1. Download fancyBox
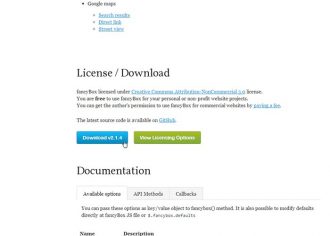
The very first thing we must do is download fancyBox. If you are using this for a personal, non-commercial website it’s completely free, if not, a license is inexpensive, just $19 USD.

2. Unzip + Organize
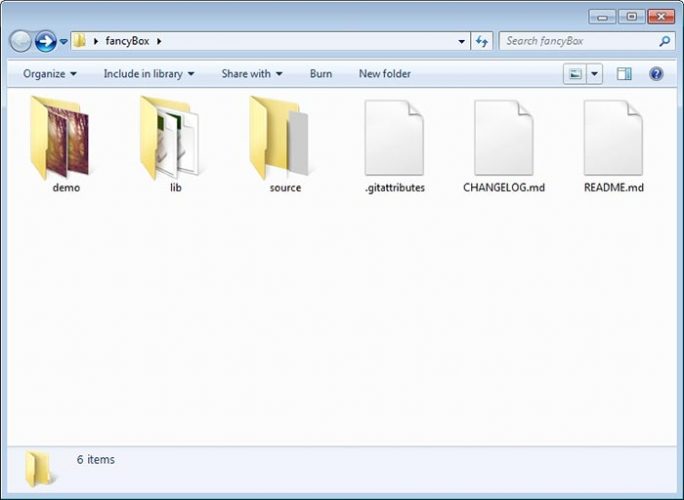
Once you download the file, unzip it and find a place on your hard drive to store it. We will be dragging these files into our Dreamweaver site in just a moment, but you want to save the files so you don’t have to keep re-downloading your fancyBox!

3. Organize In Dreamweaver
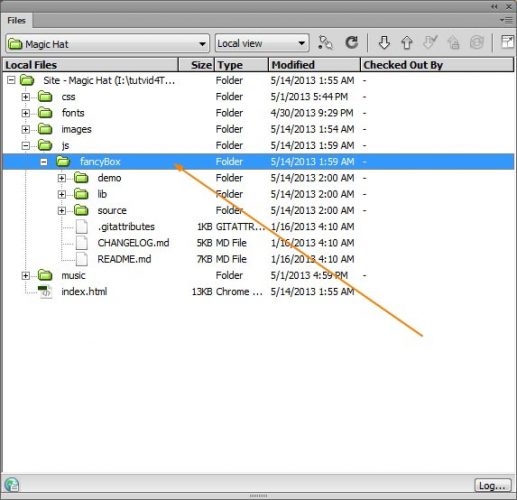
I have already created a folder called “js” to house any JavaScript documents or plugins. I right-clicked on that folder in the Files panel and hit “New Folder” and I named that folder “fancyBox”. Into this folder we will drag all of our fancyBox files that we downloaded. (NOTE: We’re not going to be using all of the fancyBox files in this tutorial, but each of them affords you different features for your gallery/display.)

