Джека Лондона и др.
11. literalsystems.org – еще один сайт аудиокниг, где добровольцы читают и выкладывают книги.
12. librophile.com – отличный и простой интерфейс для выбора аудиокниг сlibrivox.org
ДЛЯ ДЕТЕЙ:
1. kiddierecords.com – детские аудиокниги и песни 40х-50х годов из Америки вместе с красочными книгами. Можно слушать и листать книги с картинками онлайн, а можно скачать.
2. robertmunsch.com – аудиокниги для детей вместе с текстами, прочитанные очень эмоционально Робертсом Манчсем.
3. karay.org – бесплатные аудиокниги, часто для детей, прочитанные девушкой по имени Кара.
4. alvietheburro.com/
5. kidsaudiobooks.co.uk/
6. mightybook.com – коллекция иллюстрированных и анимированных аудиорассказов для детей.
7. speakaboos.com/stories/
8. worldoftales.com/
9. talesfromtheforest.co.uk – 11 бесплатных аудиокниг для детей.
10. wiredforbooks.org/kids.htm – коллекция аудиокниг для детей, доступных для прослушивания онлайн и скачивания в формате MP3.
Микроразметка для улучшения сниппета
Микроразметка для улучшения сниппета
Рис. 1
Рис. 2
Рис. 3
Рис. 4
Рис. 5
Использование микроразметки на сайте – это полезная практика, которая позволяет сделать его содержание более структурированным и понятным для поисковых машин. Стандарт Schema.org был введен в 2011 году гигантом поиска Google при поддержке Yahoo! и Bing и ныне учитывается, в том числе, и Яндексом. Посредством специальных тегов HTML-кода поисковые роботы получают четкое представление о характере контента ресурса, что позволяет строить более релевантную выдачу и повышать качество поиска. Сайт, в свою очередь, получает расширенный привлекательный сниппет и, следовательно, рост числа поискового трафика.
Создаем товарный сниппет
Информацию о товарах и их стоимости, представленную в карточках интернет-магазина или на страницах корпоративного сайта компании, можно транслировать в сниппет для выдачи Google и Яндекса. Чтобы сформировать такое полезное дополнение в описании ссылки, необходимо разметить соответствующие страницы ресурса при помощи стандарта Schema.org.
Привлекательность этого способа для вебмастеров состоит в том, что не нужно создавать различные типы файлов, чтобы предоставить необходимую информацию в разные поисковые машины. Все поисковые роботы понимают данный стандарт и умеют из общего содержимого сайта извлекать конкретные семантические элементы, обозначенные специальными маркерами (атрибутами и тегами).
Для формирования товарного сниппета необходимо использовать соответствующие схемы (Product, Offer, AggregateOffer) и их свойства, описанные в иерархии на сайте Schema.org (прим.: англоязычный ресурс). Следует отметить, что Яндекс учитывает далеко не весь список свойств (к примеру, нет возможности указать информацию о рейтинге продукта), поэтому товарный сниппет в данной поисковой системе выглядит более скромным, нежели в Google.
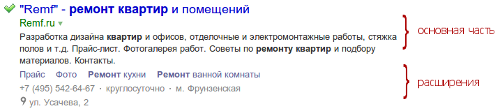
Рассмотрим пример семантической разметки для карточки товара Iphone 6 интернет-магазина Евросеть. Сниппет данной страницы в Google выглядит следующим образом (Рис.1):
 |
Заглянем в HTML-код страницы, чтобы увидеть правила, посредством которых в сниппет карточки товара транслируются его название, стоимость и рейтинг на основании отзывов покупателей. Атрибут itemscope дает указание поисковому роботу на то, что описывается определенный объект, itemtype называет тип объекта (в нашем случае – Product):
| <span itemscope itemtype="http://schema.org/Product"> |
Атрибут itemprop описывает свойства объекта, в данном примере – это название (name):
<meta content="Apple iPhone 6 16 Гб Space Grey" itemprop="name">
|
Следует подчеркнуть, что весьма кстати здесь можно было бы использовать и свойство объекта «описание» (description) с размещением ключевой информации о товаре.
