 Думаю, многие пользователи платформы Blogger (Blogspot) знают о ссылке "Дальше »" (в английской версии "Read more »"). Она появляется при использовании специального тэга <!--more-->. Тэг этот можно прописать как вручную, так и воспользоваться кнопкой "Вставить ссылку "Дальше" в WYSIWYG-редакторе, используемом в Blogger для публикации статей. Применение этого тэга обусловлено желанием автора блога существенно обрезать статью на главной странице, оставив ссылку на полную статью. Подобное полезно, чтобы излишне не растягивать интерфейс главной страницы полновесными статьями.
Думаю, многие пользователи платформы Blogger (Blogspot) знают о ссылке "Дальше »" (в английской версии "Read more »"). Она появляется при использовании специального тэга <!--more-->. Тэг этот можно прописать как вручную, так и воспользоваться кнопкой "Вставить ссылку "Дальше" в WYSIWYG-редакторе, используемом в Blogger для публикации статей. Применение этого тэга обусловлено желанием автора блога существенно обрезать статью на главной странице, оставив ссылку на полную статью. Подобное полезно, чтобы излишне не растягивать интерфейс главной страницы полновесными статьями.Опция, на мой взгляд, очень нужная. Но вот ее оформление подкачало... Для начала хочу напомнить, что традиционная манера чтения у большинства народов слева направо, сверху вниз. Посему "завершающую точку", коей является ссылка "Дальше »", логичнее всего было бы расположить в правом нижнем углу публикуемого на главной странице отрывка статьи. Тем не менее, разработчики решили поместить ее в левом углу. Еще одним неудачным решением было оформить "Дальше »" в виде простой, ничем не примечательной ссылки. Порой, читатель ее просто не замечает, и полагает, что перед ним вся статья. Что ж, исправим эти упущения разработчиков - зададим свой, более грамотный стиль оформления для этой ссылки.

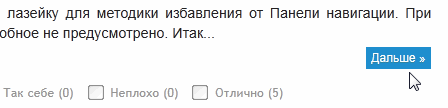
В качестве наглядного пособия я приведу стиль оформления, который сам использую в этом блоге. Оформил я ссылку "Дальше »", как вы видите на скриншоте, в виде своеобразной кнопки. Хочу сразу, предвосхищая вопросы, уточнить, что если вы в настройках смените название для этой кнопки, например, на "Продолжение статьи", это никак не повредит нижепредставленному стилю - он автоматически адаптируется под новый текст.
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
| /* Accents----------------------------------------------- */.jump-link { text-align: right; /* привязка текста к правому краю кнопки */ float: right; /* привязка кнопки к правому краю статьи */ margin: 5px 17px 0 0; /* отступы кнопки от внешних элементов */}.jump-link a { padding: 4px 5px; /* отступ текста внутри кнопки от ее краев */ background: #1e8fce; /* основной цвет фона кнопки */ color: #fff; /* цвет шрифта, используемого в кнопке */ text-decoration: none; /* отсутствие у ссылки подчеркивания */ font-size: 12px; /* размер текста кнопки */ text-shadow: 0 1px 0 #2f84a1; /* толщина и цвет тени текста кнопки */}.jump-link a:hover { background: #86accc; /* цвет фона кнопки при наведении курсора */} |












0 коммент.:
Отправить комментарий