4. Add jQuery To Website
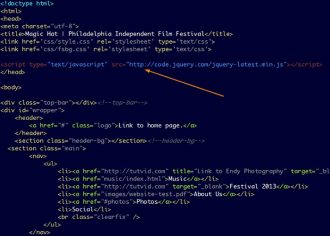
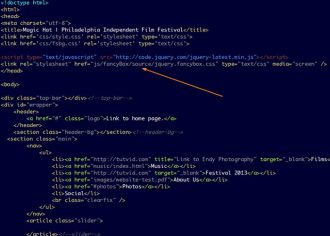
Before we can use any jQuery plugin we must load jQuery into our website. We’re going to do this from an external website or what’s known as a “CDN” (Content Delivery Network). Long story short, a CDN makes your website load faster. We can even link to what will always be the latest version of jQuery. Place this code in theportion of your website.
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
5. Linking To fancyBox CSS
We now need to establish the link between the fancyBox CSS file and our webpage. Add the follow code in the portion of your web page.
<link rel="stylesheet" href="js/fancyBox/source/jquery.fancybox.css" type="text/css" media="screen" />
6. Link To The fancyBox jQuery
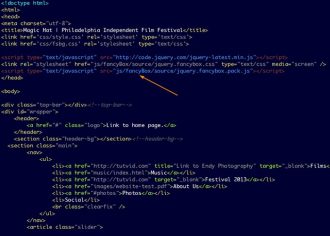
We also need to connect to the fancyBox .js file. Once we do this we just need to call up the fancyBox and we’ll be ready to make this work! We want to load the “jquery.fancybox.pack.js” in the source folder. You can do that by adding the following code to thesection of the website.
<script type="text/javascript" src="js/fancyBox/source/jquery.fancybox.pack.js"></script>
7. Attach fancyBox To Web page
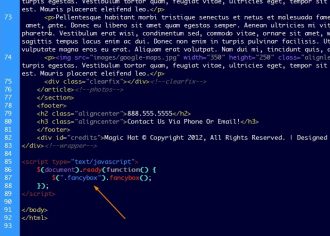
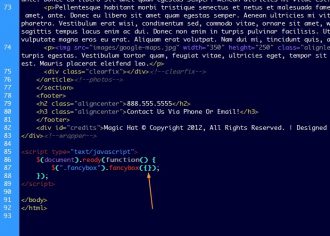
Next we must write a couple lines of jQuery to attach the fancyBox to our page. This is a piece of cake (even if you’ve never written jQuery!) Follow along and add this bit of code as I have below. We’re basically telling our HTML document that once it loads up to load jQuery and execute the “fancybox” function on any HTML element with the class “.fancybox” on it. TIP: Place this code JUST before your closingtag.
<script type="text/javascript">
$(document).ready(function() {
$(".fancybox").fancybox();
});
</script>
8. Link To Content
Now that we’ve laid the structure for our fancyBox plugin it’s time to make it work. Basically we want to create a link to the image or content we want to load in the fancyBox and then set the class of “fancybox” on that link. First let’s select an image and link it to itself using the pick whip.

9. Make This Thing Work!
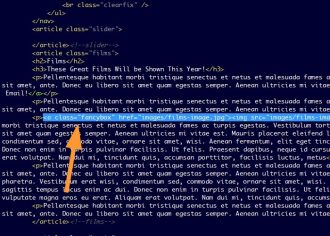
With our image still selected we want to jump into code view and add the code, “class=”fancybox” after our tag opens. Our link will now look like it does in the code below.
<a href="images/films-image.jpg"><img src="images/films-image.jpg" width="350" height="233"></a>
10. Test In Browser
Hit “F12” to test this fancyBox in your browser. Behold the beauty!

11. Creating Galleries
Creating fancyBox galleries is incredibly easy. I’m going to link three other images that I have on my page to the larger versions of themselves and attach that “fancybox” class just like we did so we have four images that load in fancyBox. Problem is they’re not attached so they don’t form a gallery. We can do this by adding a small bit of code after our “class=”fancybox”. I’m going to add the code “rel=”some-gallery-name” to all of the linked images to group them into a gallery. NOTE: As long as they all have the same “rel” name they will be in the same gallery. I can break them into two different galleries by changing the name on two of the images. See an example of one of my linked images below.
<a rel="some-gallery-name" href="images/festival-image.jpg"><img src="images/festival-image.jpg" width="350" height="234"></a>
Boom. Working fancyBox gallery.


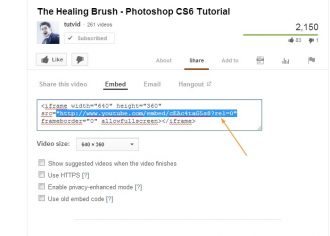
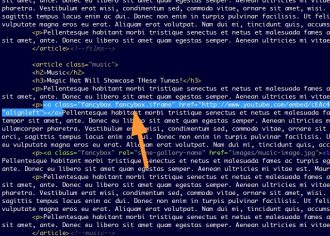
12. Display YouTube Video: Get The (Correct) URL
Displaying YouTube video may seem tricky, but it’s not too bad. The first important step is to get the correct link to you YouTube video. We want to select the “Share” button below the YouTube video and highlight ONLY the video URL after the “src” bit of code. That is the embed URL we want for our fancyBox. Set your link to go to this embed URL. TIP: Copy the whole bit of code and paste it into a text editor and delete everything except the video’s URL. Example of video URL below.
http://www.youtube.com/embed/cEAc4taG5s8?rel=0

13. Display YouTube Video: Inform fancyBox Of Data
fancyBox needs to know what kind of data this is. In our case it is an iFrame containing our video so we need to add an additional class to our link to this YouTube video. We need to add our “fancybox” class like we did with our other links, but we also need to add the class “fancybox.iframe” right after it. Check out my screenshot for an example.