Следующее правило позволяет отобразить стоимость товара в сниппете:
<span itemscope itemtype="http://schema.org/Offer" itemprop="offers">
<meta content="RUR" itemprop="priceCurrency">
<span class="sum" itemprop="price">46 990</span>
|
И, наконец, указывается тип объекта, обозначающий рейтинг на основании отзывов:
<span itemscope itemtype="http://schema.org/AggregateRating" itemprop="aggregateRating">
<meta content="5" itemprop="ratingValue">
<meta content="2/" itemprop="reviewCount">
</span>
|
В результате несложных преобразований исходного кода страницы удалось получить расширенный товарный сниппет, который визуально выделяется на странице поиска. Аналогичный пример можно привести и для выдачи Яндекса, но с тем отличием, что сниппет здесь содержит более ограниченный набор данных о товаре (Рис.2).
 |
Подробная информация о правилах синтаксиса стандарта Schema.org на русском языке и примеры построения кода представлены в справочной документации Яндекса и в оригинале (прим.: на английском языке) на официальном сайтеSchema.org.
Дополняем сниппет данными о компании
При помощи семантической разметки существует возможность добавить в сниппет информацию об адресах и организациях, в том числе передать данные о компании в Яндекс.Справочник и Граф знаний Google. Впоследствии они могут быть использованы в различных сервисах поисковых систем или в поиске для предоставления пользователям наиболее важных параметров организации. К примеру, в описание ресторана могут быть включены адрес, телефон, часы его работы и отзывы посетителей. Ниже вы можете видеть расширенный сниппет сайта стоматологии в поисковой выдаче Яндекса (Рис.3).
 |
За разметку контента страницы контактов компании отвечают схемы Organization и Place. В поисковой системе Google к тому же реализована возможность размещения логотипа или другого графического элемента, который будет отображаться, к примеру, в сети знаний (справа от результатов поиска) (Рис.4).
 |
Другие области применения
Стандарт Schema.org также очень популярен среди владельцев информационных сайтов и блогов. Неудивительно, что для движка WordPress создан ряд плагинов для автоматической генерации и встраивания микроданных в код страницы. Довольно часто в сниппете можно увидеть графические элементы (фотографии, картинки, видео) или, например, описание искомого фильма, которые привлекают внимание и невольно мотивируют пройти по предлагаемой ссылке.
Такой прием расширения сниппета применяется для следующих ресурсов:
- сайты рецептов (Recipe) (Рис.5);
 |
- сайты с видеопубликациями, видеохостинги (VideoObject);
- новостные порталы, блоги (NewsArticle, BlogPosting);
- сайты мобильных и веб-приложений (SoftwareApplication);
- сайты с каталогами фильмов, книг, рефератов и т.д. (Movie, CreativeWork);
- энциклопедические, словарные ресурсы (ScholarlyArticle);
- сайты-афиши с публикацией событий (Event).
И это лишь малая часть примеров применения семантической разметки. Количество доступных наборов классов Schema.org для описания разного рода объектов и их свойств насчитывает несколько сотен вариантов. Ведущие поисковые системы на текущий момент поддерживают не все доступные типы микроданных, однако постоянно работают над областью их расширения.
Рекомендации по улучшению сниппетов
Рекомендации по улучшению сниппетов
Рис. 1
Сниппет – это визитная карточка сайта в результатах поиска. Благодаря сниппету пользователи еще до перехода на сайт получают представление о его контенте и формируют определенный уровень доверия. Даже если ваш ресурс не достиг ТОП-3, но вошел в десятку лучших, он может получать гораздо больше трафика, нежели лидеры, при условии, что его описание будет более информативным и привлекательным. В предложенной вашему вниманию статье вы найдете рекомендации, следование которым позволит получить качественные сниппеты для вашего сайта и увеличить рост числа клиентов из поиска.
Приемы
Сниппет состоит из заголовка (он же – ссылка на страницу сайта), навигационной цепочки и фрагмента описания или аннотации документа. Это основная часть, которая может быть расширена дополнительной информацией, к примеру, быстрыми ссылками на разделы сайта, стоимостью товара, контактами компании и другими данными (Рис. 1).
 |
четверг, 28 мая 2015 г.
