четверг, 15 января 2015 г.
Как вставить рекламные блоки объявлений Google AdSense в любом месте Вашего блога на Blogger (Блогспот).
Как вставить рекламные блоки объявлений Google AdSense в любом месте Вашего блога на Blogger (Блогспот). Таком как: шапка блога, тело сообщения (поста), раздел комментариев.
Содержание
Этот вид заработка можно смело отнести к пассивному доходу. Так как вам достаточно зарегистрироваться в Адсенсе, создать и настроить рекламные объявления и установить блок рекламы к себе на сайт. После этого вы будете получать денежное вознаграждение каждый раз, когда посетители вашего ресурса будут кликать по рекламным объявлениям.
Размер вашего заработка на контекстной рекламе в первую очередь зависит от популярности вашего сайта. Чем он популярнее и чем больше у него суточная посещаемость, тем больше вы сможете заработать на рекламе. Поэтому не забывайте наполнять свой ресурс новыми интересными статьями и уделять должное внимание его раскрутке.
Бродя по просторам интернета, я не раз обращал внимание на то, что на многих сайтах реклама от Гугла стоит не только в шапке сайта или в боковых панелях, но и в середине текста (контента). Так же захотелось сделать и у себя.
Зашёл в аккаунт Адсенсе создал новый рекламный блок, настроил, скопировал его код. И вставил, в том виде как он был в тело поста своего блога. И – о чудо, сработало! Теперь и у меня в блоге есть реклама в середине поста. Но моя радость длилась не долго, пока я не увидел RSS-ленту своего блога, там отображался код рекламного блока. И это смотрелось, мягко говоря – не очень. Пришлось искать другой способ как установить блок рекламы от Google AdSense в тело поста на болггер. Потратив некоторое время на решение этого вопроса, оно было найдено.
Содержание
- Несколько слов о Google AdSense
- Общее, что необходимо для успешного размещения рекламы в любом месте блога на блогпост
- Блок рекламных объявлений Адсенсе в шапке блога
- Блок рекламы Гугле Адсенсе после заголовка статьи (поста)
- Реклама Google AdSense в любом месте вашей(го) статьи (поста)
- Реклама Адсенсе в конце статьи (поста)
- Блок рекламы Google AdSense в разделе комментарии (4 варианта)
- Примечания
Несколько слов о Google AdSense
– это партнёрская программа контекстной рекламы от известной во всём мире поисковой системы Google. Данная партнёрка – это отличный способ заработать в интернете на своём сайте, даже если ваш сайт просто информационный и вам нечего продавать. Вам необходимо лишь один раз установить блок рекламных объявлений на свой ресурс и тем самым получить дополнительный доход в интернете.Этот вид заработка можно смело отнести к пассивному доходу. Так как вам достаточно зарегистрироваться в Адсенсе, создать и настроить рекламные объявления и установить блок рекламы к себе на сайт. После этого вы будете получать денежное вознаграждение каждый раз, когда посетители вашего ресурса будут кликать по рекламным объявлениям.
Размер вашего заработка на контекстной рекламе в первую очередь зависит от популярности вашего сайта. Чем он популярнее и чем больше у него суточная посещаемость, тем больше вы сможете заработать на рекламе. Поэтому не забывайте наполнять свой ресурс новыми интересными статьями и уделять должное внимание его раскрутке.
Бродя по просторам интернета, я не раз обращал внимание на то, что на многих сайтах реклама от Гугла стоит не только в шапке сайта или в боковых панелях, но и в середине текста (контента). Так же захотелось сделать и у себя.
Зашёл в аккаунт Адсенсе создал новый рекламный блок, настроил, скопировал его код. И вставил, в том виде как он был в тело поста своего блога. И – о чудо, сработало! Теперь и у меня в блоге есть реклама в середине поста. Но моя радость длилась не долго, пока я не увидел RSS-ленту своего блога, там отображался код рекламного блока. И это смотрелось, мягко говоря – не очень. Пришлось искать другой способ как установить блок рекламы от Google AdSense в тело поста на болггер. Потратив некоторое время на решение этого вопроса, оно было найдено.