14. Display YouTube Video: It [Almost] Is Perfect!
Our YouTube video will now display in a fancyBox window, but that’s not enough for me. I want to set a size that our video will load as so users get a larger video when they click this YouTube link. NOTE: Screenshot shows that fancyBox does load our video. Let’s make it better!

15. Display YouTube Video:Tweaks
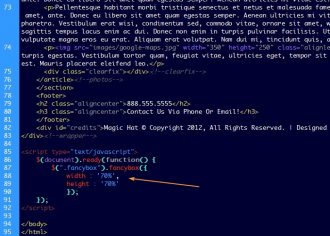
There are a whole number of options you can specify that will affect your fancyBox window. We’re going to set a width and height in the jQuery which will only affect our iFrame content and not our images that load in the very same fancyBox (we wouldn’t want to resize and potentially pixelate the photos!) Drop down into the jQuery code we wrote earlier and add and open and closed curly brackets inside of our parentheses there. Then add the width and height code as I have below.
<script type="text/javascript">
$(document).ready(function() {
$(".fancybox").fancybox({
width : '70%',
height : '70%'
});
});
</script>
This will size the width and height of the iFrame to 70% of the width and height of our window area. NOTE: Our video will not be resized out of proportion. It will still look good!



16. Display Google Maps: Finding The (Correct) URL
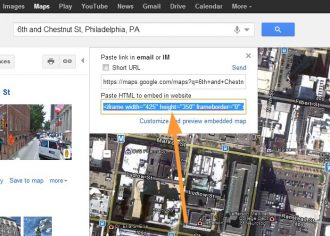
With a Google Map we have a much longer URL to find from a more complicated looking piece of code. Let’s jump in! Enter the address you wish to display in Google Maps to navigate to that place. Click on the link icon and copy the text in the “Paste HTML to embed in website” area.

17. Display Google Maps: Woah, Wait, What URL?
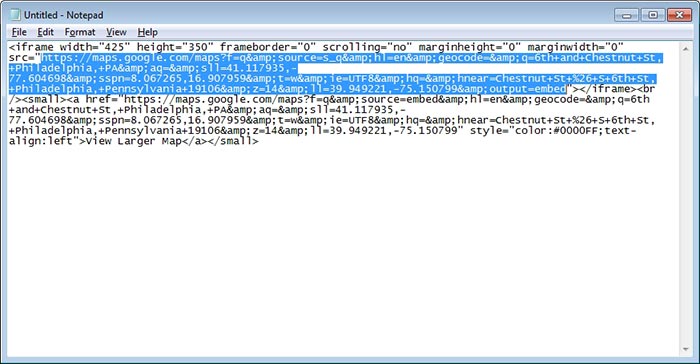
The URL we want is in there. What I like to do is paste this code into a simple text editor and then find the URL located after the “src=” bit of code. That’s our URL!

18. Display Google Maps: Add URL And Class
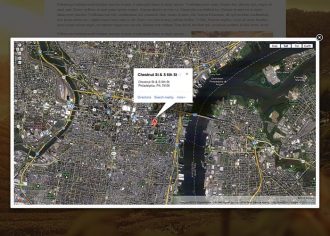
In Dreamweaver I will link my image to this new URL we just harvested and I will also set my classes as we did for the YouTube video. “fancybox fancybox.iframe”. This will now load a moveable, useable Google Map right into your fancyBox.


19. Tip: Automatically Add fancyBox To All Images
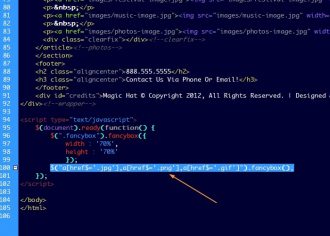
By Adding a creative line of jQuery code, we can tell our jQuery to detect any linked .jpg, .png, or .gif and auto apply fancyBox to them. You just need to have a couple linked images in your web page and then modify our jQuery code to add the new line of code that I’ve added below.
<script type="text/javascript">
$(document).ready(function() {
$(".fancybox").fancybox({
width : '70%',
height : '70%'
});
<strong>$("a[href$='.jpg'],a[href$='.png'],a[href$='.gif']").fancybox();</strong>
});
</script>
20. Tip: Check Out The Resources!
I strongly urge you to check out the resources and info on the fancyBox website and spend some time playing with the many different features of this incredible jQuery plugin.














0 коммент.:
Отправить комментарий