Техники мобильной адаптации сайта
| Техники мобильной адаптации сайта | |||
 Уважаемые пользователи! Уважаемые пользователи!Обращаем ваше внимание на обновление бонусной программы SeoPult. Теперь в дополнение к скидкам на услуги Системы, вы можете обменять полученные баллы на выгодные условия от наших партнеров. С полученным вами количеством баллов и полным списком доступных услуг вы всегда можете ознакомиться в личном кабинете. В дальнейшем мы планируем расширить список доступных предложений. Следите за новостями.
С уважением, Наталия Радченкова, директор по маркетингу SeoPult
| |||
| Технологии поискового маркетинга | |||
Способ 1. Разные URL Особенность: для разных типов устройств (мобильных и десктопных) используются разные URL и разные варианты HTML-кода. На практике это означает, что в дополнение к основному сайту создается еще один самостоятельный ресурс (обычно на поддомене m.site.ru или в доменной зоне .mobi), зачастую более ограниченный, исключающий второстепенный контент и функционал. В качестве примера приведем сайт магазина Триал-спорт. В мобильной версии разработчики отказались от малозначимых разделов (медиа, вакансии, контакты), оставив только то, что необходимо для быстрого изучения, выбора товара и совершения покупки (каталог, адреса магазинов, информация об акциях) (Рис. 1).
Рис. 1. В методе «разные URL» используются две версии сайта,
как правило, с разным набором контента
Обе версии связаны между собой перелинковкой с указанием специальных атрибутов, благодаря которым браузер мобильного устройства и Google-бот определяют, какую версию в данный момент целесообразнее транслировать. Важно связать оба сайта максимально корректно, чтобы они интерпретировались как зависимые объекты.
Как это сделать?
На страницах десктопной версии в HTML-коде или в файле Sitemap.xml к тегу link добавляется атрибутrel="alternate" и два его значения: media (разрешение экрана – то условие, при выполнении которого должен использоваться альтернативный URL) и href (сама ссылка на мобильную версию страницы). В свою очередь, на страницах мобильной версии к тегу link добавляется атрибут rel="canonical" со ссылкой на аналогичную страницу десктопного сайта. Более детально эта техника описана в справочной статье Google. Там же приведены примеры кода, а также способы настройки автоматической переадресации с помощью HTTP или JavaScript.Способ 2. Адаптивный дизайн Особенность: для разных типов устройств (мобильных и десктопных) используется один URL и один и тот же HTML-код. Техника адаптивного дизайна предусматривает создание универсальной архитектуры сайта, которая автоматически подстраивается под любые устройства пользователя. Достигается это посредством CSS: в зависимости от ширины экрана корректируются размеры элементов дизайна страницы (шрифты увеличиваются, картинки оптимизируются и меняют свое расположение). Следовательно, один и тот же сайт с одним и тем же контентом становится одинаково удобным для просмотра на любом виде устройства: планшете, смартфоне, стационарном компьютере, проекторе, а в перспективе и на новых типах гаджетов рынка мобильных устройств. С системой действий по адаптации дизайна можно ознакомиться на примере работы сайта компании Восток-сервис, предварительно открыв его на десктопе или ином доступном мобильном устройстве (Рис. 2).
Рис. 2. За счет адаптивного дизайна контент сайта в полном объеме
отображается одинаково корректно и удобно на разных типах устройств
Специалисты Google называют данную технику наиболее перспективной и приводят в справочных материалах для вебмастеров ряд рекомендаций по ее реализации:
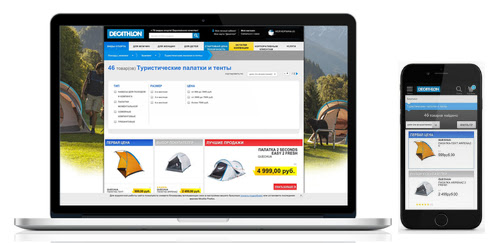
Особенность: для разных типов устройств (мобильных и десктопных) используется один URL, но разные варианты HTML-кода. Как и в предыдущем случае, здесь работа ведется только с одним сайтом, но для него создается несколько шаблонов верстки под разные типы устройств. Это позволяет использовать все преимущества CSS и JavaScript для обычной версии сайта и в то же самое время предлагать мобильным пользователям «облегченный» вариант (без отягощающих его загрузку скриптов и стилей). Примером использования такой техники может служить сайт магазина Decathlon (Рис. 3).