Общее, что необходимо для успешного размещения рекламы в любом месте блога на блогпост
Важно:
- В первую очередь Вам нужно сделать резервную копию шаблона. Т.к. мы будем устанавливать блок рекламыGoogle AdSense непосредственно в шаблон блога с последующим автоматическим или ручным выводом его в тело статьи. Вероятность глобальной ошибки всегда присутствует, в результате которой внешний вид блога может измениться в худшую сторону. На восстановление до первоначального состояния может уйти довольно-таки много времени и сил. А при наличие сохранённой резервной копии при любых неожиданностях, в любой момент можно вернуть прежний вид блогу всего за несколько кликов.
- При любых работах с шаблоном перед сохранением внесённых изменений обязательно необходимо предварительно просмотреть шаблон. Нажав на соответствующую кнопку и убедиться, что нет ни каких не предвиденных сюрпризов. Всё осталось как было или стало ещё лучше и только после этого нажимаем "Сохранить шаблон".
Для успешной реализации задуманного Вам потребуется:
- Скрипт блока рекламы AdSense о том где его взять я рассказывал в одной из прошлых статей - Google AdSense - регистрация, создание рекламного блока его настройка.
- Adsense Converter - который поможет Вам конвертировать скрипт рекламы. Для установки его в шаблон блоггера. Т.К. в исходном виде вставить его в шаблон не получится.
- Заходим в свой аккаунт Google AdSense. Следуем в: «Мои объявления», «Рекламные блоки» выбираем уже существующий или же создаём новый рекламный блок. Где и копируем код/скрипт нашего блока объявлений. Он должен иметь приблизительно следующий вид:

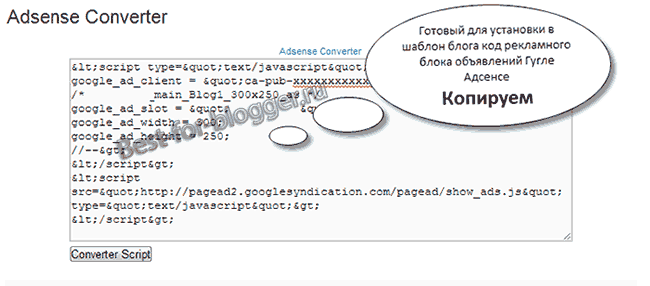
Далее переходим на страницу Adsense Converter и вставляем скрипт в окно конвертера.

И жмём на кнопочку "Converter Script". После чего произойдёт конвертация и мы получим готовый для установки в шаблон блога код рекламного блока объявлений Гугле Адсенсе.

Копируем его и сохраняем у себя на ПК в файле любого текстового редактора (блокнот или прочие) для последующего использования.
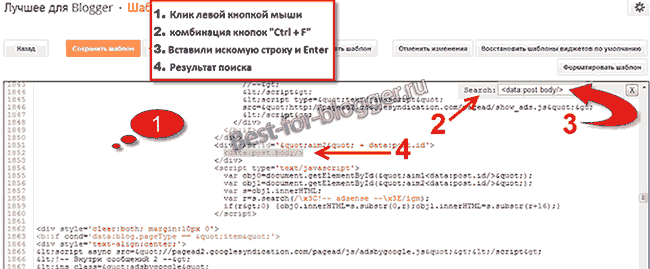
Далее в меню блога переходим в раздел "Шаблон", нажимаем кнопку "Изменить HTML". В новом окне кликаем левой кнопкой мыши, что бы установить курсор в HTML код шаблона. И нажимаем комбинацию кнопок "Ctrl + F", должно появиться поле поиска. С помощью которой будем искать "заветное место", что бы установить рекламный блок Адсенсе в любом месте блога. Будьте внимательны для каждого из предложенных ниже вариантов будет своя строка для поиска. После того как вставили искомую строку в поле поиска жмём клавишу Ввод/Enter. Произойдёт поиск и нужная строка будет выделена.
Пример поиска:

Блок рекламных объявлений Адсенсе в шапке блога Blogspot
В шаблоне находим строку - <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> и заменяем её следующим содержанием:
<b:section class='header' id='header'>
<b:widget id='HTML500' locked='yes' type='HTML/JavaScript'/>
<b:widget id='HTML500' locked='yes' type='HTML/JavaScript'/>
Далее в меню блога, переходим во вкладку "Дизайн". Над гаджетом "Название вашего блога (заголовок)", находим новый гаджет HTML/JavaScript. Нажимаем "Изменить" и в поле "Содержание" вставляем скрипт рекламы Адсенсе (в том виде как он есть изначально, без конвертации его в Adsense Converter).