Рис. 3. При динамическом показе, в зависимости от агента пользователя,
используется один URL с разным HTML-кодом (и CSS)
Кратко процесс динамического показа можно описать так: при открытии страницы сайта на смартфоне/планшете/ноутбуке и т.д. браузер отправляет серверной части сайта свой User-agent, содержащий информацию о типе устройства пользователя. Определив тип устройства, сервер в ответ отправляет нужный вариант кода HTML и CSS. Фактически данная техника объединяет в себе особенности отдельной версии мобильного сайта и адаптивного дизайна. Соответствующую конфигурацию сайта важно отдавать не только браузеру устройства, но и поисковому роботу. Рекомендуется использовать HTTP-заголовок Vary, чтобы Google-бот смог быстро и правильно определить оптимизированный для мобильных устройств контент и учесть его при ранжировании в мобильном поиске. С более подробной информацией вы можете ознакомиться на странице руководства Google для вебмастеров.
Что выбрать?
Вопрос выбора техники адаптации сайта к мобильным устройствам решается в каждом случае индивидуально: необходимо учитывать уровень сложности реализации, объем затрат ресурсов и последующую поддержку готового продукта.Метод разных URL предполагает работу с двумя наборами контента. При допущении ошибок в перелинковке основной и мобильной версий сайта могут возникнуть проблемы с их отображением в мобильном браузере и ранжированием в мобильном поиске. На другой чаше весов – «облегченный» вариант контента и HTML, при помощи которого обеспечивается быстрая загрузка файлов даже при условии невысокой скорости мобильного интернета. Преимуществом техники адаптивного дизайна является удобство реализации лишь за счет доработки стилей, однако качественное исполнение продукта и исключение возможных недочетов в его работе (как, например, медленная загрузка страниц по причине тяжелых CSS-файлов) требуют участия высококвалифицированного специалиста, желательно с успешным опытом такой разработки. Метод динамического показа решает проблемы двойного набора контента и медленной загрузки страниц. Однако его недостатками являются большой объем работ при реализации, необходимость регулярной проверки и обновления списка агентов пользователей, а также нередко возникающие ошибки при определении браузером агента и отображении HTML-шаблона (например, на планшете может выводиться версия для смартфона). |
среда, 27 мая 2015 г.
Умная таблица времён английских глаголов или: МЕЧТЫ И БУДНИ ЧЕРВЯЧКА.
uDuba.com представляет вам потрясающую таблицу о жизни Червячка, иллюстрирующую 12 времён английских глаголов. "Умная" таблица пользуется огромным интересом у детей! Запоминание глаголов происходит практически моментально! Взрослым, только-только приступающим к изучению английского, "Мечты и будни Червяка" тоже придутся по вкусу.
10 хитростей супербыстрого изучения английского языка
Очень многие сейчас изучают английский язык. Но многие ли добиваются результатов? Увы — нет. Как же изучить английский язык без особых усилий и закрепить знания надолго? Для этого есть несколько особых секретов, о которых мы на uDuba сейчас вам расскажем.
суббота, 23 мая 2015 г.
Как натренировать суперпамять
Путешествуйте по «римской комнате» и смотрите на часы во время сериала
Рекордсмен по запоминанию числа Пи и тренер по развитию функций мозга поделились секретами развития суперпамяти
В Украине появился новый «доктор Пи». 24-летний инженер из Сум Артем Гарин недавно установил рекорд, зафиксированный Национальным реестром рекордов: перечислил наизусть 5000 знаков после запятой числа Пи (3,14). «Это является международным ментальным состязанием и используется для объективной оценки памяти. Ведь последовательность этих цифр не может быть выстроена посредством ассоциативных связей, смухлевать сложно», — рассказал нам Артем. По словам парня, повторить его рекорд может любой желающий, для этого не обязательно владеть сверхспособностями.
Это подтверждают и специалисты. Они говорят, что развитие памяти — дело техники и усердия. «На результат не влияет ни то, как учился в школе человек, ни его способности. Это внутренняя работа над собой», — говорит психолог, тренер по развитию функций мозга, руководитель школы альтернативного образования «Альнар» Виктория Гридасова. Также важно понимать, к какому результату планируете прийти. «Если вы все время забываете, выключили ли утюг, это невнимательность, качество памяти тут не при чем. Если цель — запоминать и удерживать в голове большие объемы информации, следует начинать тренировки», — объясняет Гарин. Расширив возможности мозга, важно поддерживать уровень нагрузки, иначе способности атрофируются», предупреждает Гридасова.
Рекордсмен рассказал нам, по каким методикам тренирует память, также несколько упражнений подсказали эксперты и объяснили, для чего их делать.
АРТЕМ-МНЕМОНИК
В школе новый доктор Пи учился средне, как все. Стихи, например, учил на перемене перед уроком и к следующей перемене благополучно их забывал.
«Но на втором курсе университета (парень учился в Сумском госуниверситете, на инженерном факультете. — Авт.) я дал обещание преподавателю по физике, что хорошо сдам экзамен. На изучение трех учебников оставалось два дня», — вспоминает молодой человек. Вникать времени не было — решил делать ставку на зрительную память: «Смотрел на страницу и пробовал удержать ее в голове. Около 23 часов учебы — и я прошел все три учебника».
Через пять лет Артем снова вернулся к экспериментам с памятью: «Решил запомнить первые 150 символов после запятой числа Пи. Получилось легко, в течение буквально 15 минут. Ну и я решил продолжить...
Артем использует возможности памяти в работе: «Я инженер-конструктор, мне часто приходилось обращаться к справочникам. Теперь всю необходимую информацию я помню наизусть». В планах мнемониста — освоить устный счет и приучить мозг к решению многоконцентрационных задач (например, писать, решать задачу и говорить одновременно). На тренировку памяти парень выделяет около 40 минут ежедневно. Сейчас тренирует аудиальную память: «Запоминаю композиции Шумана и пытаюсь воспроизводить их на фортепьяно».
МЕТОДЫ ЗАПОМИНАНИЯ ОТ АРТЕМА
Визуальный метод
Этот метод поможет запомнить сложные формулы, доказательство теорем или стихи. Термины и знаки можно будет как будто прочитать с листа. «Схоже с тем, как человек закрывает глаза и представляет лица знакомых людей, пейзажи. Все, что нужно делать — верно наводить фокус концентрации», — говорит Артем и объясняет: «Фокус концентрации — это своеобразный аналог функции «приближение», которую можно наблюдать на интерактивных картах».
По его словам, удобно упражняться с числом Пи — не будет соблазна искать закономерности и пытаться «смухлевать», привязываясь к смыслу того, что вы хотите запомнить. Надо распечатать первую сотню символов, набранную приятным глазу шрифтом. И сфокусировать внимание на первом десятке. «Смотрим на него несколько секунд, закрываем глаза и пробуем «возбудить» увиденное у себя в голове», — объясняет парень. Так же поступаем со вторым, третьим десятком и т. д.
«Смысл в том, что потом, воспроизводя в голове весь лист (100 цифр), мы сможем фокусироваться непосредственно на одном из десятков и перечислять цифры. Если нам надо назвать цифру под номером 34, мы «зайдем» на этот лист, отсчитаем четвертый десяток и сконцентрируемся на его зрительном воспроизведении.
Начинать тренировки лучше с некруглого числа — мозг их меньше «пугается» (эффект — как с ценой в 1,99 грн). «На первых занятиях можно запомнить 19 цифр. Через время увеличить, скажем, до 49, потом — до 99», — рекомендует Артем.
Метод ассоциаций
Ассоциативная память более долгосрочная, чем зрительная. С ее помощью удобно запоминать списки, исторические события, новые термины, иностранные слова.
В основе лежит старинный метод Цицерона — «римская комната». Человек представляет массив информации в виде определенного маршрута в комнате. Например, так удобно хранить в уме список покупок. Например, проходим по квартире и запоминаем: на кухне представляем, как готовим жаркое (список продуктов для него), затем к раковине — средство для мытья посуды, затем в ванной — мыло, гель для душа и т. д.