Теперь необходимо откорректировать расположение блока рекламы. Для этого возвращаемся в шаблон, находим -]]></b:skin> и перед ним прописываем следующее:
#header {position: relative;}
#HTML500 {
z-index: 200;
position: absolute;
max-width: 732px; /* ширина блока */
max-height: 94px; /* высота блока */
top: 10px; /* отступ сверху */
right: 0px; /* отступ справа */
}
#HTML500 {
z-index: 200;
position: absolute;
max-width: 732px; /* ширина блока */
max-height: 94px; /* высота блока */
top: 10px; /* отступ сверху */
right: 0px; /* отступ справа */
}
Значения выделенные красным подставляем свои, для достижения наилучшего расположения.
Таким образом можно разместить шапке блога не только рекламы от Гугла, но и объявления рекламной сети РСЯ, баннер, любой другой гаджет и т.д.
Блок рекламы Гугле Адсенсе перед или после заголовка статьи (поста)
Ищем в шаблоне одну из следующих строк для выбранного варианта:
Перед заголовком - <b:includable id='post' var='post'> После заголовка - <div class='post-header-line-1'/>
После того как нашли нужную строку, сразу под ней вставляем код блока объявлений Google AdSense который должен иметь следующий вид:
<div style='clear:both; margin:10px 0'>
<b:if cond='data:blog.pageType == "item"'>/* Показ объявлений на всех страницах, кроме главной */
<div style='text-align:center;'> /* Расположение блока по центру страницы */
(Ваш конвертированный код)
</div> </b:if>
</div>
<b:if cond='data:blog.pageType == "item"'>/* Показ объявлений на всех страницах, кроме главной */
<div style='text-align:center;'> /* Расположение блока по центру страницы */
(Ваш конвертированный код)
</div> </b:if>
</div>
Выделенное красным - (Ваш конвертированный код) обязательно нужно заменить на полученный в Adsense Converter преобразованный код.
Проверяем и сохраняем шаблон. Теперь объявления Google будут автоматически выводиться перед заголовком статьи или под ним. В соответствии выбранного вами варианта.
Реклама Google AdSense в любом месте вашей(го) статьи (поста)
Находим строку: <data:post.body/>, таких строк должно быть три. Если же их меньше или больше тогда последнюю из них заменяем следующим кодом:
<div expr:id='"aim1" + data:post.id'/>
<div style='clear:both; margin:10px 0'>
<b:if cond='data:blog.pageType == "item"'> /* Показ объявлений на всех страницах, кроме главной */
<div style='text-align:center;'> /* Расположение блока по центру страницы */
(Ваш конвертированный код)
</div> </b:if>
</div>
<div expr:id='"aim2" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>
var obj0=document.getElementById("aim1<data:post.id/>");
var obj1=document.getElementById("aim2<data:post.id/>");
var s=obj1.innerHTML;
var r=s.search(/\x3C!--Reklama-adsense --\x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</script>
<div style='clear:both; margin:10px 0'>
<b:if cond='data:blog.pageType == "item"'> /* Показ объявлений на всех страницах, кроме главной */
<div style='text-align:center;'> /* Расположение блока по центру страницы */
(Ваш конвертированный код)
</div> </b:if>
</div>
<div expr:id='"aim2" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>
var obj0=document.getElementById("aim1<data:post.id/>");
var obj1=document.getElementById("aim2<data:post.id/>");
var s=obj1.innerHTML;
var r=s.search(/\x3C!--Reklama-adsense --\x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</script>
Выделенное красным - (Ваш конвертированный код) заменяем полученным в Adsense Converter преобразованным кодом.
Проверяем и сохраняем шаблон.
Далее переходим к редактированию любой уже написанной статьи или же написанию новой. И во вкладке HTML в желаемом месте выводы объявлений Adsense вставляем следующую строчку:
<!--Reklama-adsense -->. Обновляем статью, проверяем результат.