Помимо этого, объекты можно увязать между собой. Скажем, необходимо запомнить три слова — книга, чашка и зажигалка. Представьте их в связке: зажигалка — в чашке, а та стоит на книжке. «Или, допустим, мы хотим запомнить новые слова — кларк и спин. Кларк мы ассоциируем, скажем, с квартирой — созвучное слово. Спин — со спиной. И представляем, например, квартиру на спине или картину с изображением спины в квартире».
ПОЛЕЗНЫЕ УПРАЖНЕНИЯ ДЛЯ РАЗВИТИЯ ПАМЯТИ
Эти несколько простых упражнений, подсказанные экспертами, помогут улучшить память, концентрацию внимания и избавят от «синдрома Сусанина»
На все руки мастер
В течение минуты одной рукой рисуем круг, второй — треугольник. Хороший результат — 8–10 фигур и больше. Помогает решать одновременно несколько задач: например, решать задачу и участвовать в беседе.
Запоминаем детали
Смотрим на незнакомую картинку до 5 секунд. Перечисляем предметы и детали, которые запомнили. Менее 5 — плохой результат, 5–9 — хорошо, более 9 — очень хорошо. Удобно тренироваться на рекламных досках в метро. Развивает фотографическую память.
Упор на внимание
Поставьте часы рядом с телевизором во время просмотра фильма или сериала. В течение двух минут следите за секундной стрелкой, не переводя взгляд на экран. Помогает усилить устойчивость внимания и меньше отвлекаться на случайные раздражители: радио, разговоры.
Боремся с «топографическим кретинизмом»
Чтобы запомнить дорогу или маршрут, обращайте внимание на вывески, встречаемые по дороге, и придумывайте связную историю. Например, енот сбежал из «Магазина меха» (проходим) и отправился пообедать в «Кофейню» (название кафе, которое проходим), но не доел, потому что боялся опоздать в фотоателье (проходим «Фото, печать визиток») и опять не отправить по почте (проходим здание «Укртелекома») фотографии маме.
МОЗГУ ПОМОГУТ ДРОЖЖИ И ФАСОЛЬ
Чтобы память работала, мозгу нужно помочь употреблением правильных продуктов. Строительным материалом для хранения информации является белок, который при запоминании маркируется и откладывается в определенных частях мозга. Этот белок организм вырабатывает из аминокислот. «Они содержатся в жирных сортах рыбы, растительном масле, орехах, молоке, говядине, фруктах и овощах», — говорит диетолог Людмила Денисенко. А для улучшения снабжения мозга кислородом нужны витамины группы В. Их нужно искать в дрожжах, злаках, сухофруктах, бобовых.
Красивое оформление текста
На одном из блогов Blogspot увидел красивое оформление текста, точнее красивые рамки для оформления текста, важной информации.
Узнав подробности, сделал тоже самое у себя в блоге. И через месяц решил написать статью. У оформления есть преимущества и недостатки.
четверг, 21 мая 2015 г.
200 неправильных глаголов английского языка
Хотите свободно говорить на английском? Есть вещи, которые нужно выучить назубок! Основные неправильные глаголы английского языка: сводная таблица с транскрипцией и переводом, полезные приемы изучения, проверочный тест. Жги глаголом!
вторник, 19 мая 2015 г.
10 советов для тех, кто хочет изучать иностранный язык с удовольствием
пятница, 15 мая 2015 г.
Микроразметка интернет-магазина на 1С Битрикс
Довелось мне как-то довольно долго сопровождать крупный и интересный проект одной Питерской компании. Это интернет магазин корпоративных подарков ручной работы. Это интересный и перспективный сайт, по крайней мере был таковым. Сейчас похоже ребята не справляются с возросшей нагрузкой (после выхода на зарубежные рынки) и сайт приходит в запущенное состояние и потихоньку теряет позиции. Но сейчас не об этом.
Local Business: Structured Data Rich Snippets Generator
Fill out the form to generate structured data HTML. We will load your location data automatically using Google Map API and HTML5. Enter your business name and basic information, then copy and paste the generate HTML code into your website. A few fields are required, the more data you enter the better results you will get. This data helps search engines like Google understand specific details about your local business website, andhelps you appear in the most relevant local search results with rich snippet data.
4.9 Stars
★★★★★
From 7 Ratings.