Реклама Адсенсе в конце статьи (поста)
Если Вы уже использовали способ размещения из пункта "4" тогда код из этого пункта должен быть размещён сразу под ним.
Если нет, тогда ищем строку: <data:post.body/>, таких строк должно быть три. Если их меньше или больше в таком случае сразу после последней вставляем следующий код:
<div style='clear:both; margin:10px 0'>
<b:if cond='data:blog.pageType == "item"'>/* Показ объявлений на всех страницах, кроме главной */
<div style='text-align:center;'> /* Расположение блока по центру страницы */
(Ваш конвертированный код)
</div> </b:if>
</div>
<b:if cond='data:blog.pageType == "item"'>/* Показ объявлений на всех страницах, кроме главной */
<div style='text-align:center;'> /* Расположение блока по центру страницы */
(Ваш конвертированный код)
</div> </b:if>
</div>
Выделенное красным - (Ваш конвертированный код) заменяем полученным в Adsense Converterпреобразованным кодом.
Проверяем и сохраняем шаблон. Теперь объявления Гугле будут автоматически выводиться в конце статьи.
Блок рекламы Google AdSense в разделе комментарии (4 варианта)
Выбираем любой понравившийся вариант из предложенных ниже:
Перед комментариями - <div class='comments' id='comments'> После строки ХХ (количество)комментариев - <h4><data:post.commentLabelFull/>:</h4> Над формой создания нового коментария - <div id='comment-holder'> Под формой создания нового коментария - <p class='comment-footer'>
Находим соответствующую строку в шаблоне и сразу под ней вставляем ваш код, который должен иметь следующий вид (он имеет общий вид для всех четырёх вариантов):
<div style='clear:both; margin:10px 0'>
<b:if cond='data:blog.pageType == "item"'>/* Показ объявлений на всех страницах, кроме главной */
<div style='text-align:center;'> /* Расположение блока по центру страницы */
(Ваш конвертированный код)
</div> </b:if>
</div>
<b:if cond='data:blog.pageType == "item"'>/* Показ объявлений на всех страницах, кроме главной */
<div style='text-align:center;'> /* Расположение блока по центру страницы */
(Ваш конвертированный код)
</div> </b:if>
</div>
Выделенное красным - (Ваш конвертированный код) как всегда заменяем преобразованным кодом, полученным в Adsense Converter.
Просматриваем и сохраняем внесённые изменения в шаблон. В результате этих не сложных манипуляций, объявления Google автоматически будут выводиться в соответствии выбранного варианта.
Примечания:
- Помните . Согласно правил партнёрской программы Адсенсе, помимо трех стандартных рекламных блоков объявлений и двух окон поиска можно разместить до трех блоков ссылок - не увлекайтесь.
- Что бы блок объявлений более гармонично вписывался в Ваш блог не лишним будет использовать следующие свойства позиционирования:
<div style="text-align: center;">Ваш конвертированный код (выравнивание по центру)</div> <div style="float: left;">Ваш конвертированный код (обтекание текстом справа)</div> <div style="float: right;">Ваш конвертированный код (обтекание текстом слева)</div>
В примерах представленных в статье было использовано расположение рекламного блока по центру.
- Так же можно использовать показ объявлений на определённых страницах. О том как это сделать, Вы сможете узнать в следующей статье "Как отображать гаджеты в Blogger на определённых страницах блога".
В примерах использовался код <b:if cond='data:blog.pageType == "item"'> </b:if> который отвечает за показ объявлений на всех страницах, кроме главной.
Смотрите также:
- Как вставить блок рекламы от Google AdSense в блог на Blogger (Блогпост)
- Google AdSense — регистрация, создание рекламного блока его настройка
- Регистрация в поисковых системах
- Как изменить шаблон в Blogger
- Закрыть внешние ссылки
- Убрать внешние ссылки из Шаблона
- Закрыть внешние ссылки от кнопок и гаджетов
- Гаджет - Ссылка на это сообщение
- Вставить Facebook Like Box в Blogger
- Кнопки социальных сетей от Pluso
- Кнопки социальных сетей и закладок от Share42












Я все делаю как написано реклама не появляется на блоге только пустое место... что дела
ОтветитьУдалитьть???
ты всё делал правильно!
ОтветитьУдалить